在我们使用wordpress建站的时候,会发现网站头部如果加载head页面就会出现很多系统自带的加载项目,例如自带的css、js、feed、style等多余信息。
这些加载项目很多是没有必要加载的,我们完全可以将其剔除。
这样可以让我们网站的速度更上一层楼并且也让网站源代码变得美观。一定程度上去除多余的这些信息还可以让我们的网站更加安全。
那么我们如何将这些多余的head头部信息移除呢?
方法很简单,网上针对此类WordPress优化的教程也很多,今天我就给大家整理下。
代码解释
WordPress版本号信息
暴露版本还还可能有安全隐患,通常建议关闭:
前端显示
<meta name="generator" content="WordPress 6.5.2" />移除使用
remove_action( 'wp_head', 'wp_generator' );//移除WordPress版本RSD信息
Really Simple Discovery(RSD),XML-RPC需要用到,一般建议关闭
前端显示
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="https://www.linfengnet.com/xmlrpc.php?rsd" />移除使用
remove_action( 'wp_head', 'rsd_link' );//移除离线编辑器开放接口wlwmanifest
用于针对微软Live Writer编辑器,这个标签指定Windows Live Writer编辑器所需的wlwmanifest文件的位置。wlwmanifest文件是一个XML格式的文件,包含了与博客平台进行交互所需的信息,例如文章发布接口、分类列表等。通过提供这个文件的链接,Windows Live Writer编辑器可以自动识别和连接到网站,从而方便使用该编辑器来管理和发布博客内容。
PS:新版本的WordPress我看已经没有了,而且网上看到内容说微软已经放弃了Windows Live Writer,所以如果你是新版本WordPress基本可以忽略了
前端显示
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="https://www.linfengnet.com/wp-includes/wlwmanifest.xml" />移除使用
remove_action( 'wp_head', 'wlwmanifest_link' );//移除离线编辑器开放接口shortlink
shortlink标签会显示出文章的短连接,隐藏可以起到隐藏文章ID的一个作用
前端显示
<link rel='shortlink' href='https://www.linfengnet.com/?p=245' />移除使用
remove_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 ); //rel=shortlinkcanonical
