WordPress 后台默认的链接选项,一般我们会用来做为友情链接使用.
其中链接关系(XFN)给网站管理员提供了很多链接关系选择,比如职场关系、地理关系、家庭关系、情感关系等等,但是这些对于我们而言几乎用不上。
然而作为友情链接及外链使用时,我们最需要是给其他外部链接加“nofollow”或者“noopener”,这种可能用上的链接关系默认却没有,所以这些我们就需要自己加上。
对于“nofollow”,应该不用多做解释,至于rel=”noopener”的作用及效果,如果不了解的朋友可以自行百度看下。
方法一:使用功能函数创建独立的选项 推荐
函数代码
直接将以下代码添加到到所使用主题的 functions.php文件最后一个?>的前面保存即可。
add_action('load-link.php', 'add_link_rel_options');
add_action('load-link-add.php', 'add_link_rel_options');
function add_link_rel_options() {
add_action('add_meta_boxes', 'add_link_rel_meta_box', 1, 1);
add_filter('pre_link_rel', 'save_link_rel_meta_box', 10, 1);
}
function add_link_rel_meta_box() {
add_meta_box('link_rel_options_div', __('Link Relationship (rel)'), 'link_rel_inner_meta_box', 'link', 'side');
}
function link_rel_inner_meta_box($post) {
$bookmark = get_bookmark($post->ID, 'ARRAY_A');
$rel_values = array('nofollow', 'noopener', 'external');
foreach ($rel_values as $rel_value) {
$checked = (strpos($bookmark['link_rel'], $rel_value) !== FALSE) ? ' checked="checked"' : '';
echo '<label for="link_rel_'.$rel_value.'_checkbox">'.__('Add ').$rel_value.'</label>';
echo '<input value="1" id="link_rel_'.$rel_value.'_checkbox" name="link_rel_'.$rel_value.'_checkbox" type="checkbox"'.$checked.' /><br>';
}
}
function save_link_rel_meta_box($link_rel) {
$rel_values = array('nofollow', 'noopener', 'external');
