GreenShift Pro(All in One插件包)可能是目前功能最强大、最完整的古腾堡页面构建器,有了它我们就可以使用 Gutenberg 编辑器构建精美页面所需的一切。
这个插件可以制作很多高级页面效果,比如在一些大厂上看到了鼠标滚动动画效果等等。
GreenShift Pro 是站长目前使用过的最好的古腾堡区块增强插件、页面制作插件,安装之后你会发现你似乎开启了新大陆,可以代替elementor,也可以结合使用。
和Blorksy主题搭配使用非常合适, 功能非常丰富强大,且丝滑。本站也有Blorksy Pro主题的授权出售,: WordPress Blorksy PRO主题正版授权。两个一起可以让你以极低的价格享受它们的所有功能, 助你轻松搭建出你想要的网站。

授权信息
我购买的是GreenShift Pro(All in One插件包)代理版本,主要是在部分项目会自用,也可以低价销售本套插件的授权(主插件+5个扩展包 ( All from Design and SEO套餐 : Chart Addon、Woocommerce Addon、FSE Shop template、Premium Support 具体请你自己前往官网查看吧…) )
永久授权(一个网站) 158 元 可以随着插件更新而升级 (原价109美元 折合人民币约778元)
除了是我授权之外 其他和官网购买没有任何区别
购买多个可给予一定优惠 具体请咨询.
插件简介
插件不使用预定义的样式、框架、图标字体和脚本库。 每个资源都是动态生成的,并且仅在您使用时才加载。 同时,插件具有非常独特的块和动画可能性,可以通过高端动画和过渡给您的访问者带来惊喜。 您可以在没有任何代码知识的情况下构建像顶级获奖网站一样的样式。
