我经常使用wordpress建站,也非常喜欢wordpress的古腾堡插件,很强大。可以让我们不需要代码基础既可完成制作一个漂亮的网页和整个网站。
下面进入正题:
在线区块生成地址:WordPress Gutenberg Editor Resources – Gutenberg Hub
使用要求:需求安装对应的古腾堡拓展插件(否则粘贴后没有样式哦):Gutenberg Blocks Library & Toolkit – Editor Plus by Extendify
使用教程:
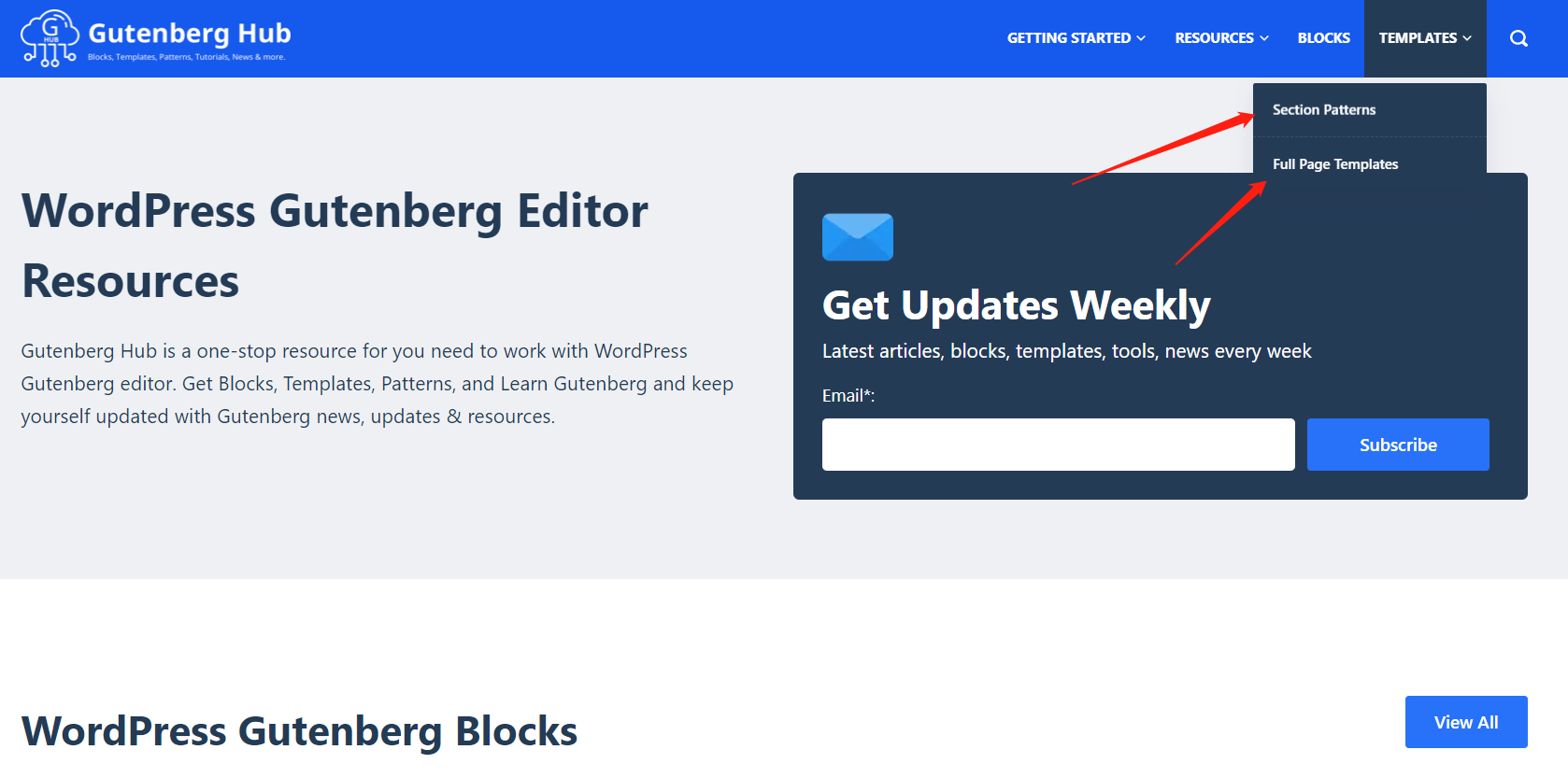
