nofollow属性简介:
nofollow属性是一个HTML标签的属性值。
nofollow 是HTML页面中a标签的属性值。这个标签的意义是告诉搜索引擎”不要追踪此网页上的链接或不要追踪此特定链接”。
nofollow标签是由谷歌领头创新的一个“反垃圾链接”的标签,并被百度、yahoo等各大搜索引擎广泛支持,引用nofollow标签的目的是:用于指示搜索引擎不要追踪(即抓取)网页上的带有nofollow属性的任何出站链接,以减少垃圾链接的分散网站权重!
这个标签的意义是告诉搜索引擎这个链接不是经过作者信任的,所以这个链接不是一个信任票。搜索引擎看到这个标签就可能减少或完全取消链接的投票权重。
简单的说,给外部链接添加nofollow属性的可以帮助我们集中网站/页面的权重。
关于nofollow的详细介绍则可以看我之前的文章:Nofollow标签是什么意思?属性、作用和写法?
WordPress文章/页面外链自动添加nofollow属性方法:
像Rank Math SEO这类的WordPress SEO插件是已经集成了这个功能的,如果你所使用的主题、或者SEO插件没有这个功能,就可以使用下面的方式实现:
方法一:添加代码解决
/*
Function Name: Automatically add nofollow to external links
Description: Automatically add nofollow attribute to article/page external links
Version: 1.0
Author: https://www.linfengnet.com/
*/
add_filter( 'the_content', 'add_nofollow_to_external_links');
function add_nofollow_to_external_links( $content ) {
// Regular expression to match all anchor tags in the content
$anchorTagRegexp = "<a\s[^>]*href=(\"??)([^\" >]*?)\\1[^>]*>";
if(preg_match_all("/$anchorTagRegexp/siU", $content, $matches, PREG_SET_ORDER)) {
if( !empty($matches) ) {
$siteUrl = get_option('siteurl');
$newContent = $content;
foreach($matches as $match) {
$originalTag = $match[0];
$modifiedTag = $originalTag;