免费版也很好用, 可以先使用免费版感受下, 您购买的只是插件,不包含使用指导,具体的使用您需要自己摸索一下,也可以查看插件官方的文档。







插件特点
✅ 具有 FSE 支持的现成部分和布局库
✅ SVG 形状库。 向每个块或动画分隔符添加扩展格式
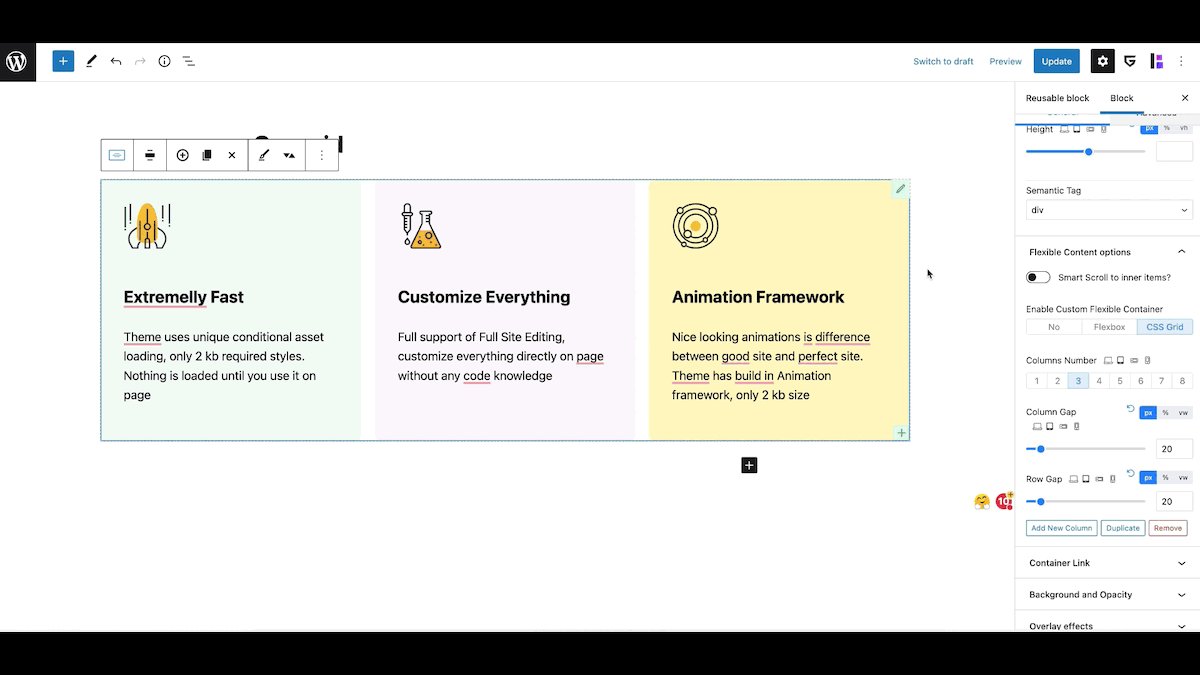
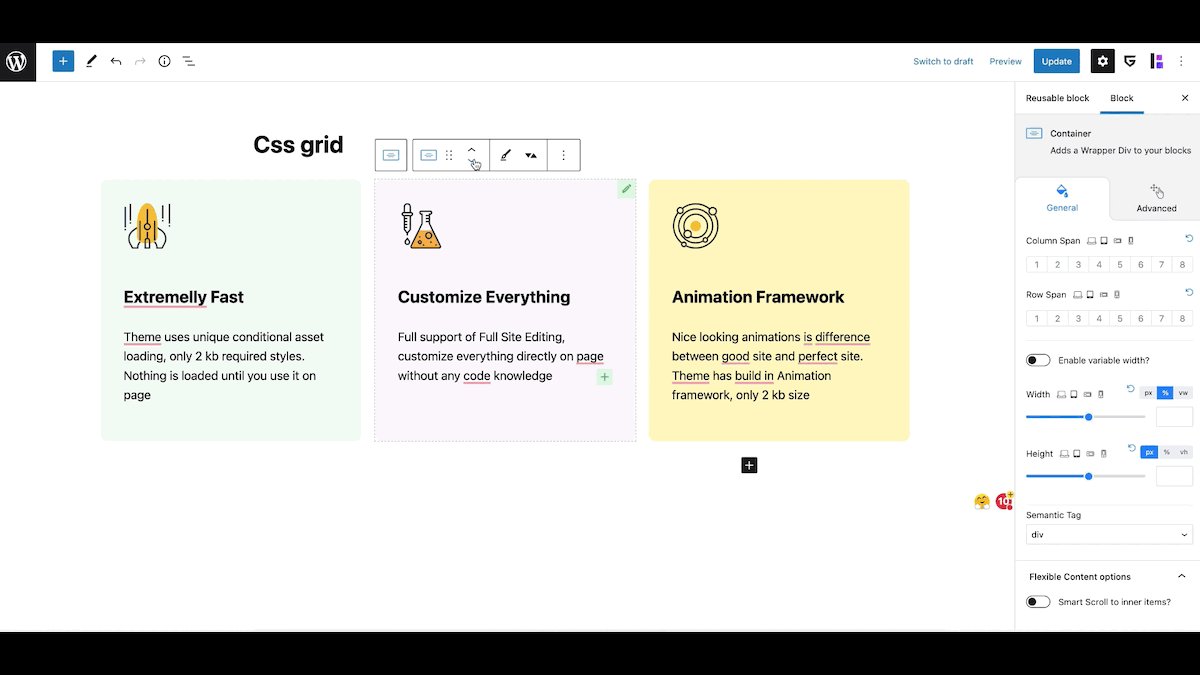
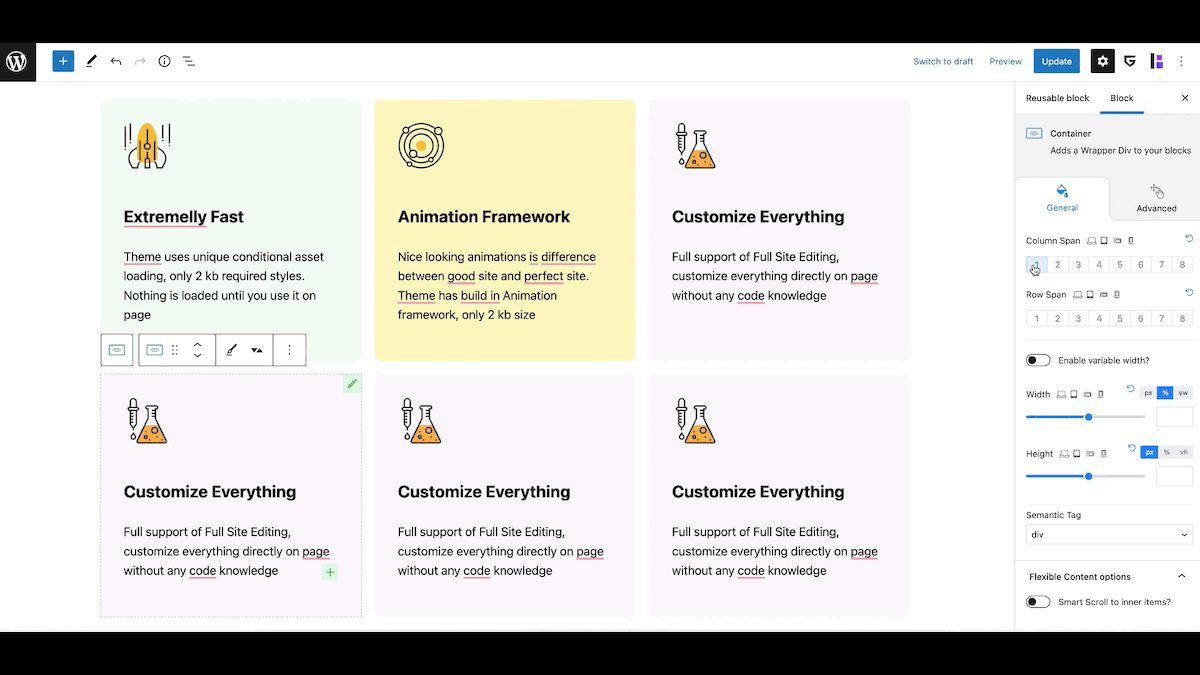
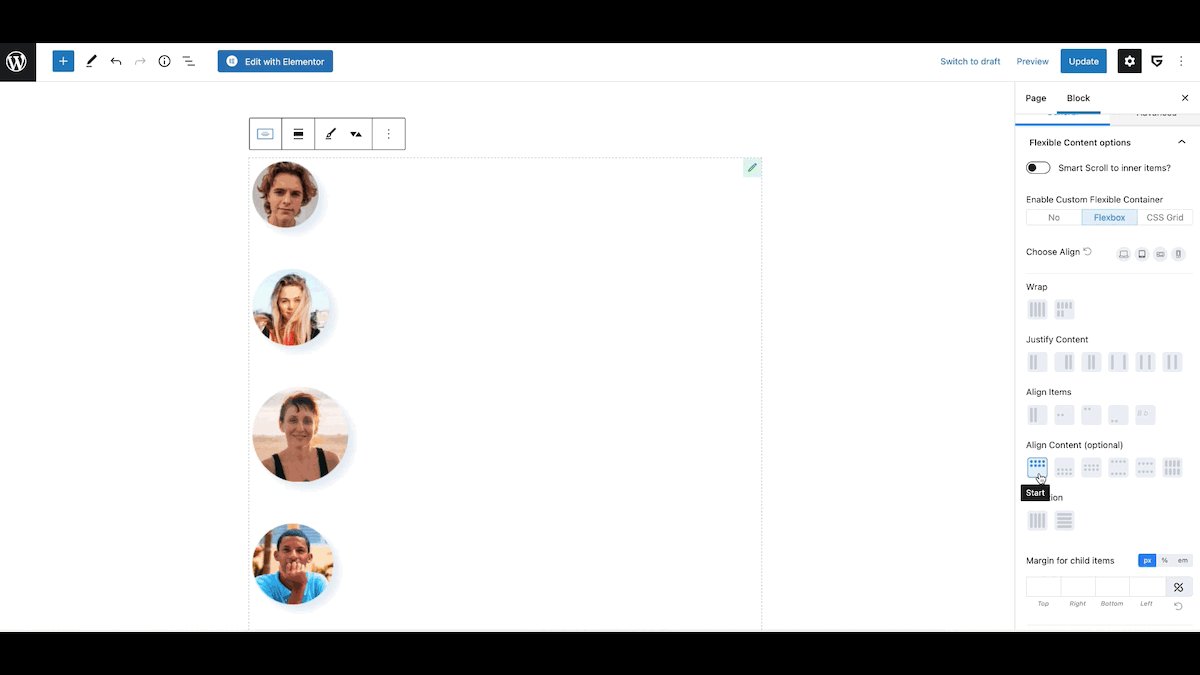
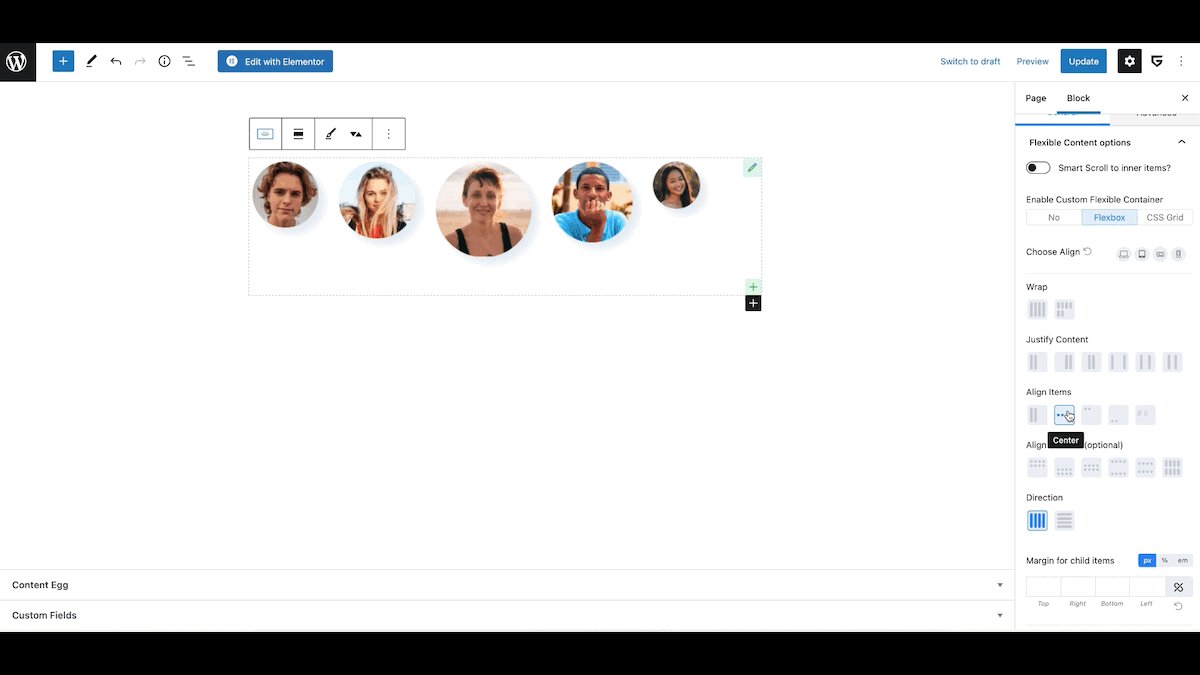
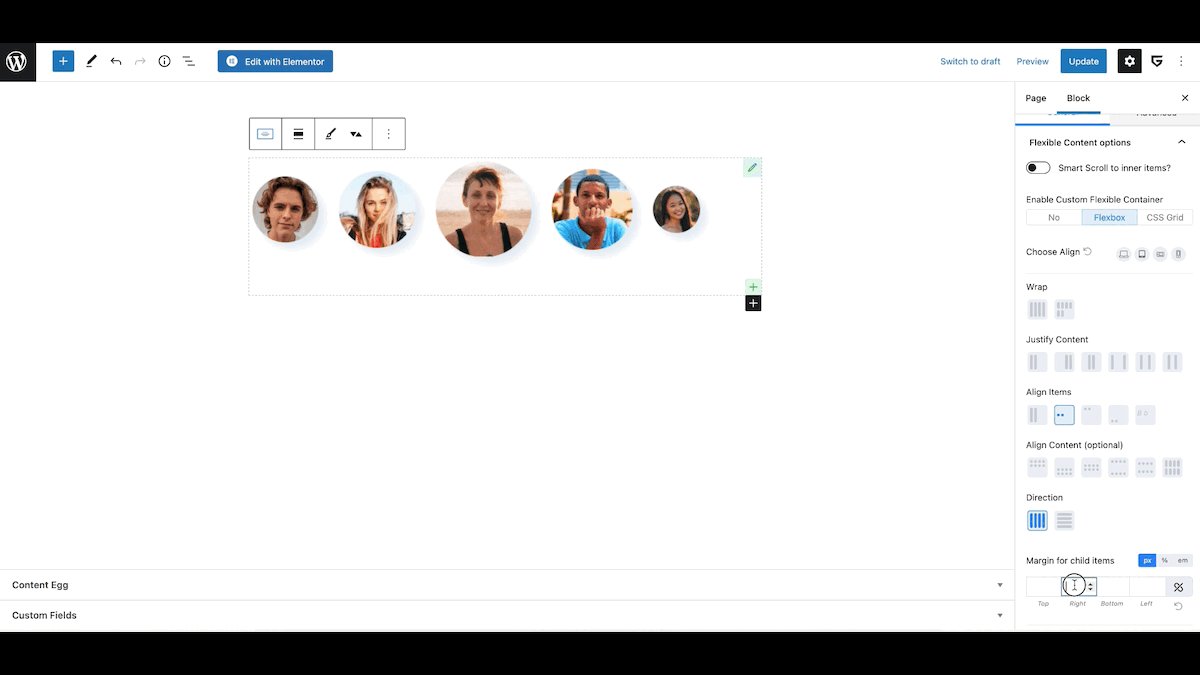
✅ 高级容器和行。 控制对齐、间距、位置、灵活位置、响应最多 4 个断点、flexbox 和 css 网格选项的各个方面。
✅ 先进的位置控制。 您可以通过 CSS 变换、位置或边距来设置 CSS 位置。
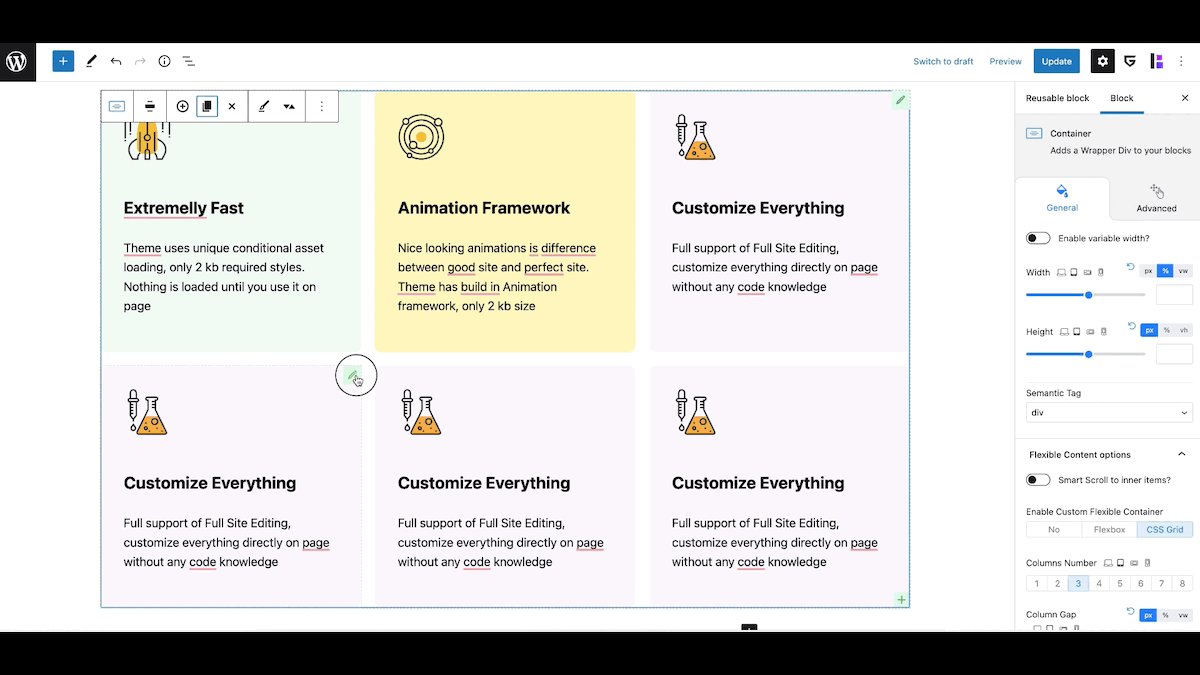
✅ 移动设备智能滚动部分。 将常规的列和块变成移动设备或轮播上的可滚动项目。
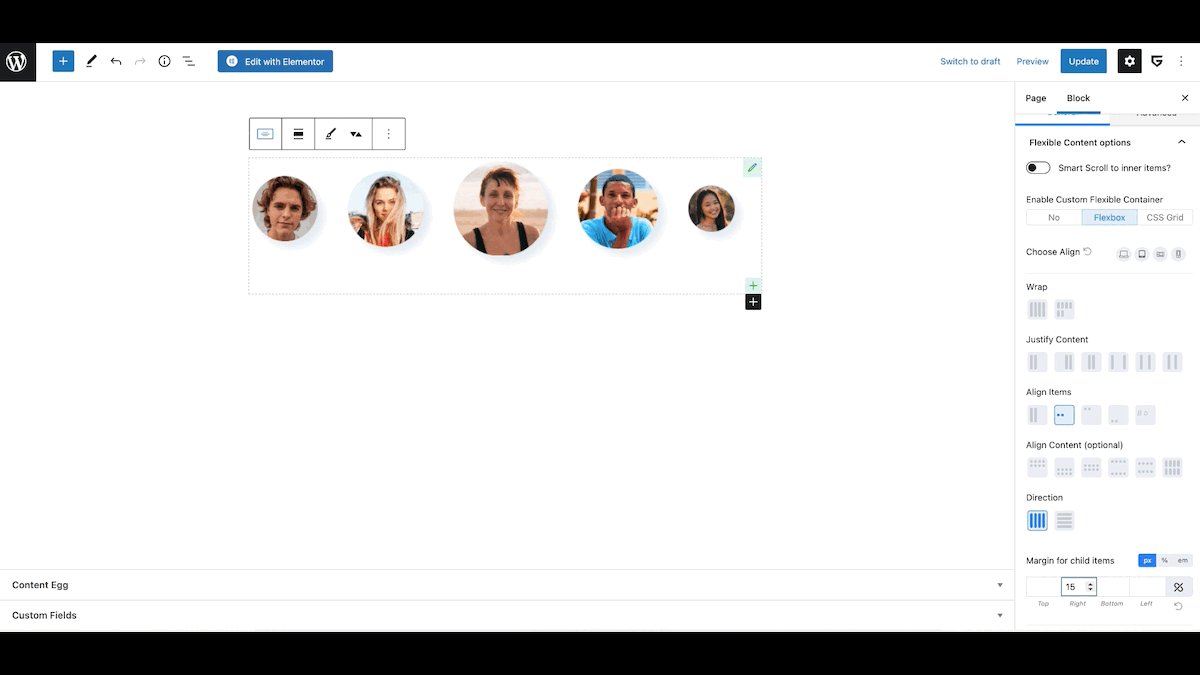
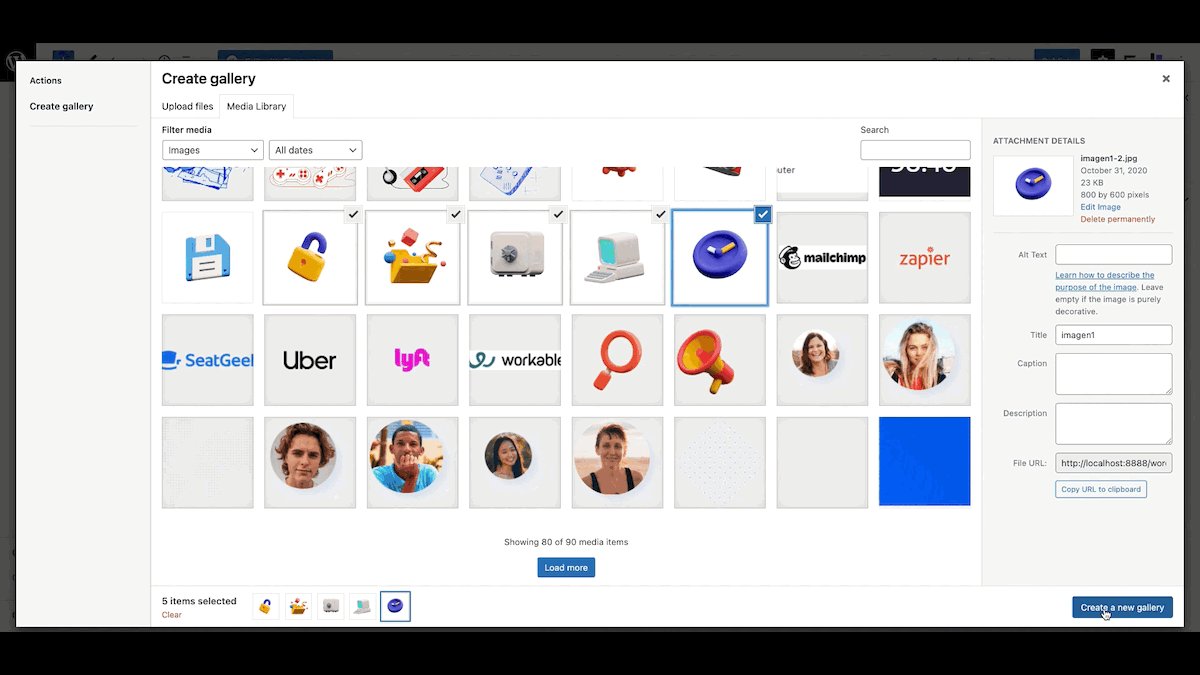
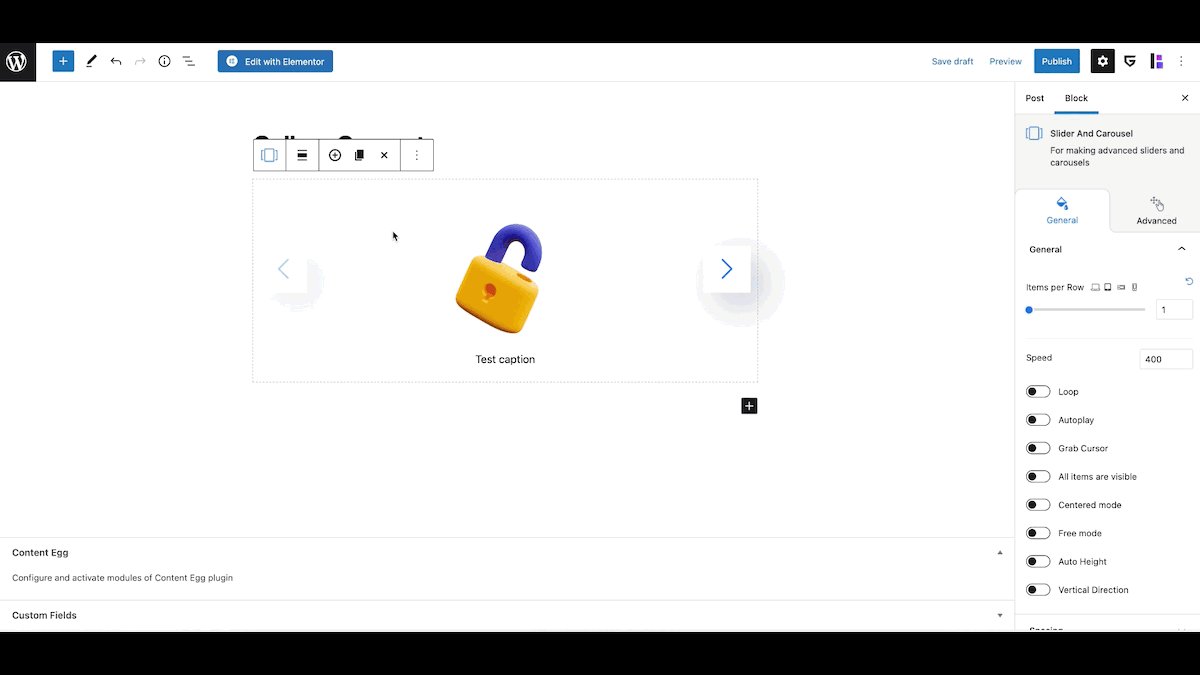
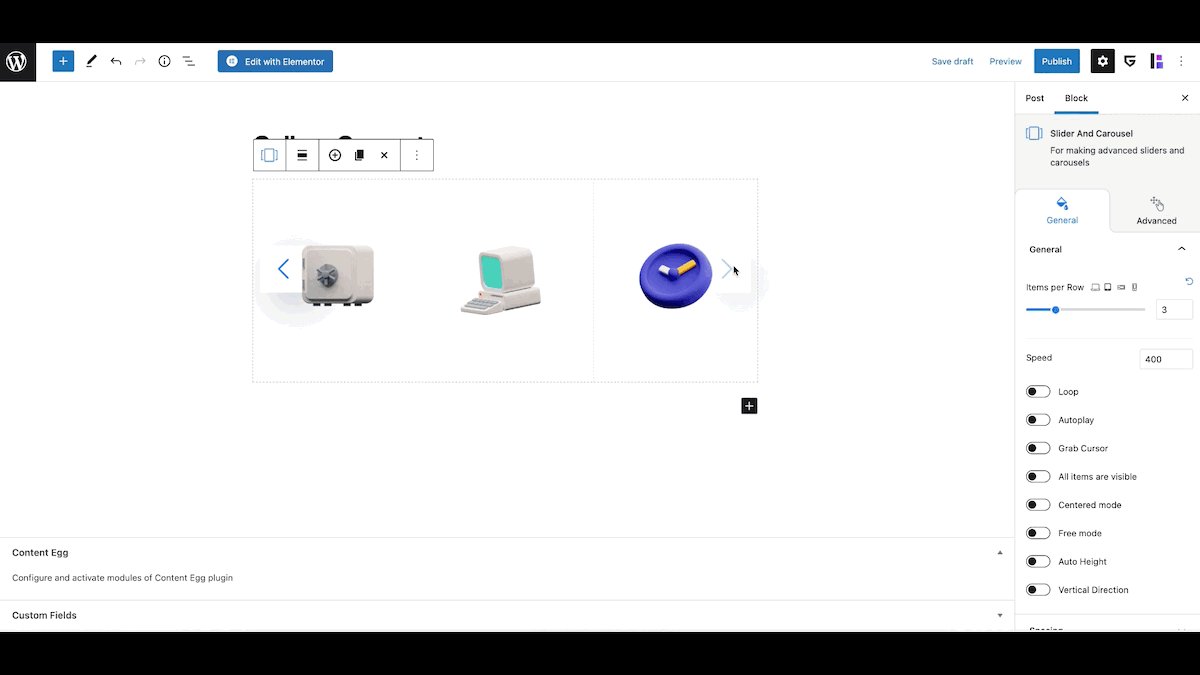
✅ 高级滑块和选项卡。 将任何类型的内容制作为轮播/滑块/选项卡。 将常规图库/相册转换为高级 3D 滑块
✅ 扩展背景选项(颜色/渐变/视频)和带有悬停过渡的蒙版。