canonical标签,用于SEO网址规范化,详细介绍你可以看:canonical标签介绍和作用,个人建议保留。
前端显示
<link rel="canonical" href="https://www.linfengnet.com/wordpress/wordpress-skills/245.html" />移除使用
remove_action( 'wp_head', 'rel_canonical' ); //rel=canonicalRSS Feed
RSS链接,一般不使用建议移除
前端显示
<link rel="alternate" type="application/rss+xml" title="测试站点 » Feed" href="https://www.linfengnet.com/feed" />
<link rel="alternate" type="application/rss+xml" title="测试站点 » Comments Feed" href="https://www.linfengnet.com/comments/feed" />
<link rel="alternate" type="application/rss+xml" title="测试站点 » POLYLANG Comments Feed" href="https://www.linfengnet.com/wordpress/wordpress-skills/245.html/feed" />移除使用
remove_action( 'wp_head', 'feed_links', 2 );//移除文章和评论feed
remove_action( 'wp_head', 'feed_links_extra', 3 ); //移除分类等feedREST
显示站点 REST API 的地址,建议移除
前端显示
<link rel="https://api.w.org/" href="https://www.linfengnet.com/wp-json/" />移除使用
// 移除REST API输出链接
remove_action('wp_head', 'rest_output_link_wp_head', 10 );
remove_action('template_redirect', 'rest_output_link_header', 11 );没有详细解释的
remove_action( 'wp_head', 'index_rel_link' );//去除本页唯一链接信息
remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 ); //清除前后文信息
remove_action( 'wp_head', 'start_post_rel_link', 10, 0 );//清除前后文信息
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 );//清除前后文信息