$url = $match[0];
// Add target="_blank" if not already present
if (!preg_match('/target\s*=\s*"\s*_blank\s*"/', $modifiedTag)) {
$modifiedTag = rtrim($modifiedTag, '>') . ' target="_blank">';
}
// Add rel="noreferrer noopener nofollow" if not already present
if (!preg_match('/rel\s*=\s*"\s*[n|d]ofollow\s*"/', $modifiedTag)) {
$modifiedTag = rtrim($modifiedTag, '>') . ' rel="noreferrer noopener nofollow">';
}
// Check if the URL is external
if (strpos($url, $siteUrl) === false) {
$newContent = str_replace($originalTag, $modifiedTag, $newContent);
}
}
$content = $newContent;
}
}
return $content;
}代码解释
这段WordPress函数add_nofollow_to_external_links的目的是自动为文章/页面的外部链接添加nofollow属性和target="_blank",它判断链接中是否存在 nofollow属性(rel=”nofollow”)和新窗口打开属性(target=”_blank”) ,如果不存在则自动给外链自动添加nofollow属性(rel=”nofollow”)和新窗口打开属性(target=”_blank”),如果手动添加了这两个属性则不自动添加。
下面是这个函数的详细解释:
add_filter( 'the_content', 'add_nofollow_to_external_links');:- 这行代码将
add_nofollow_to_external_links函数添加到WordPress的’the_content’钩子上。’the_content’钩子用于在从数据库检索并打印到屏幕之前过滤帖子的内容。
- 这行代码将
function add_nofollow_to_external_links( $content ) {...}:- 这是
add_nofollow_to_external_links函数的定义,它接受一个参数$content,即帖子的内容。
- 这是