✅ CSS 滚动动画和悬停过渡,无需库。
✅ AR/VR 3d 查看器块和 Spline 3d 块。
✅ 动态块:动画标题、倒计时、计数器、视频、选项卡、切换器、内容表、进度条等。
✅ 轻松控制单独分辨率的所有选项
✅ 父级悬停过渡和背景动画
✅ 最多 3 个阴影,用于制作 3D 设计效果
✅ 自定义侧边和下拉滑动面板、弹出窗口生成器
✅ 本地字体,GDPR 就绪
✅ Figma CSS 区块设计转换
✅ 可重复使用的样式(全局样式)
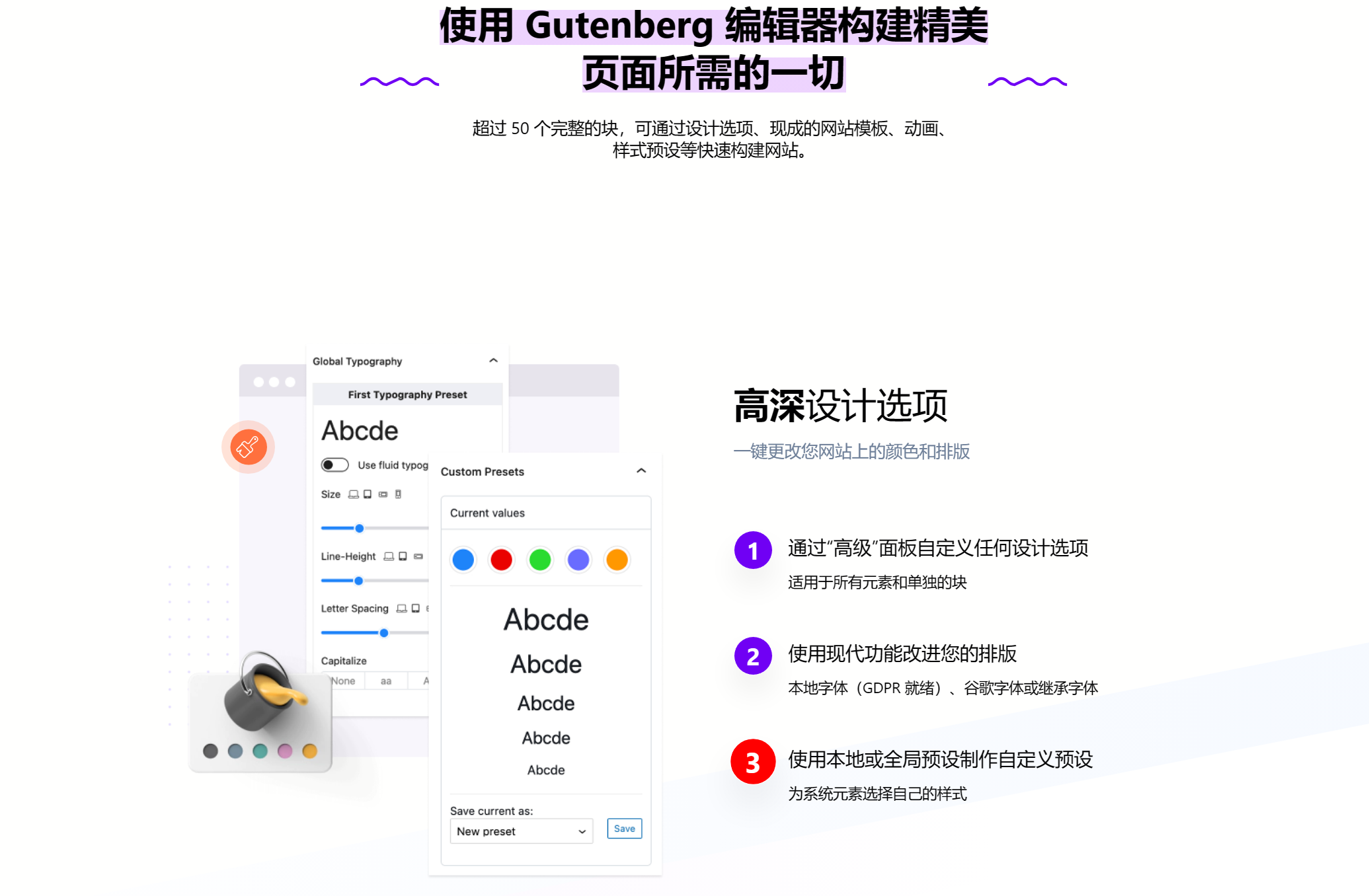
高级页面设计和动画
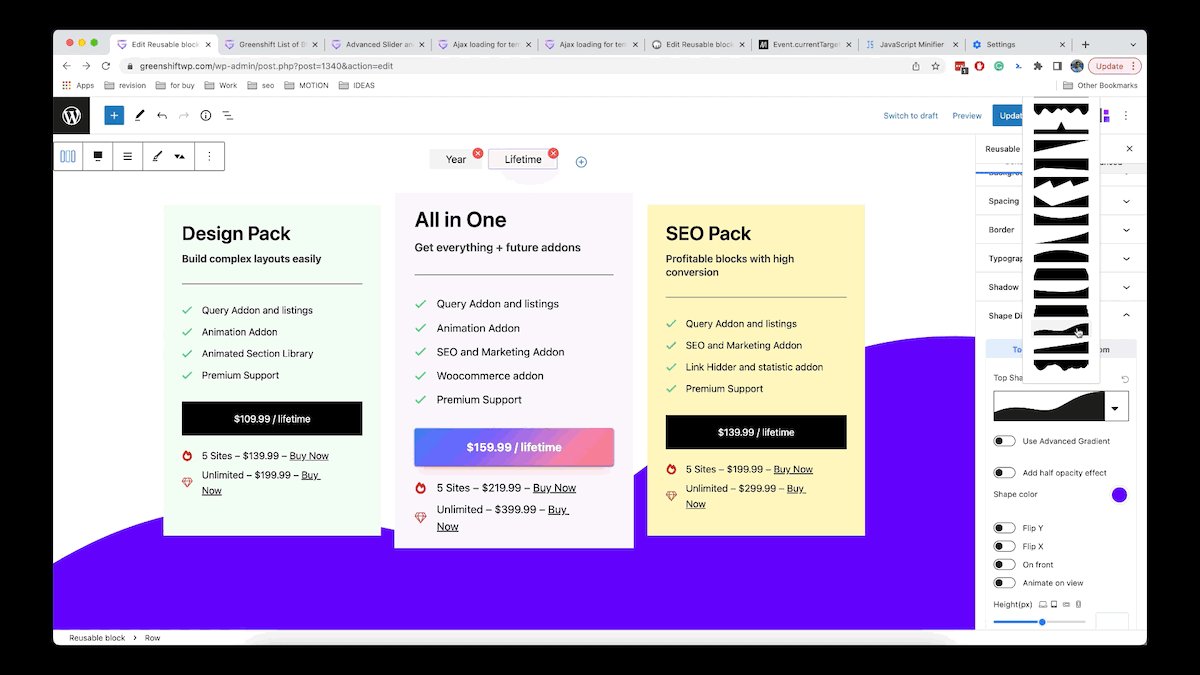
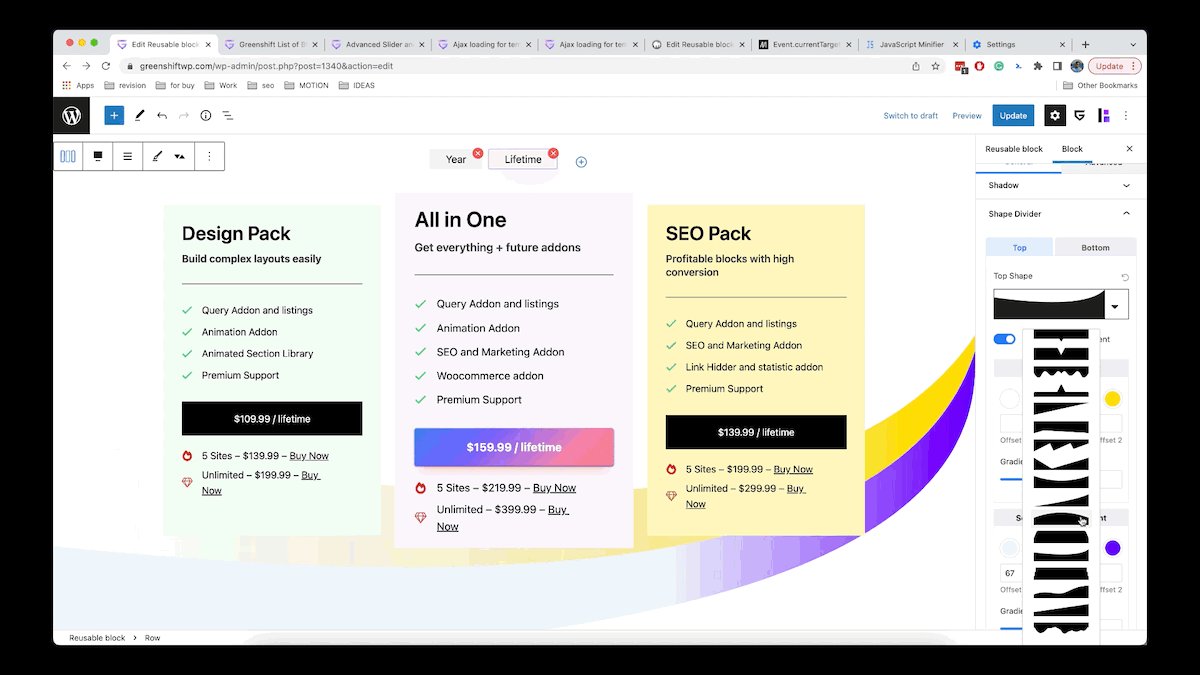
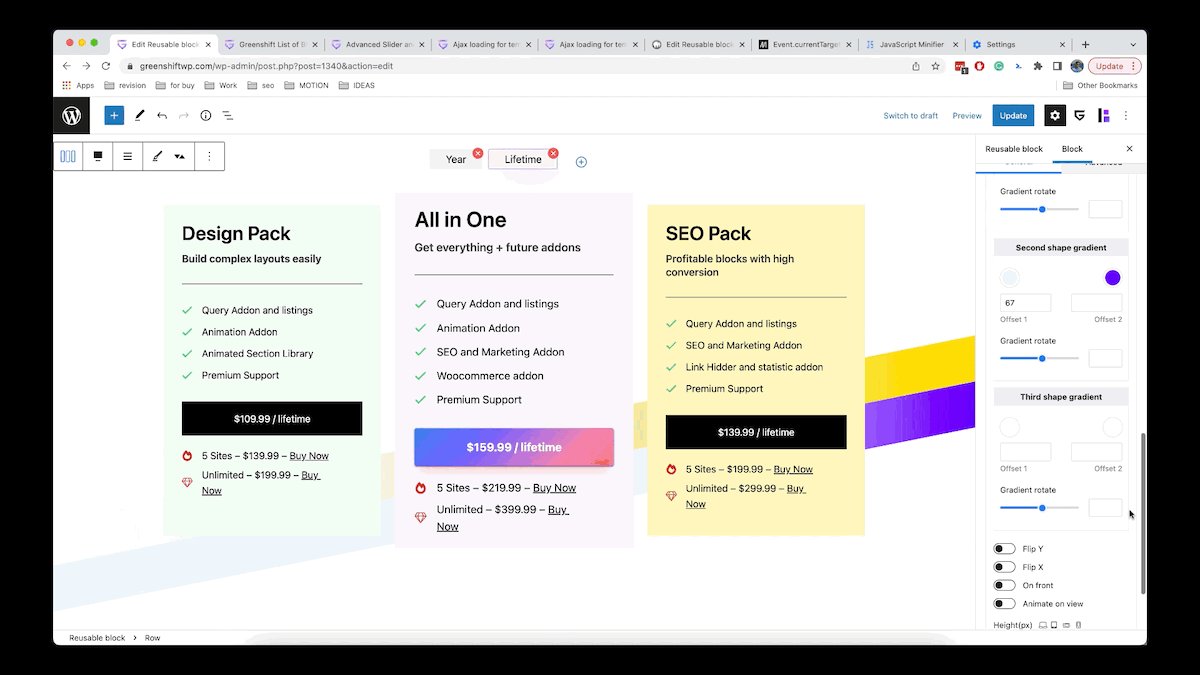
借助 Greenshift 的功能,您无需代码技能即可直接在核心编辑器中创建复杂的页面和动画。 添加间距、定位、CSS 转换、阴影、边框,就像在任何其他页面生成器中无法做到的那样。 使用阴影预设、悬停过渡预设、叠加过渡、无限 CSS 动画、标题效果、自定义动画、渐变背景、形状分隔线、父级过渡等等。
要查看一些独特的选项,请访问功能页面。
扩展自适应选项
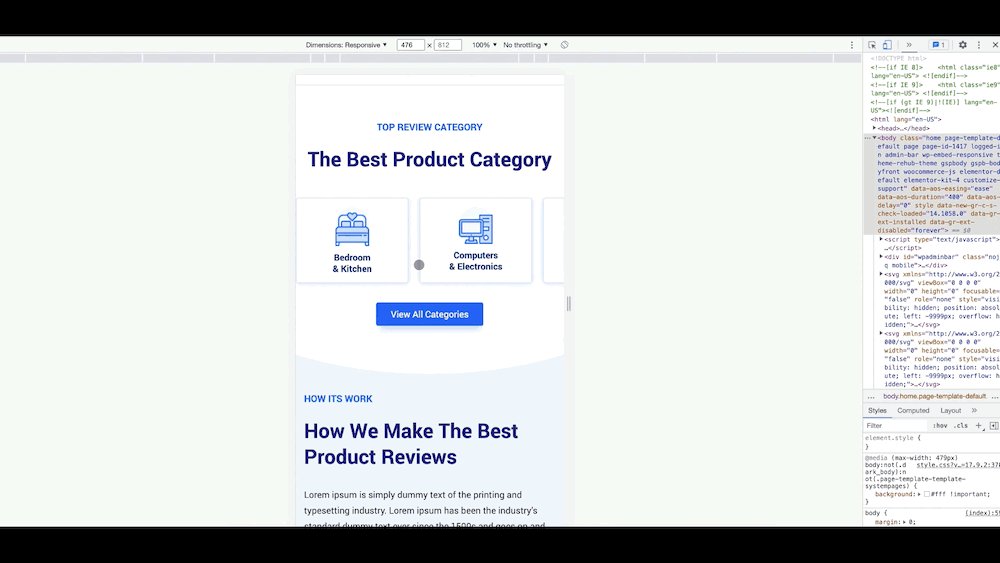
如今,移动流量甚至超过了桌面流量,而 Greenshift 拥有让您的移动网页设计变得更好的一切。 它提供 4 个自定义断点、预览模式以及为每个分辨率添加不同值的可能性。 所有区块都有专门优化的移动布局。 此外,您可以将常规的列式设计转变为移动设备上的智能滚动,以生成APP风格的设计。
动态加载