foreach ($rel_values as $rel_value) {
$link_rel = trim(str_replace($rel_value, '', $link_rel));
if (isset($_POST['link_rel_'.$rel_value.'_checkbox'])) {
$link_rel .= ' '.$rel_value;
}
}
return trim($link_rel);
}上面的功能代码首先定义了一个add_link_rel_options函数,它会添加一个新的Meta Box到链接编辑界面。然后,add_link_rel_meta_box函数会在链接编辑界面的侧边栏添加一个名为”Link Relationship (rel)”的Meta Box,这个Meta Box的内容由link_rel_inner_meta_box函数生成。link_rel_inner_meta_box函数会为nofollow, noopener和external每一个选项生成一个复选框。最后,save_link_rel_meta_box函数会在用户保存链接时保存用户的选择。
下面是带注释的版本(chatgp生成 哈哈哈)
带注释版本
<?php
// 添加动作钩子,当加载链接编辑页面和添加链接页面时,执行add_link_rel_options函数
add_action('load-link.php', 'add_link_rel_options');
add_action('load-link-add.php', 'add_link_rel_options');
// 定义add_link_rel_options函数,添加元数据框并过滤链接关系
function add_link_rel_options() {
// 添加动作钩子,当添加元数据框时,执行add_link_rel_meta_box函数
add_action('add_meta_boxes', 'add_link_rel_meta_box', 1, 1);
// 添加过滤器,当获取链接关系前,执行save_link_rel_meta_box函数
add_filter('pre_link_rel', 'save_link_rel_meta_box', 10, 1);
}
// 定义add_link_rel_meta_box函数,添加链接关系的元数据框
function add_link_rel_meta_box() {
// 添加元数据框,设置其ID、标题、回调函数、屏幕、上下文
add_meta_box('link_rel_options_div', __('Link Relationship (rel)'), 'link_rel_inner_meta_box', 'link', 'side');
}
// 定义link_rel_inner_meta_box函数,输出元数据框的内容
function link_rel_inner_meta_box($post) {
// 获取书签的信息