$anchorTagRegexp = "<a\s[^>]*href=(\"??)([^\" >]*?)\\1[^>]*>";:- 这行代码定义了一个正则表达式,用于匹配内容中的所有锚标签。
if(preg_match_all("/$anchorTagRegexp/siU", $content, $matches, PREG_SET_ORDER)) {...}:- 这行代码使用
preg_match_all函数在内容中查找正则表达式的所有匹配项。如果找到匹配项,它将执行if语句中的代码。
- 这行代码使用
if( !empty($matches) ) {...}:- 这行代码检查是否有任何匹配项。如果有,它将执行if语句中的代码。
$siteUrl = get_option('siteurl');:- 这行代码从WordPress选项中获取站点URL。
foreach($matches as $match) {...}:- 这个循环遍历每个匹配项。
if (!preg_match('/target\s*=\s*"\s*_blank\s*"/', $modifiedTag)) {...}:- 这行代码检查
target="_blank"属性是否已经存在于标签中。如果不存在,它会添加该属性。
- 这行代码检查
if (!preg_match('/rel\s*=\s*"\s*[n|d]ofollow\s*"/', $modifiedTag)) {...}:- 这行代码检查
rel="noreferrer noopener nofollow"属性是否已经存在于标签中。如果不存在,它会添加该属性。
- 这行代码检查
if (strpos($url, $siteUrl) === false) {...}:- 这行代码检查标签中的URL是否为外部链接(即,它不包含站点URL)。如果是,它会在内容中将原始标签替换为修改后的标签。
return $content;:- 最后,函数返回修改后的内容。
使用方法和推荐搭配:
将上方代码(选择一个就行)添加到当前使用主题的functions.php文件中保存即可。
注意
上面添加到主题functions.php文件的这种方式添加的功能代码只在当前使用主题下有作用,如果你切换了主题,那么这个时候就会失效,所以要注意。
推荐
推荐你使用WPCode 代码片段插件,你可以直接将上述代码添加为一个新的代码片段开启,在不需要的时候也可以直接对这个功能代码选择关闭就行,这个插件它的代码库中还有许多使用的功能代码片段,你可以选择你用得上的导入就可以,关于这个插件的介绍推荐你看我之前文章:WordPress代码片段插件 WPCode。
注意事项:
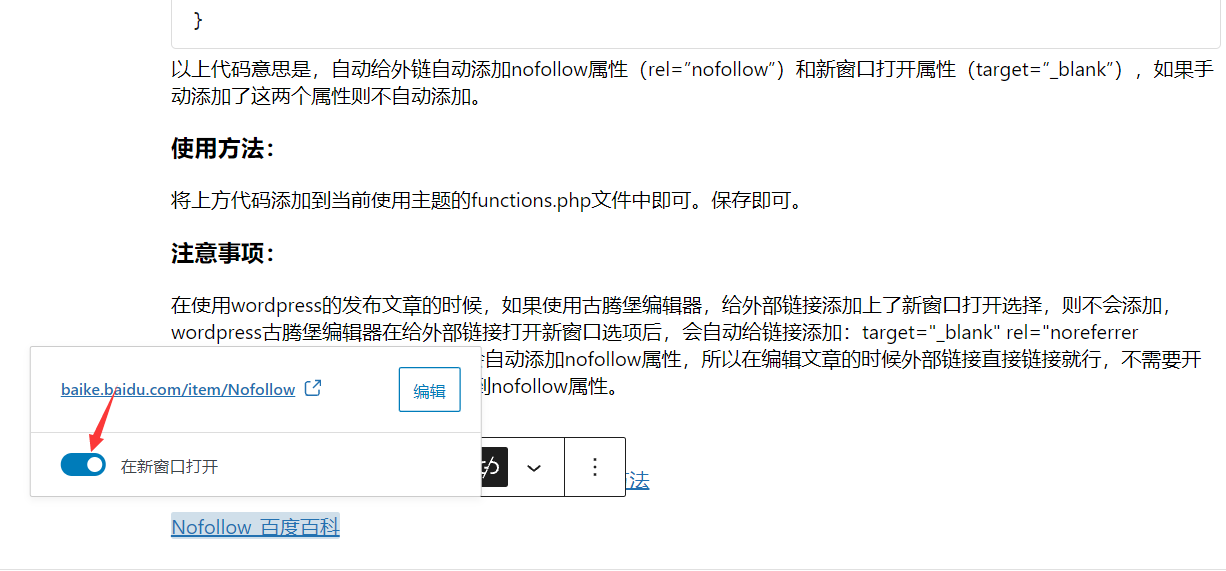