我们了解您可能希望保留当前的页面编辑器,但同时您希望使用 Greenshift 的一些功能。 为此,我们添加了将块和页面转换为简码的可能性。 您可以直接在插件或自定义页面中使用它们。 更重要的是,我们添加了在视图中或通过单击/悬停来动态加载块的可能性。 这可以在大页面上节省页面性能。
最高的 WEB VITALS 分数
我们相信 Greenshift 是最优化的 Web Vitals 插件。 这是因为插件使用独特的条件资源加载。 所有块都划分为样式块,仅当您在页面上使用它们时才会加载这些样式块。 所有动态库都没有 jquery 依赖项。 所有样式都内联加载到页面的头部,以防止 CLS 和与缓存插件的不兼容。 支持可重复使用的块、小工具和模板环境。
使用 GREENSHIFT 扩展将其提升到新的水平
我们所有的核心功能都是免费的,并且将永远免费。 我们不销售任何高级版本,也不限制功能。 同时,根据您的网站类型,您可能会对额外的块感兴趣。 检查插件wordpress 块的完整列表
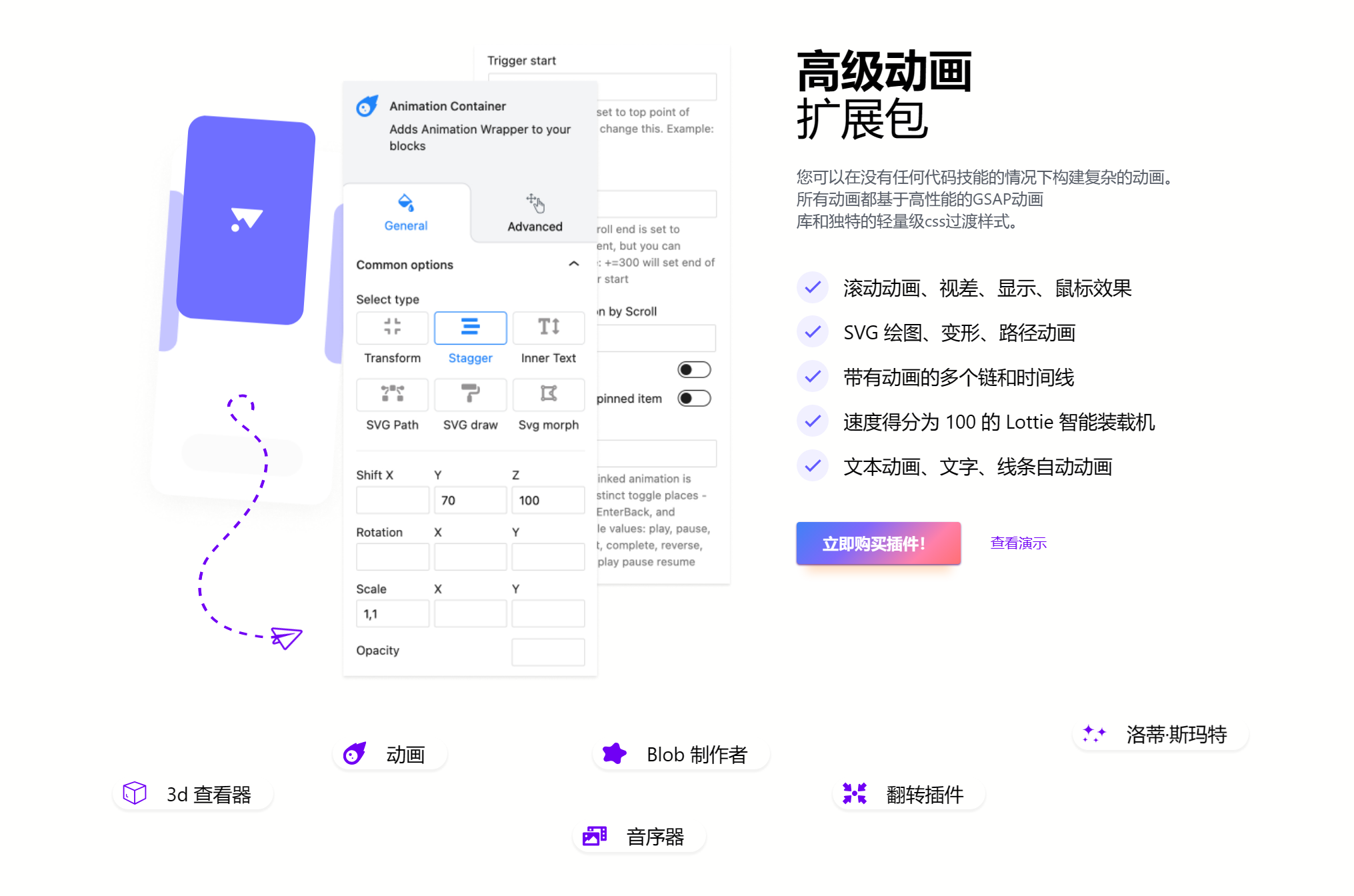
动画扩展 ANIMATION ADDON
您可以在核心版本中添加任何自定义动画,但动画插件将为您提供基于流行的 GSAP 库的更多选项。 自定义视差、不同的动画触发器(滚动、悬停、单击、交错、批量)、滚动控制插值、滚动时固定块、在状态之间平滑翻转、使用 Smart Lottie 加载程序、添加动画斑点、显示、鼠标交互、动画 链和连接、文本和 svg 动画、图像序列和视频加载器。 使用 Rive 块添加 Rive 场景和我们特殊的 API 来连接动态站点值和 Rive。
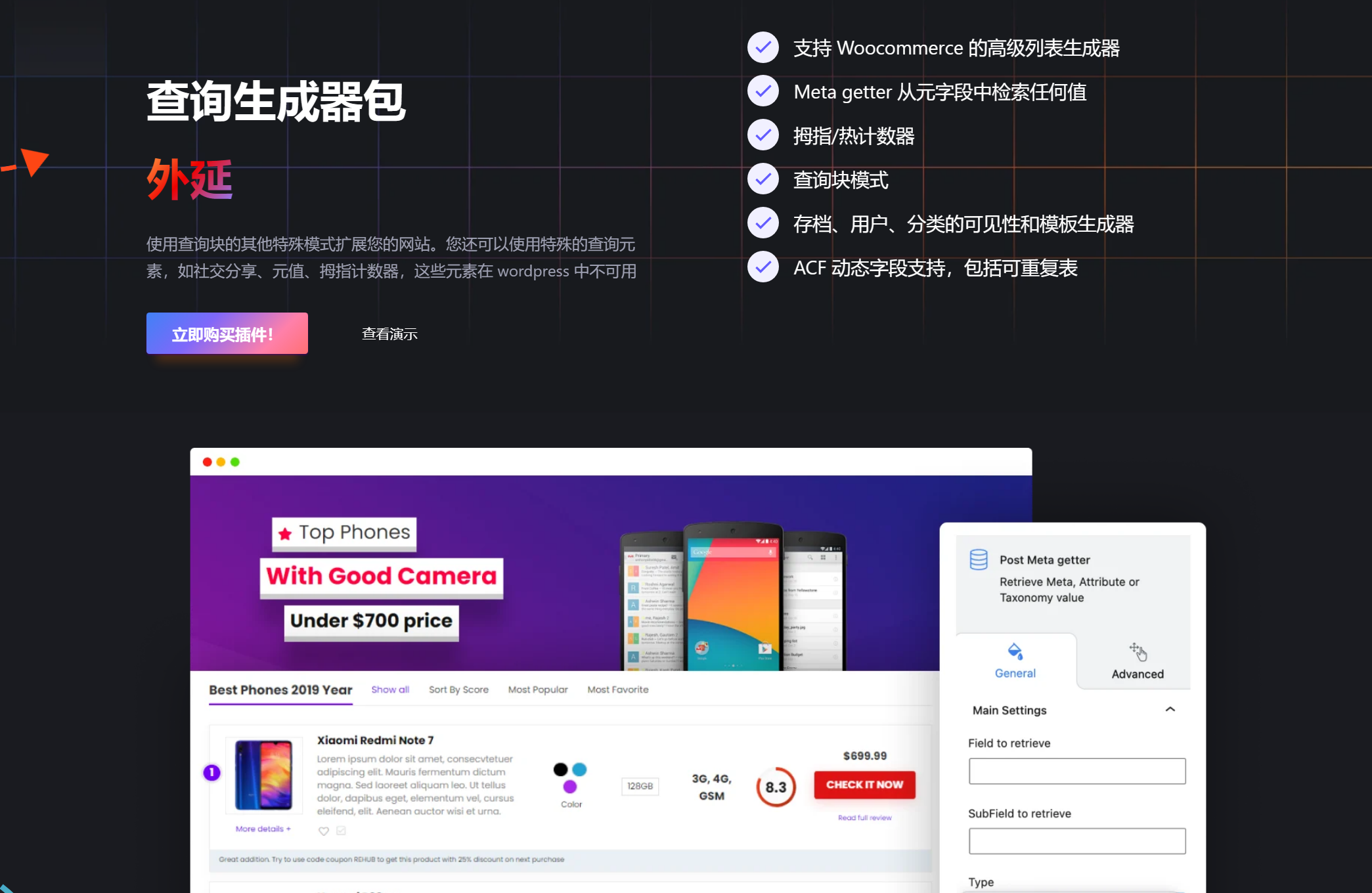
查询扩展 QUERY ADDON
