用户体验这点无论是搜索引擎还是我们,都是需要非常注意的一个点,下面我就来说一个做搜索推广中的一个小技巧,就是关于百度爱番番这个客服工具的:
在自适应网站启用了爱番番沟通工具,开启了邀约弹窗之后,pc端看起来没啥,但是移动端触发了这个弹窗就很难看,对用户的友好度也很低。特别是部分朋友开启了每隔多少秒就触发的,而且是时间间隔比较短的那种估计很容易让用户反感(如果客服不在线的时候就会一直弹出留言窗口),我认为频繁的触发弹窗并不是一个好设置。
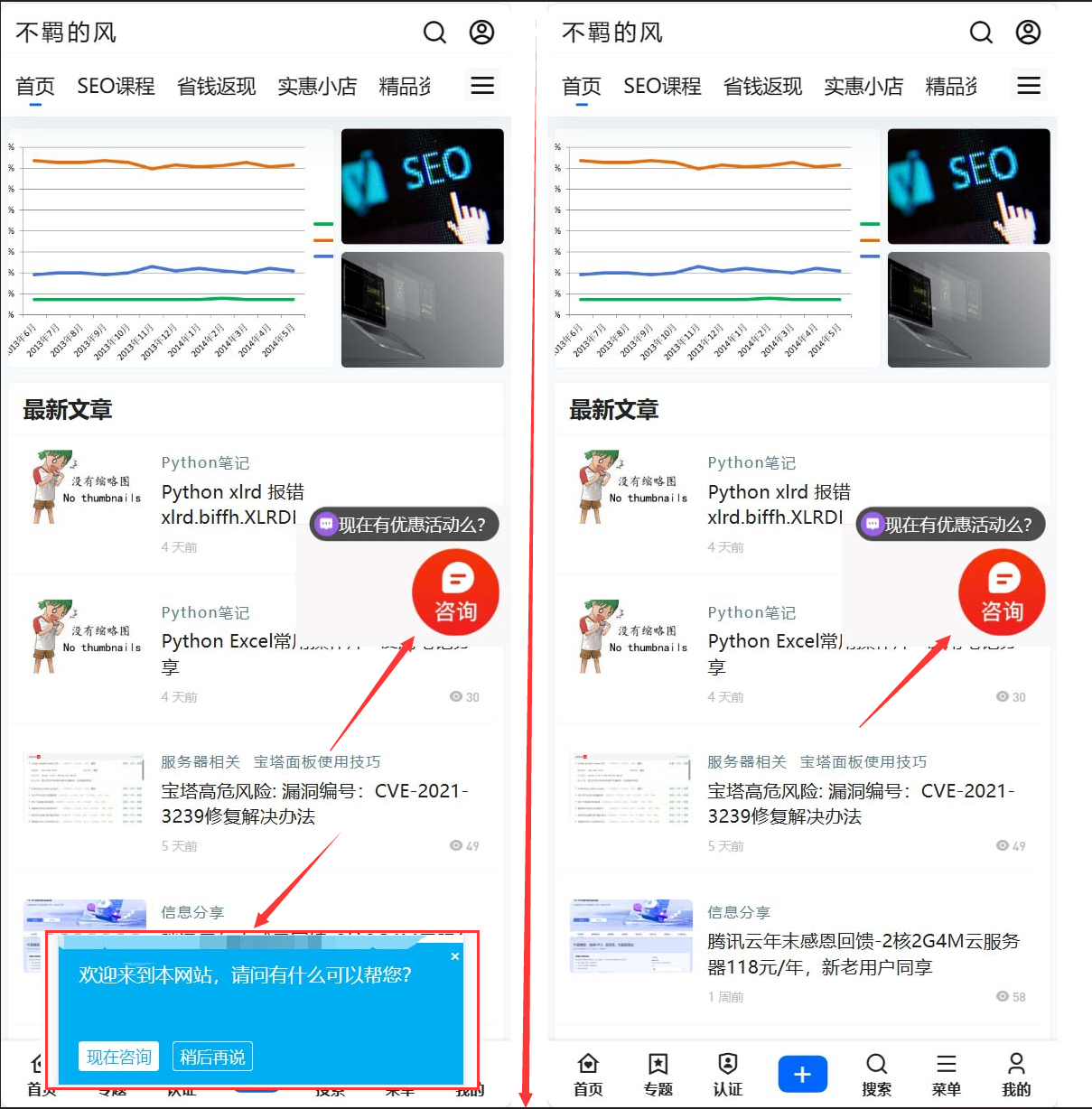
下面我使用我博客作为示例展示:
如图所示:

左边:
我们可以看到图片左边的弹窗,因为我是使用PC自定义分辨率模拟的移动页面,看起来还比较小些,可以接受的访问,但是实际用户在移动端会占据更大的一个页面显示范围。用户浏览起来真的比较难受(尤其是屏幕较小点的用户)。假设你作为一个用户,访问的一个网站经常给你弹出一个弹窗,体验肯定是不好的。
右边:
图片的右边的则是使用我下面提供的方法优化过后的样式,界面就清爽很多了,也不会遮住底部的网站自带菜单。
这是一个别人经常忽略的点,我们移动端底部菜单和爱番番的营销按钮完全满足转化需求了,不需要那个弹窗,但是这个弹窗规则我们只能设置一个,不能移动端和PC端分开设置,我们又是自适应站点,不能新建两个规则给他们分开设置。
如果我们的自适应网站想要仅在PC端开启邀约弹窗,移动端关闭,可以使用下面的技巧:
这里有个技巧就是:
1:先在默认移动规则或者新建一个移动样式
2:在这个移动样式规则中把这个弹窗给关闭
3:然后在给站点绑定这个移动样式
4:然后再建立一个正常有弹窗的PC站点样式
5:再给站点换绑到这个pc样式。
这样移动端网页的弹窗就会消失,pc端的可以正常显示。
具体原理不知道,我也未深究。
2023/12/13更新:
今天无意又看到这篇文章,这篇文章发布于2021年,现在这篇文章给出的技巧是否有效已经是未知,也不知道爱番番有没有优化到自适应站点移动端也可以控制邀约/留言弹窗,本人已经有一段时间没接触竞价了,需要可以自行测试。