访问生成地址后,鼠标移动到菜单栏的Templates选项上面,我们可以看见两个下拉,如图:

Section Patterns是单独的一个个设计好的区块
Full Page Templates是区块设计的一整个网页
按照自己需要去选择就可以了。
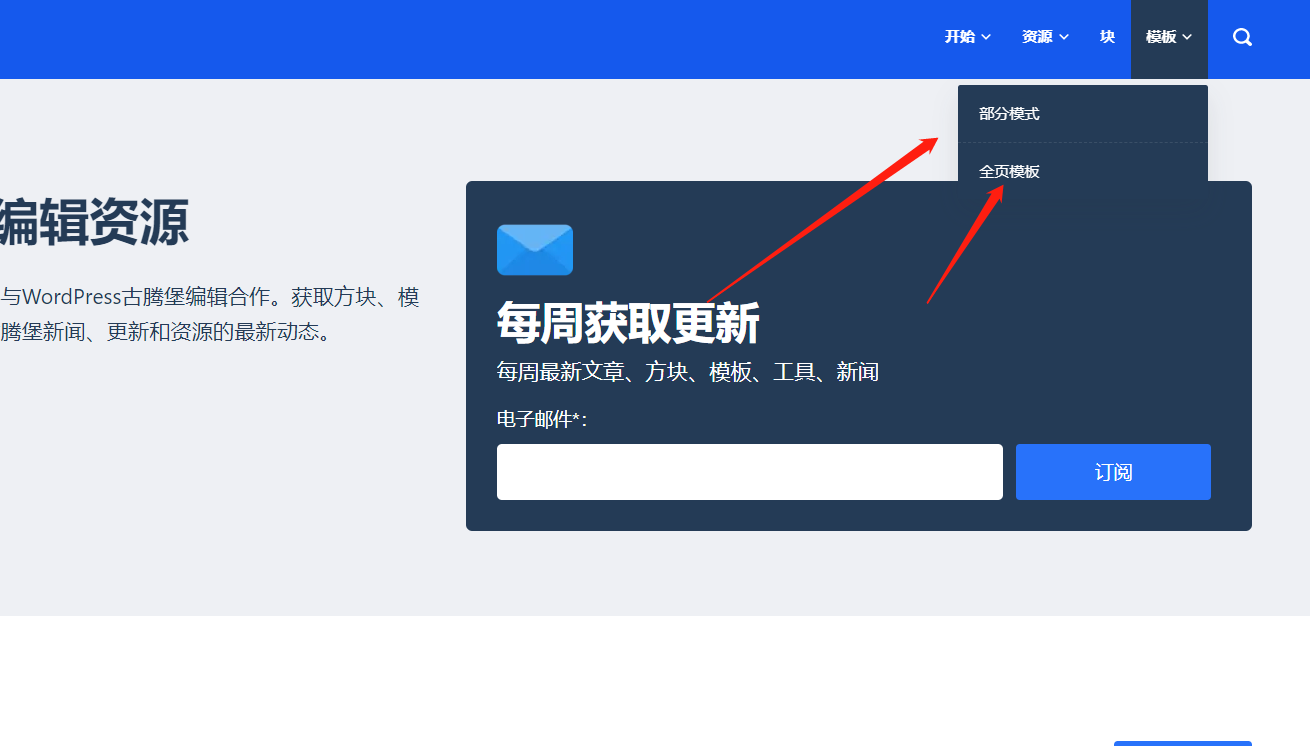
看不懂也没关系,我们浏览器对着网页右键翻译为中文即可:

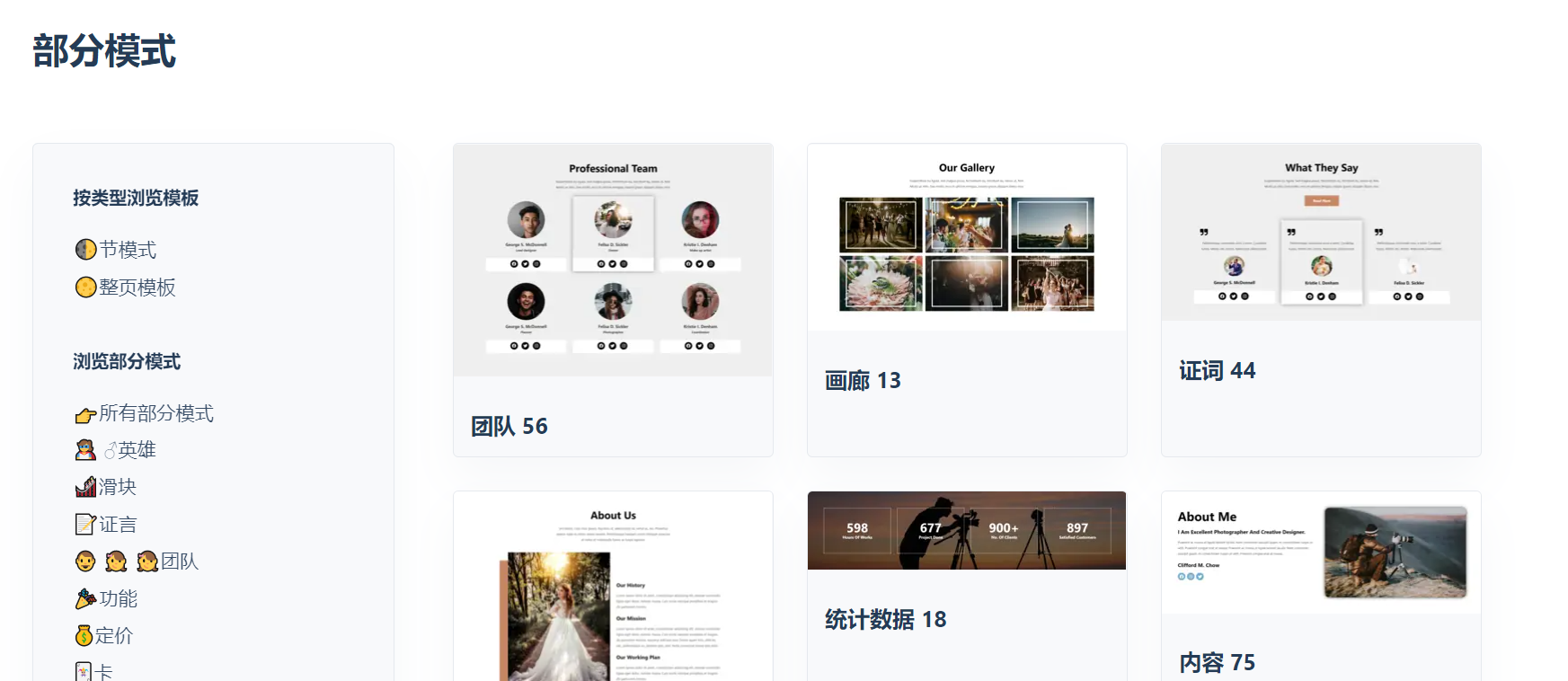
这里以部分模式举例:

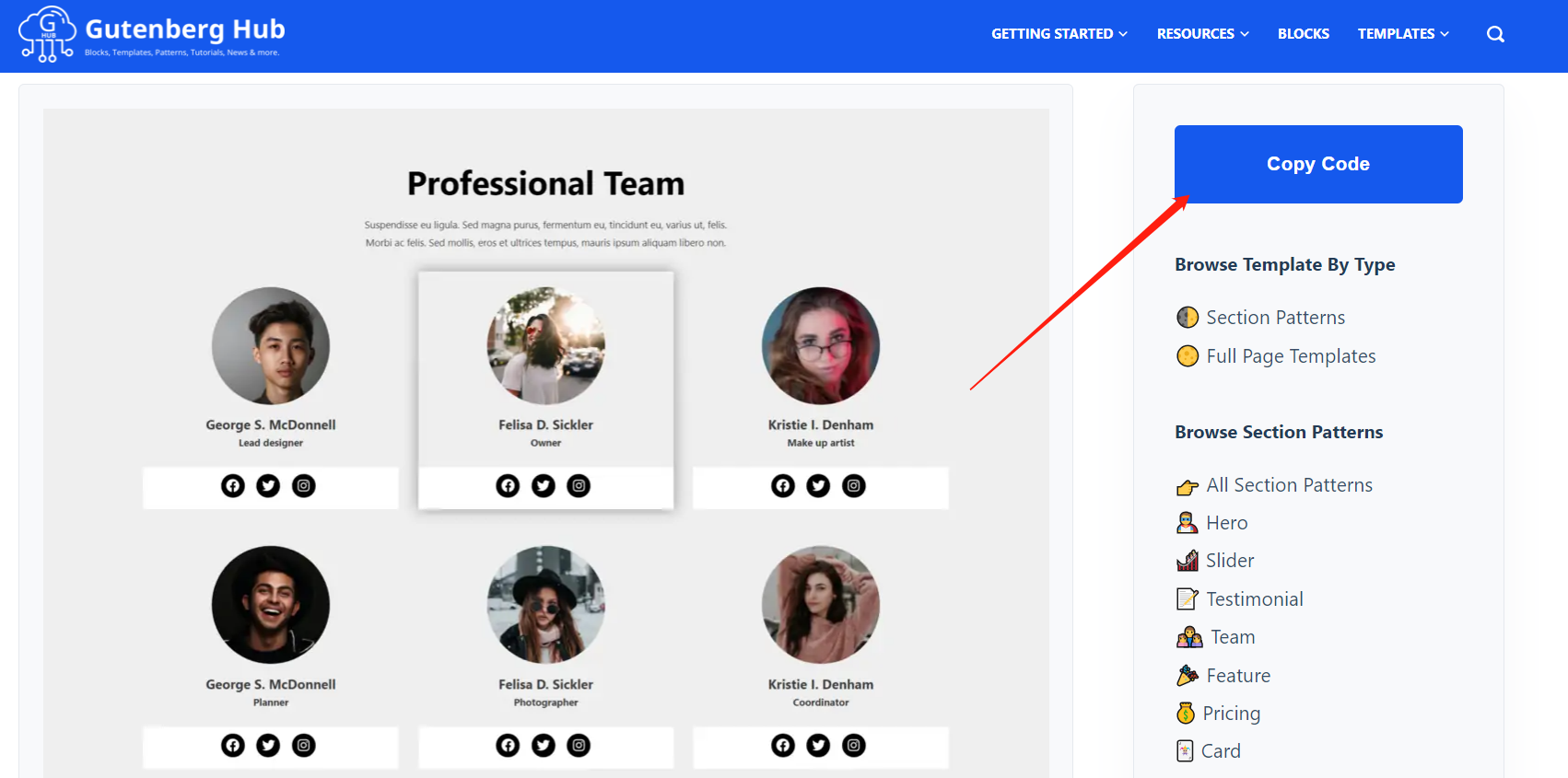