如果您想扩展动态功能,查询插件非常有用。 它有很多用于查询循环块的现成样板,您可以使用特殊的 Meta getter 块(用于获取和显示来自自定义字段、ACF、ToolSet 或分类元的任何值)、收藏列表块、拇指和热门计数器。 可见性块允许您根据不同的过滤器(类别、标签、分类、自定义字段值、用户角色、当前类别检测)显示/隐藏内容。 高级列表生成器可帮助您构建目录列表。 查询生成器允许您为自定义文章类型循环和轮播构建任何类型的设计。
搜索引擎优化和营销扩展 SEO AND MARKETING ADDON
我们在为联属网站、评论网站、比较网站开发不同工具方面有很长的 10 年历史。 我们与最好的联盟专业人士和博主合作,构建了一组特殊的、高转化率的块,以从您的网站中赚取更多利润。 链接解析器助手、报价块、比较和对照表、列表、评分和评论框、woocommerce 框。 所有区块都有特殊的移动布局。
视频描述
高度优化的网页创建工具
您是否想构建高质量的动画和页面,但在使用流行的页面构建器进行谷歌测试时却遇到低性能问题? Greenshift 将解决这个问题。
插件不使用预定义的样式、框架、图标字体和脚本库。 每个资源都是动态生成的,并且仅在您使用时才加载。 同时,插件具有非常独特的块和动画可能性,可以通过高端动画和过渡给您的访问者带来惊喜。 您可以在没有任何代码知识的情况下构建像顶级获奖网站一样的样式。
一些独家福利
✅ 具有 FSE 支持的现成部分和布局库
✅ SVG 形状库。 向每个块或动画分隔符添加扩展格式
✅ 高级容器和行。 控制对齐、间距、位置、灵活位置、响应最多 4 个断点、flexbox 和 css 网格选项的各个方面。
✅ 先进的位置控制。 您可以通过 CSS 变换、位置或边距来设置 CSS 位置。
✅ 移动设备智能滚动部分。 将常规的列和块变成移动设备或轮播上的可滚动项目。