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' ); // 移除oEmbed发现链接
add_filter( 'show_admin_bar', '__return_false' );//移除wp-json链接
remove_action( 'wp_head', 'wp_print_styles', 8 ); //移除后台插件加载css
remove_action('wp_head','wp_resource_hints',2);//移除dns-prefetch
//移除emoji载入js
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
//移除emoji载入css
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
// 屏蔽 REST API(wp-json)
add_filter('rest_enabled', '__return_false'); // 禁用REST API功能
add_filter('rest_jsonp_enabled', '__return_false'); // 禁用JSONP支持全部代码
// 去除头部多余加载信息
remove_action( 'wp_head', 'wp_generator' );//移除WordPress版本
remove_action( 'wp_head', 'rsd_link' );//移除离线编辑器开放接口
remove_action( 'wp_head', 'wlwmanifest_link' );//移除离线编辑器开放接口
remove_action( 'wp_head', 'rel_canonical' ); //rel=canonical
remove_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 ); //rel=shortlink
remove_action( 'wp_head', 'feed_links', 2 );//移除文章和评论feed
remove_action( 'wp_head', 'feed_links_extra', 3 ); //移除分类等feed
remove_action('wp_head', 'rest_output_link_wp_head', 10 );// 移除REST API输出链接
remove_action('template_redirect', 'rest_output_link_header', 11 );// 移除REST API输出链接
remove_action( 'wp_head', 'index_rel_link' );//去除本页唯一链接信息
remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 ); //清除前后文信息