点击之后在列表点击你想要的区块,然后在区块页面点击copy code。

然后到你的文章或者页面编辑时候黏贴就可以把区块复制到你的网页上了。
复制之后自己替换区块的内容,然后一个漂亮的网页就制作完成了。
我们也可以在网页的侧边栏看到要求:必要的插件。如果不安装这个插件,是没有对应的样式的。

使用点评、建议:
这个古腾堡拓展插件只有付费版本,只能免费导入三次设计的区块或者网页,不过使用在线生成的区块不需要购买付费版本一样可以直接使用(没有三次的限制)。
缺点是:这个在线生成的区块依赖的古腾堡插件缺点是不能免费使用自带的在线导入(只能免费导入三次)
优点是:不过这个在线工具有很多漂亮的区块和页面可以使用。其他古腾堡拓展插件免费设计好的页面没有这个在线的丰富。不过一般也是足够用了。
一般不建议装太多的插件。这个说实话稍微麻烦了点。还是使用其他古腾堡拓展可能会好点。
大家可以考虑:
Gutenberg Blocks – Ultimate Addons for Gutenberg
Gutentor – Gutenberg Blocks – Page Builder for Gutenberg Editor
上面这三个免费的古腾堡拓展插件使用,建议在本地搭建站点尝试,然后选择自己喜欢的一款即可。除此之外还要考虑主题的兼容性,国内比较多的主题兼容比较差。都是搭配国外主题一起使用。