✅ 高级滑块和选项卡。 将任何类型的内容制作为轮播/滑块/选项卡。 将常规图库/相册转换为高级 3D 滑块
✅ 扩展背景选项(颜色/渐变/视频)和带有悬停过渡的蒙版。
✅ CSS 滚动动画和悬停过渡,无需库。
✅ AR/VR 3d 查看器块和 Spline 3d 块。
✅ 动态块:动画标题、倒计时、计数器、视频、选项卡、切换器、内容表、进度条等。
✅ 轻松控制单独分辨率的所有选项
✅ 父级悬停过渡和背景动画
✅ 最多 3 个阴影,用于制作 3D 设计效果
✅ 自定义侧边和下拉滑动面板、弹出窗口生成器
✅ 本地字体,GDPR 就绪
✅ Figma CSS 区块设计转换
✅ 可重复使用的样式(全局样式)
高级页面设计和动画
借助 Greenshift 的功能,您无需代码技能即可直接在核心编辑器中创建复杂的页面和动画。 添加间距、定位、CSS 转换、阴影、边框,就像在任何其他页面生成器中无法做到的那样。 使用阴影预设、悬停过渡预设、叠加过渡、无限 CSS 动画、标题效果、自定义动画、渐变背景、形状分隔线、父级过渡等等。
要查看一些独特的选项,请访问功能页面。
扩展自适应选项
如今,移动流量甚至超过了桌面流量,而 Greenshift 拥有让您的移动网页设计变得更好的一切。 它提供 4 个自定义断点、预览模式以及为每个分辨率添加不同值的可能性。 所有区块都有专门优化的移动布局。 此外,您可以将常规的列式设计转变为移动设备上的智能滚动,以生成APP风格的设计。
动态加载
我们了解您可能希望保留当前的页面编辑器,但同时您希望使用 Greenshift 的一些功能。 为此,我们添加了将块和页面转换为简码的可能性。 您可以直接在插件或自定义页面中使用它们。 更重要的是,我们添加了在视图中或通过单击/悬停来动态加载块的可能性。 这可以在大页面上节省页面性能。
最高的 WEB VITALS 分数