在使用wordpress的发布文章的时候,如果使用古腾堡编辑器,给外部链接添加上了新窗口打开选择,则不会添加,wordpress古腾堡编辑器在给外部链接打开新窗口选项后,会自动给链接添加:target=”_blank” rel=”noreferrer noopener”,

这样一来,代码将不会自动添加nofollow属性,所以在编辑文章的时候外部链接直接链接就行,不需要开启新窗口打开选项,否则将添加不到nofollow属性。
方法二:使用其他wordpress插件完成
2、External Links – nofollow, noopener & new window
插件可以点击上面链接直接下载到网站后台安装,也可以在wordpress后台插件直接搜索安装。
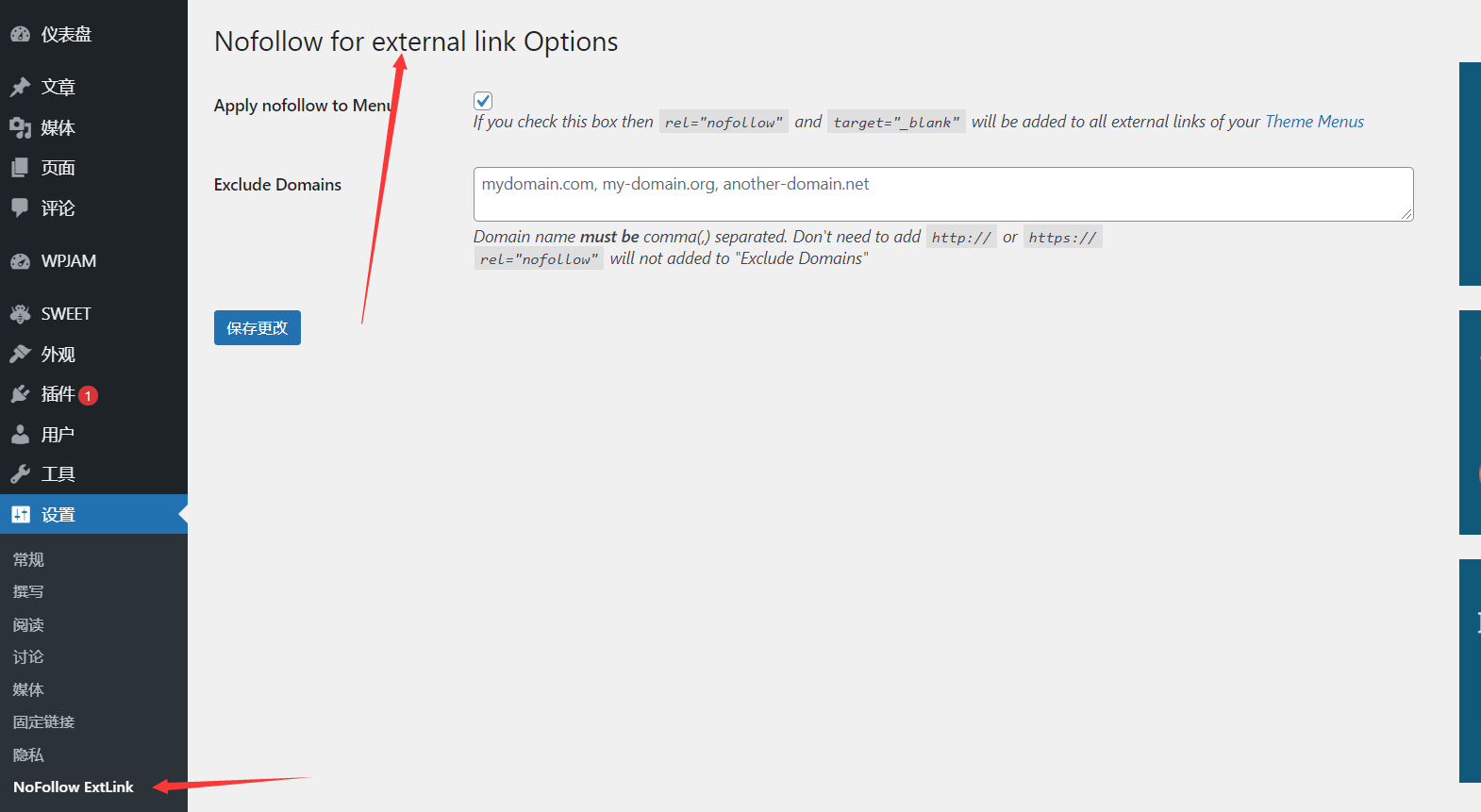
1、Nofollow for external link插件介绍
Nofollow for external link插件安装启用后,会自动将全站所有外部链接中自动添加 rel=nofollow 和 target=_blank 标签
支持自定义帖子类型的内容、支持WordPress多站点。
可以设置排除域名(比如友情链接),排除指定域名后,将不会在添加rel=nofollow 标签。
该插件不会添加rel=nofollow或target=_blank到任何链接href=#read-more或href=#gotop键入链接。
这个插件不会增加rel=nofollow或target=_blank 到您网站上的文章/页面的任何内部链接。
如果您已经手动添加rel=dofollow或添加rel=nofollow到任何帖子,则该插件不会为该帖子添加 rel=nofollow。

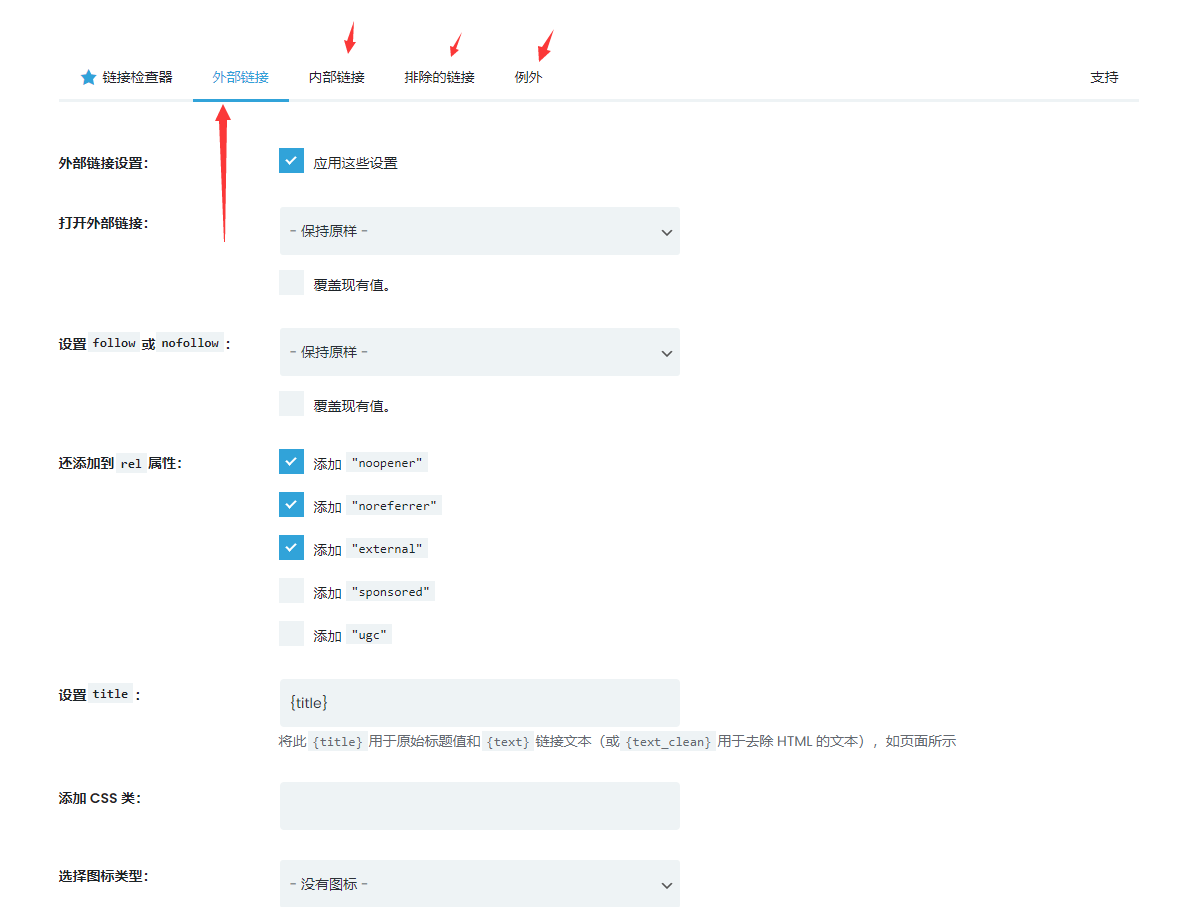
2、External Links插件介绍
External Links – nofollow, noopener & new window插件的功能更为强大,
可以网站上的所有外部和内部链接。设置他们的图标,额外CSS,打开方式和nofollow属性等,可以设置额外链接,和不应用设置的例外页面。
该插件还有一个链接扫描仪/检查器的功能,检查网站上的每一个链接!查看它是否已损坏,是否重定向,目标和重定性是什么,以及它到底链接到哪个页面。该功能是SaaS服务目前处于测试阶段,如果有bug也可以去联系开发者。

插件使用建议:
如果你只需要的设置外部链接,那么使用方法一添加代码解决或者使用 Nofollow for external link 插件即可。
External Links 功能更为强大,还可以设置链接的图标和样式,还可以对内部的链接一起设置,以及自定义设置的程度的更高,如果你有这个需求可以选择External Links。