remove_action( 'wp_head', 'start_post_rel_link', 10, 0 );//清除前后文信息
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 );//清除前后文信息
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' ); // 移除oEmbed发现链接
add_filter( 'show_admin_bar', '__return_false' );//移除wp-json链接
remove_action( 'wp_head', 'wp_print_styles', 8 ); //移除后台插件加载css
remove_action('wp_head','wp_resource_hints',2);//移除dns-prefetch
//移除emoji载入js
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
//移除emoji载入css
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
// 屏蔽 REST API(wp-json)
add_filter('rest_enabled', '__return_false'); // 禁用REST API功能
add_filter('rest_jsonp_enabled', '__return_false'); // 禁用JSONP支持
使用方法
将下面代码复制到主题文件functions.php中即可,保存后到前台刷新页面(注意清除缓存)在查看网页源代码,是不是少了很多资源呢。
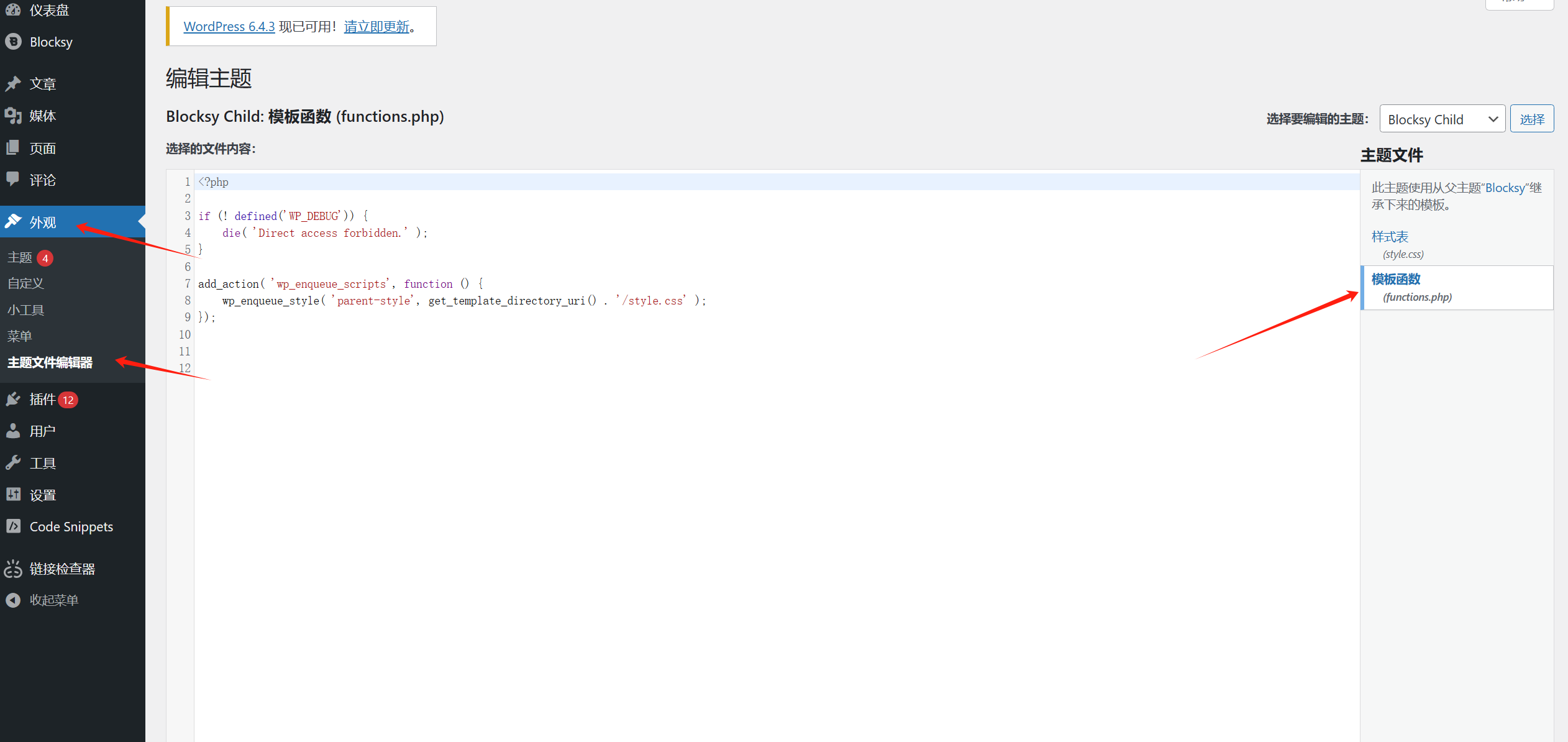
编辑当前主题的 functions.php 文件
WordPress网站后台 – 仪表盘 – 外观 – 主题文件编辑器(有的版本可能显示是编辑)>选择主题functions.php文件>添加代码>保存文件:

注意
上面添加到主题functions.php文件的这种方式添加的功能代码只在当前使用主题下有作用,如果你切换了主题,那么这个时候就会失效,所以要注意。
推荐
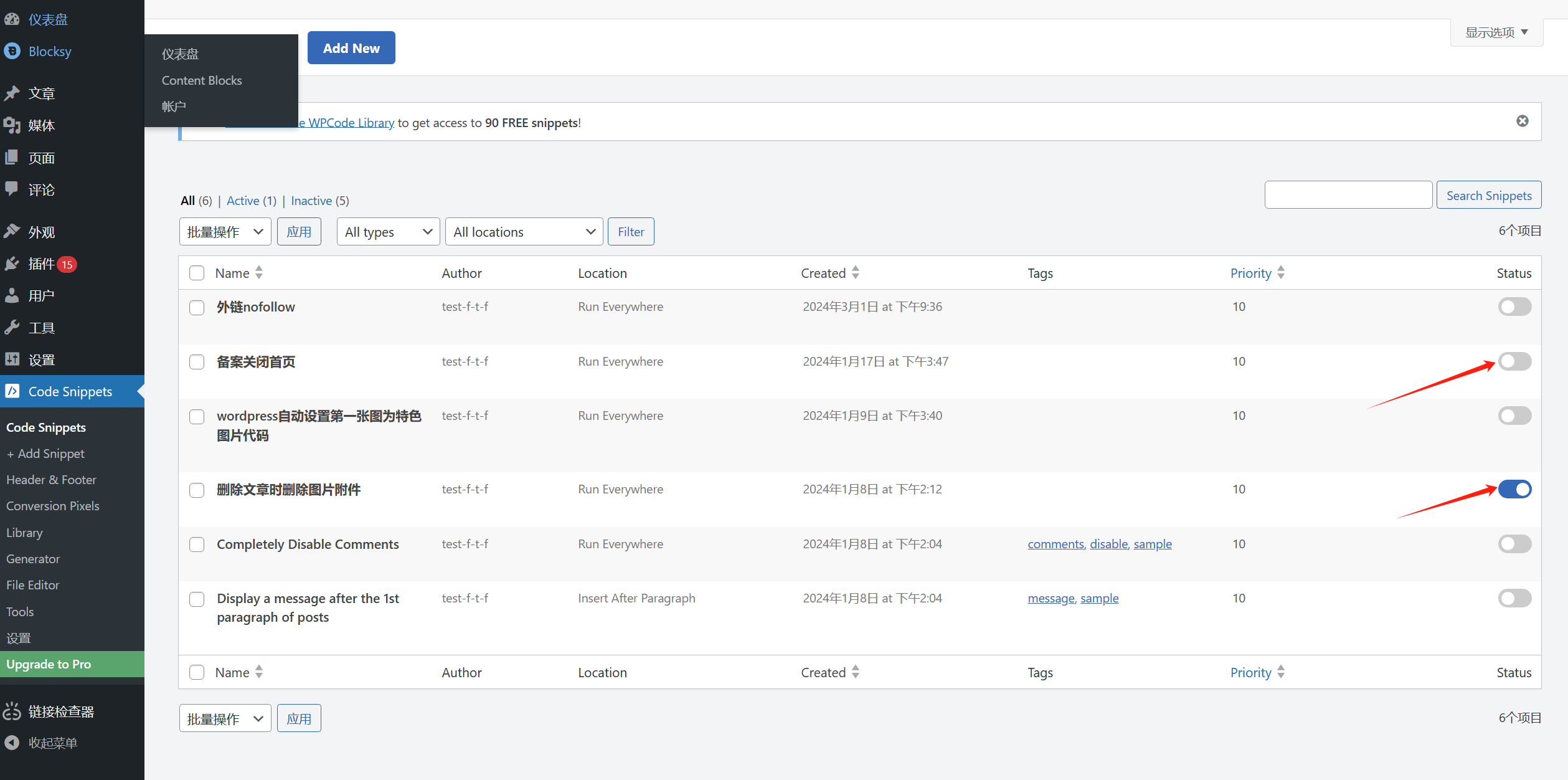
推荐你使用WPCode 代码片段插件,你可以直接将上述代码添加为一个新的代码片段开启,在不需要的时候也可以直接对这个功能代码选择关闭就行,这个插件可以非常方便的管理在WordPress网站上的功能代码,如下示例:

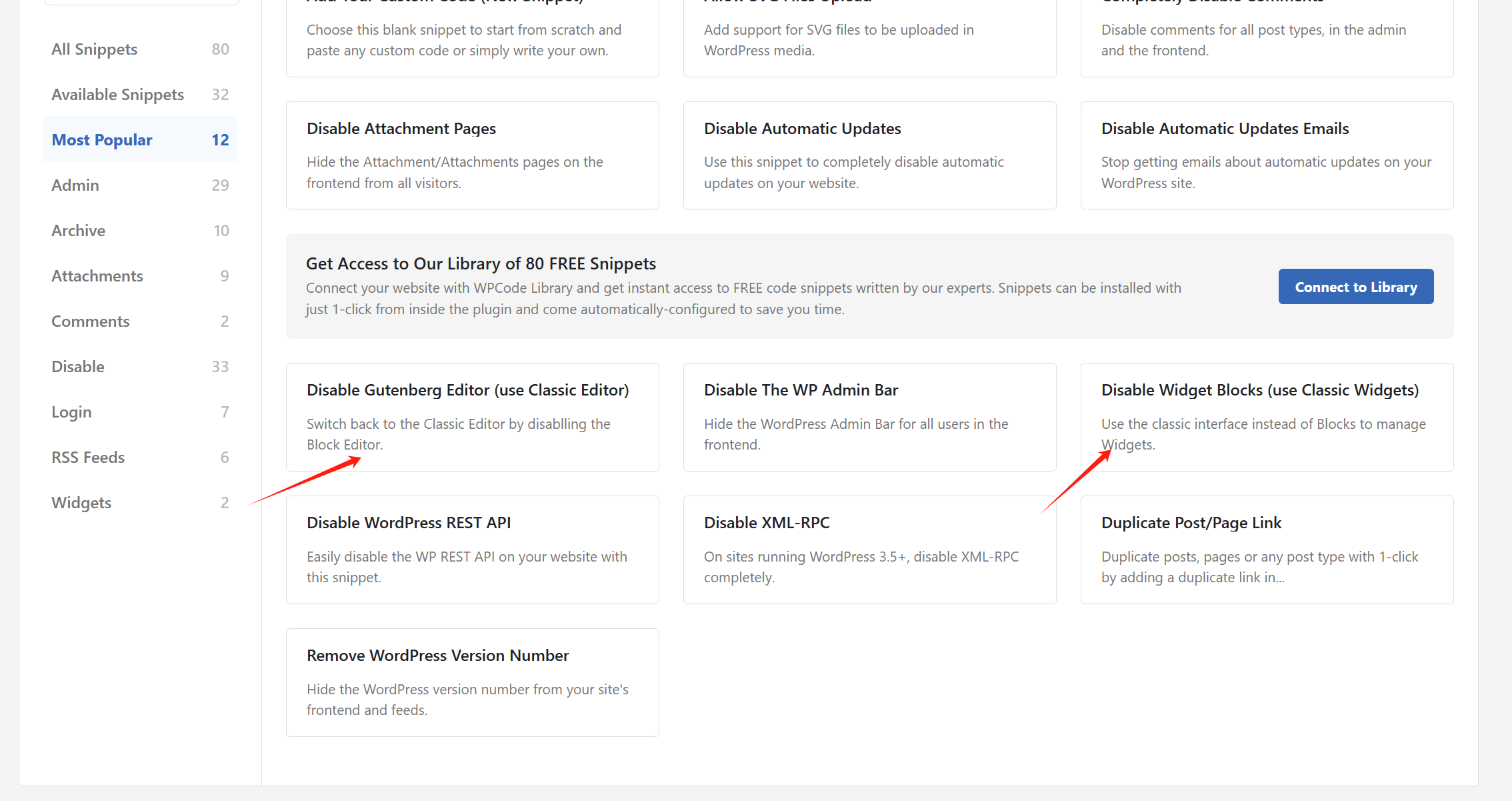
这个插件它的代码库中还有许多使用的功能代码片段,你可以选择你用得上的然后导入、选择开启就可以了,如下示例:

关于这个插件的介绍推荐你看我之前文章:WordPress代码片段插件 WPCode。
最后,欢迎大家完善补充…