我们相信 Greenshift 是最优化的 Web Vitals 插件。 这是因为插件使用独特的条件资源加载。 所有块都划分为样式块,仅当您在页面上使用它们时才会加载这些样式块。 所有动态库都没有 jquery 依赖项。 所有样式都内联加载到页面的头部,以防止 CLS 和与缓存插件的不兼容。 支持可重复使用的块、小工具和模板环境。
使用 GREENSHIFT 扩展将其提升到新的水平
我们所有的核心功能都是免费的,并且将永远免费。 我们不销售任何高级版本,也不限制功能。 同时,根据您的网站类型,您可能会对额外的块感兴趣。 检查插件wordpress 块的完整列表
动画扩展 ANIMATION ADDON
您可以在核心版本中添加任何自定义动画,但动画插件将为您提供基于流行的 GSAP 库的更多选项。 自定义视差、不同的动画触发器(滚动、悬停、单击、交错、批量)、滚动控制插值、滚动时固定块、在状态之间平滑翻转、使用 Smart Lottie 加载程序、添加动画斑点、显示、鼠标交互、动画 链和连接、文本和 svg 动画、图像序列和视频加载器。 使用 Rive 块添加 Rive 场景和我们特殊的 API 来连接动态站点值和 Rive。
查询扩展 QUERY ADDON
如果您想扩展动态功能,查询插件非常有用。 它有很多用于查询循环块的现成样板,您可以使用特殊的 Meta getter 块(用于获取和显示来自自定义字段、ACF、ToolSet 或分类元的任何值)、收藏列表块、拇指和热门计数器。 可见性块允许您根据不同的过滤器(类别、标签、分类、自定义字段值、用户角色、当前类别检测)显示/隐藏内容。 高级列表生成器可帮助您构建目录列表。 查询生成器允许您为自定义文章类型循环和轮播构建任何类型的设计。
搜索引擎优化和营销扩展 SEO AND MARKETING ADDON
我们在为联属网站、评论网站、比较网站开发不同工具方面有很长的 10 年历史。 我们与最好的联盟专业人士和博主合作,构建了一组特殊的、高转化率的块,以从您的网站中赚取更多利润。 链接解析器助手、报价块、比较和对照表、列表、评分和评论框、woocommerce 框。 所有区块都有特殊的移动布局。
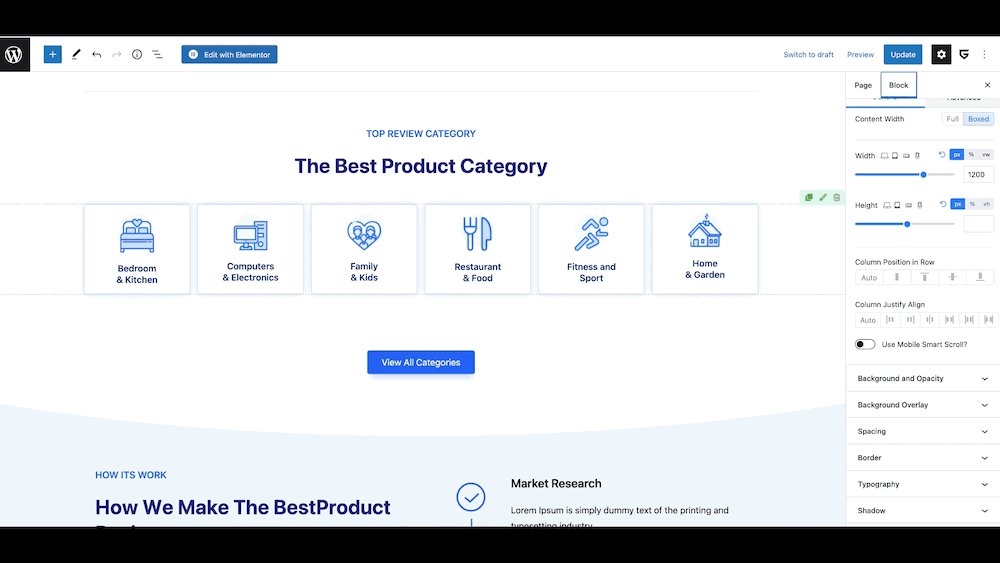
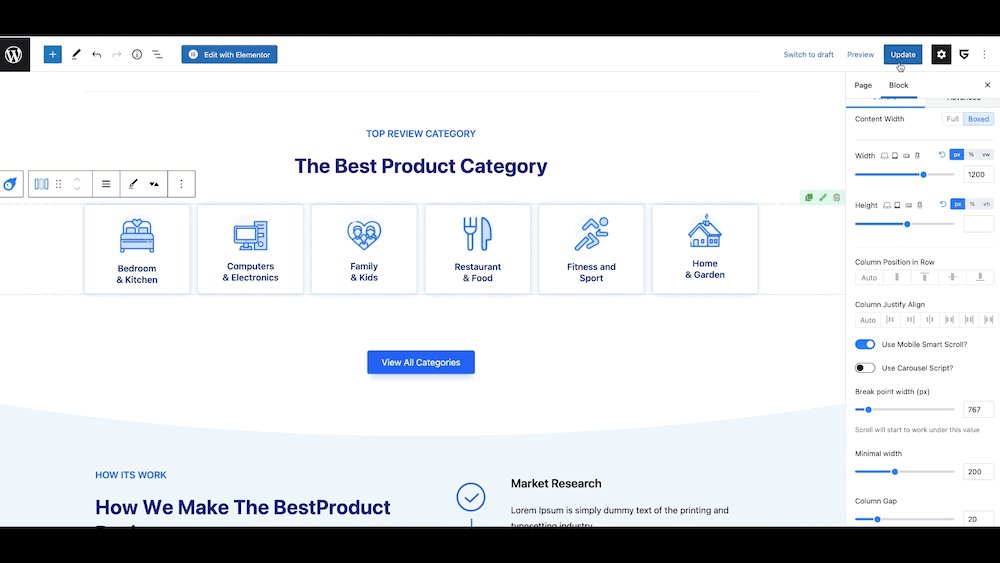
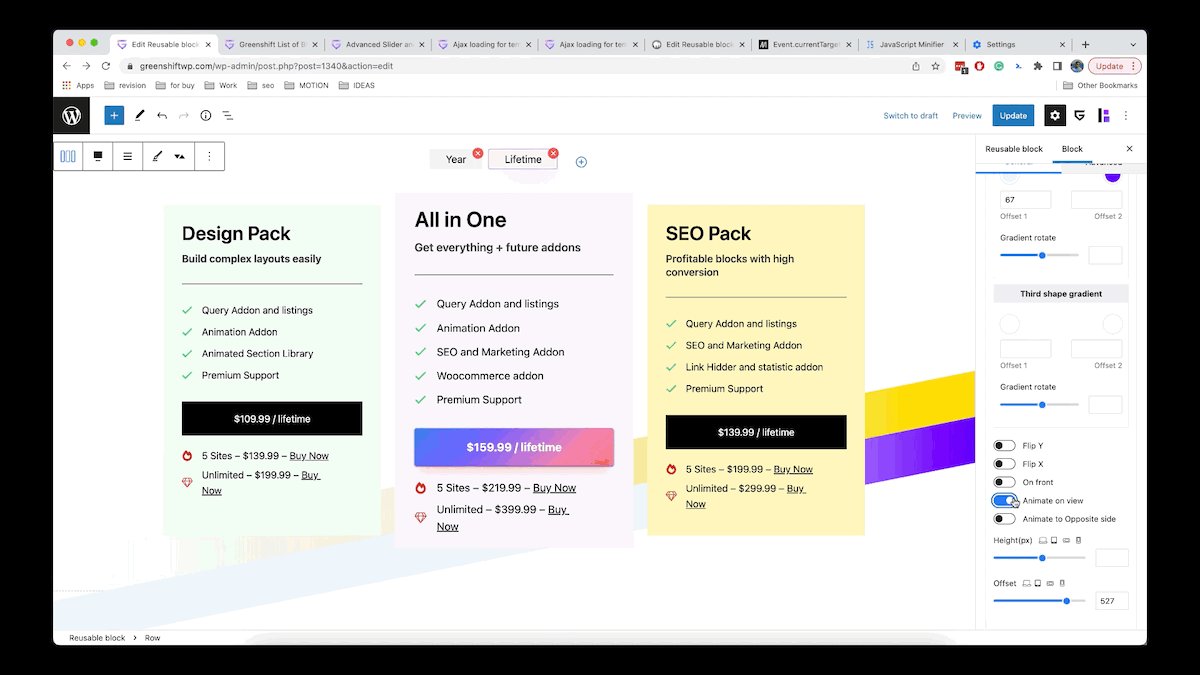
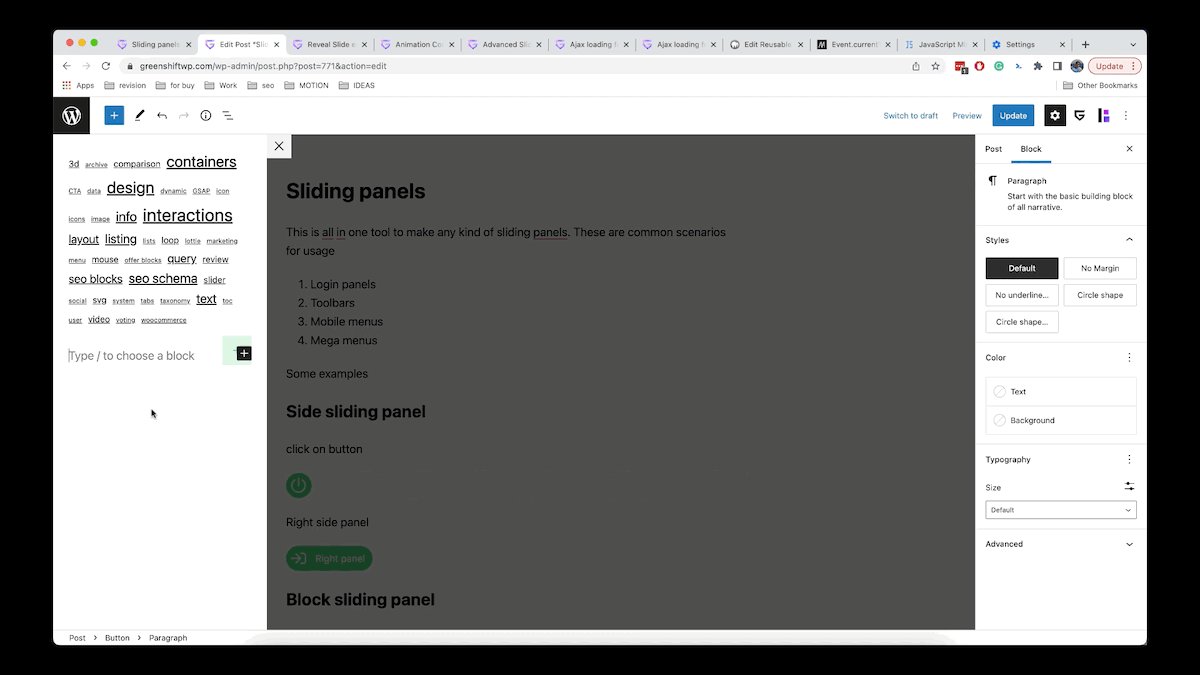
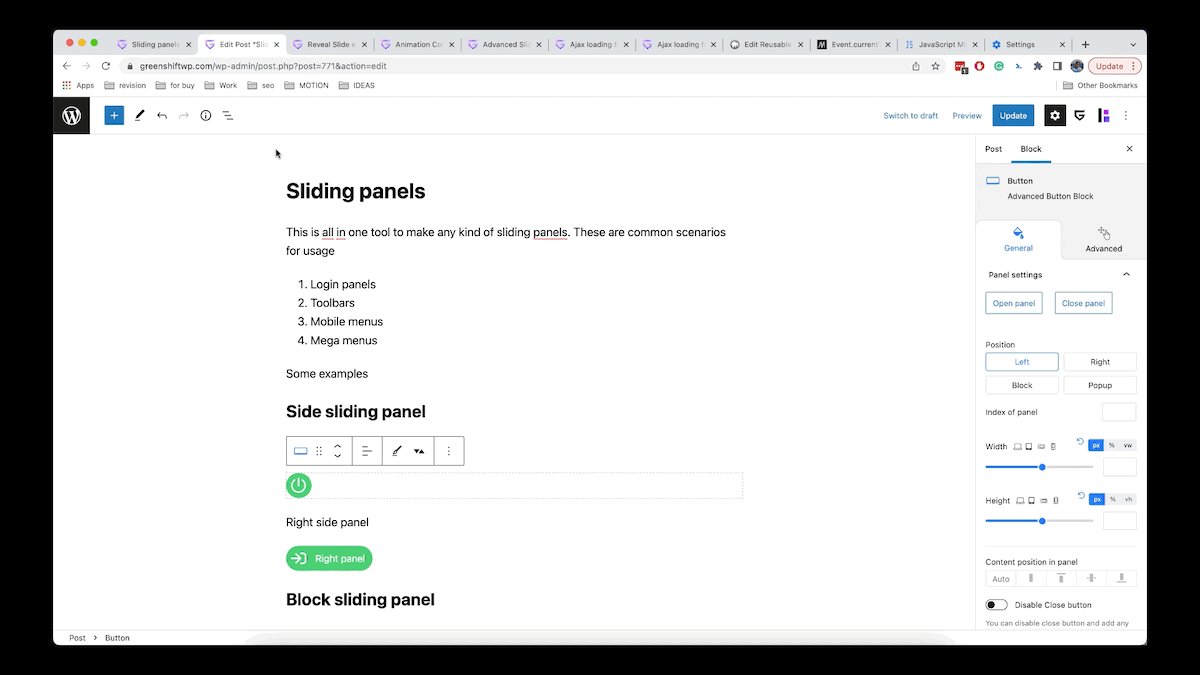
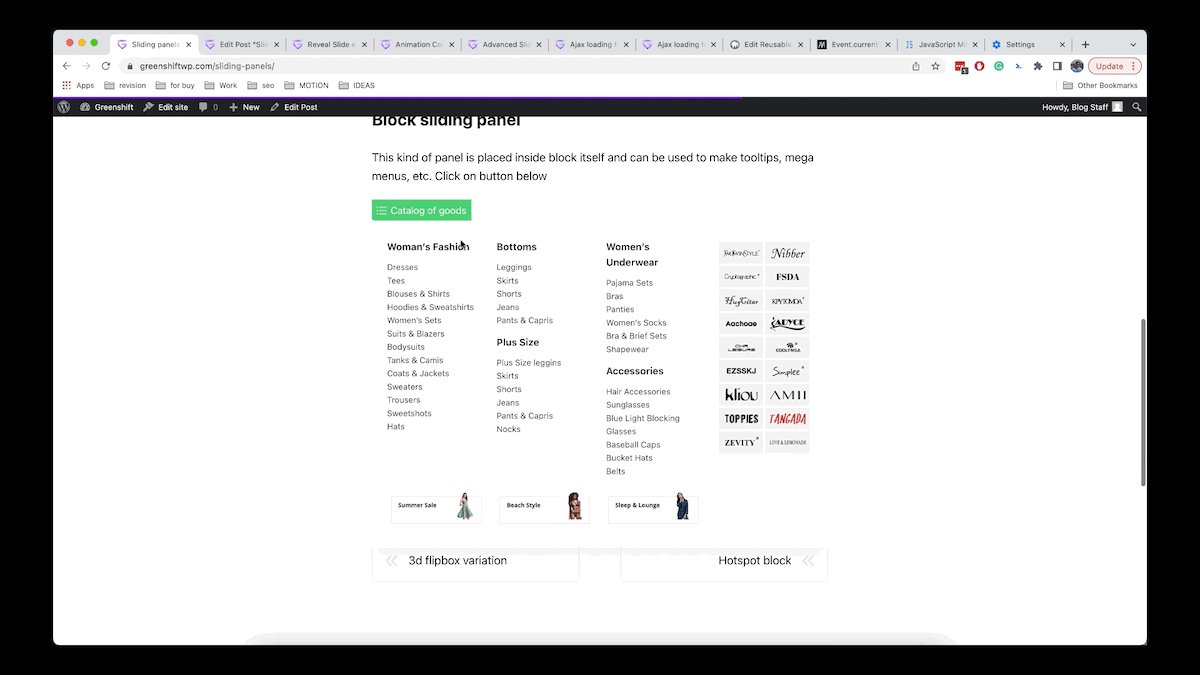
插件截图







相关地址
插件官网: https://greenshiftwp.com/
区块列表: https://greenshiftwp.com/block-gallery
wordpress插件库下载页面: https://www.wordpress.org/plugins/greenshift-animation-and-page-builder-blocks/
激活方式
这个插件需要我登陆您的网站后台帮您激活,您在购买之后需要添加下面的微信,然后提供一下网站的后台地址和帐号密码,(如不放心也可以创建一个临时的帐号,激活后你再删除这个账号即可)。

也可以直接先添加微信,微信上直接支付也可以。
插件激活之后可以永久使用,可以正常更新。如果你重置了网站或者是更换了域名,则授权会失效,就需要重新授权了,可联系我再次帮你授权,免费改3次, 超出收取10手续费。