$bookmark = get_bookmark($post->ID, 'ARRAY_A');
// 定义链接关系的值
$rel_values = array('nofollow', 'noopener', 'external');
// 遍历每个链接关系的值
foreach ($rel_values as $rel_value) {
// 检查书签的链接关系是否包含当前的值,如果包含则设置复选框为选中状态
$checked = (strpos($bookmark['link_rel'], $rel_value) !== FALSE) ? ' checked="checked"' : '';
// 输出复选框的标签和复选框
echo '<label for="link_rel_'.$rel_value.'_checkbox">'.__('Add ').$rel_value.'</label>';
echo '<input value="1" id="link_rel_'.$rel_value.'_checkbox" name="link_rel_'.$rel_value.'_checkbox" type="checkbox"'.$checked.' /><br>';
}
}
// 定义save_link_rel_meta_box函数,保存用户的选择
function save_link_rel_meta_box($link_rel) {
// 定义链接关系的值
$rel_values = array('nofollow', 'noopener', 'external');
// 遍历每个链接关系的值
foreach ($rel_values as $rel_value) {
// 从链接关系中移除当前的值
$link_rel = trim(str_replace($rel_value, '', $link_rel));
// 检查用户是否选择了当前的值,如果选择了则添加到链接关系中
if (isset($_POST['link_rel_'.$rel_value.'_checkbox'])) {
$link_rel .= ' '.$rel_value;
}
}
// 返回处理后的链接关系
return trim($link_rel);
}
?>编辑当前主题的 functions.php 文件
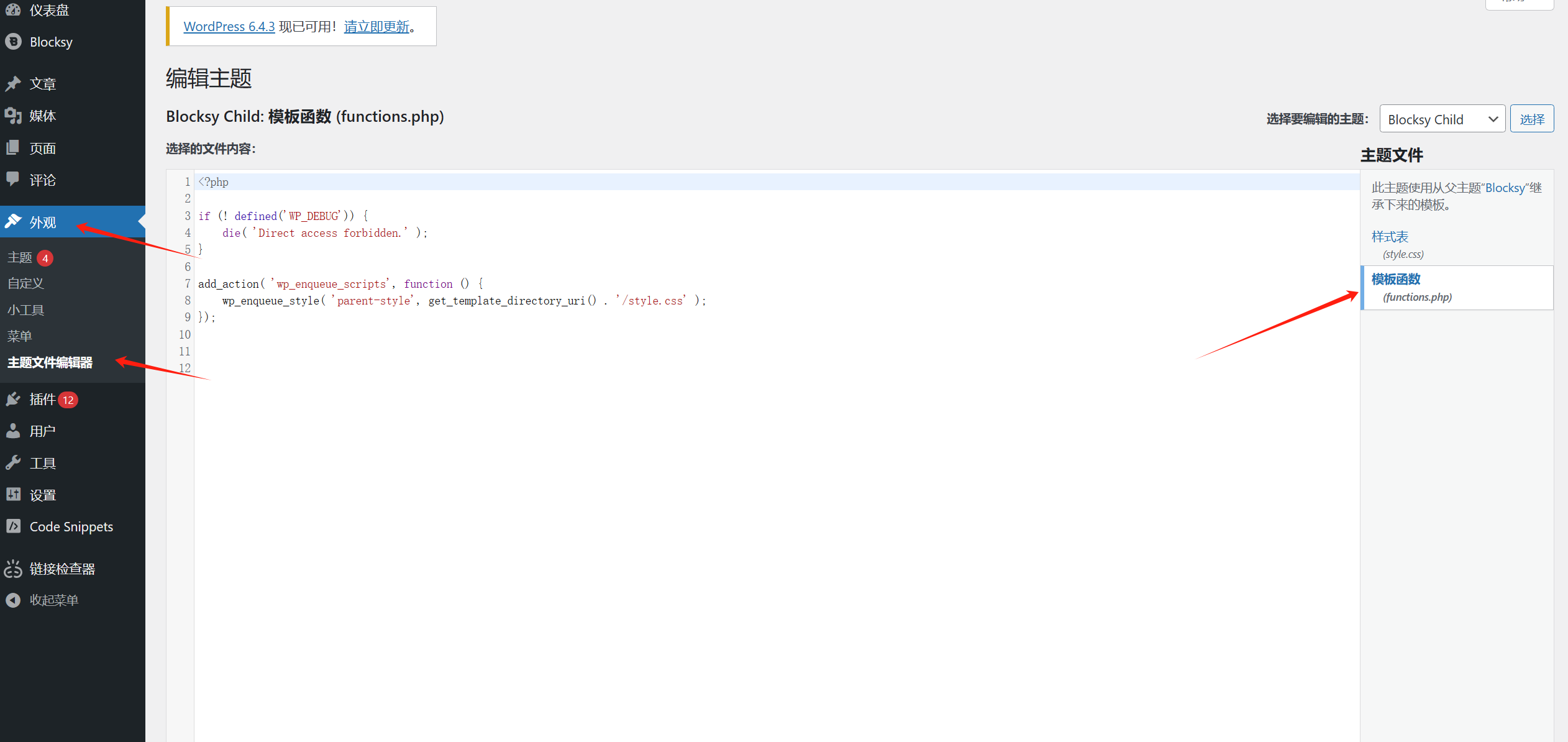
WordPress网站后台 – 仪表盘 – 外观 – 主题文件编辑器(有的版本可能显示是编辑)>选择主题functions.php文件>添加代码>保存文件:

注意
上面添加到主题functions.php文件的这种方式添加的功能代码只在当前使用主题下有作用,如果你切换了主题,那么这个时候就会失效,所以要注意。
推荐
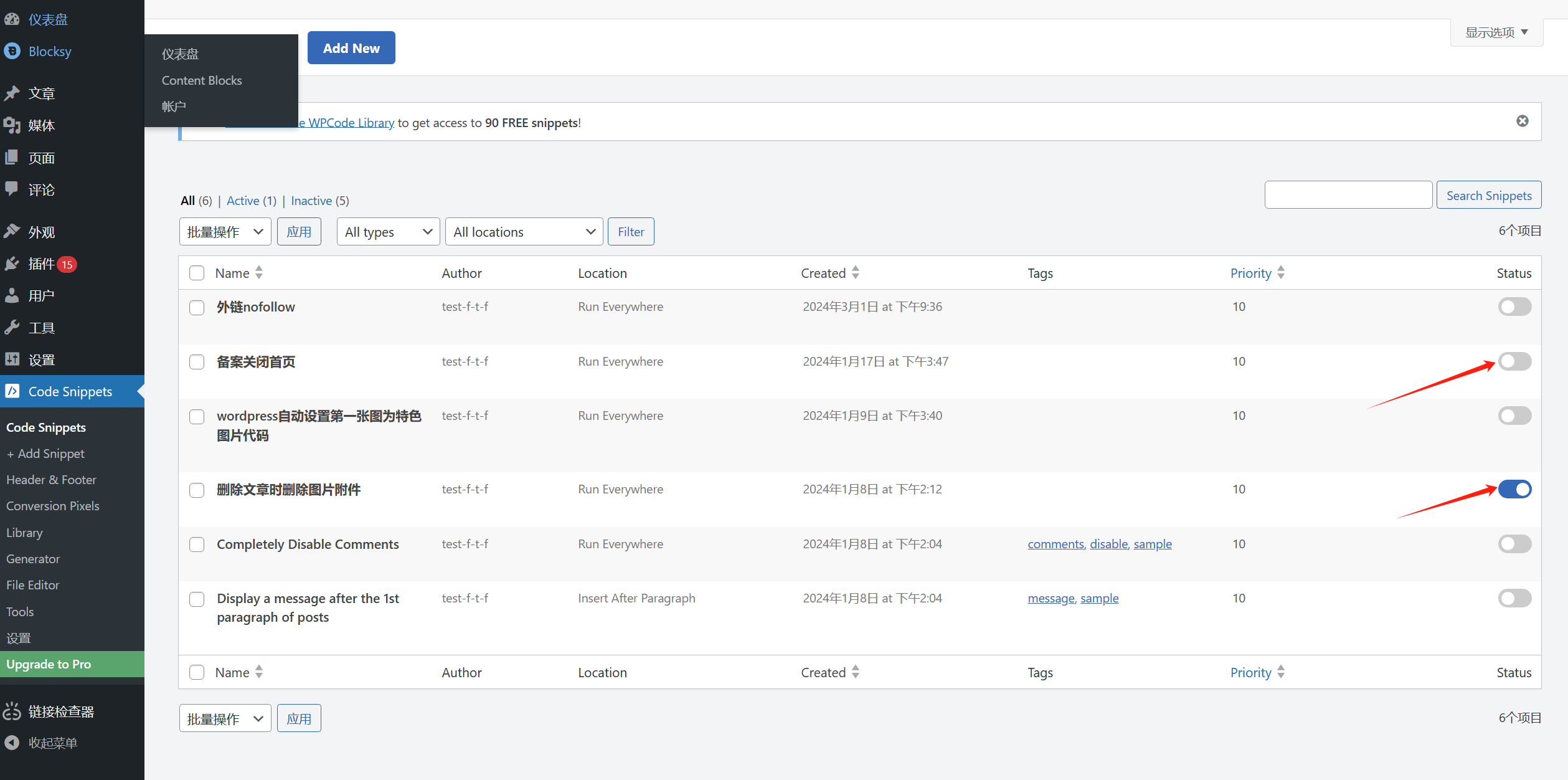
推荐你使用WPCode 代码片段插件,你可以直接将上述代码添加为一个新的代码片段开启,在不需要的时候也可以直接对这个功能代码选择关闭就行,这个插件可以非常方便的管理在WordPress网站上的功能代码,如下示例:

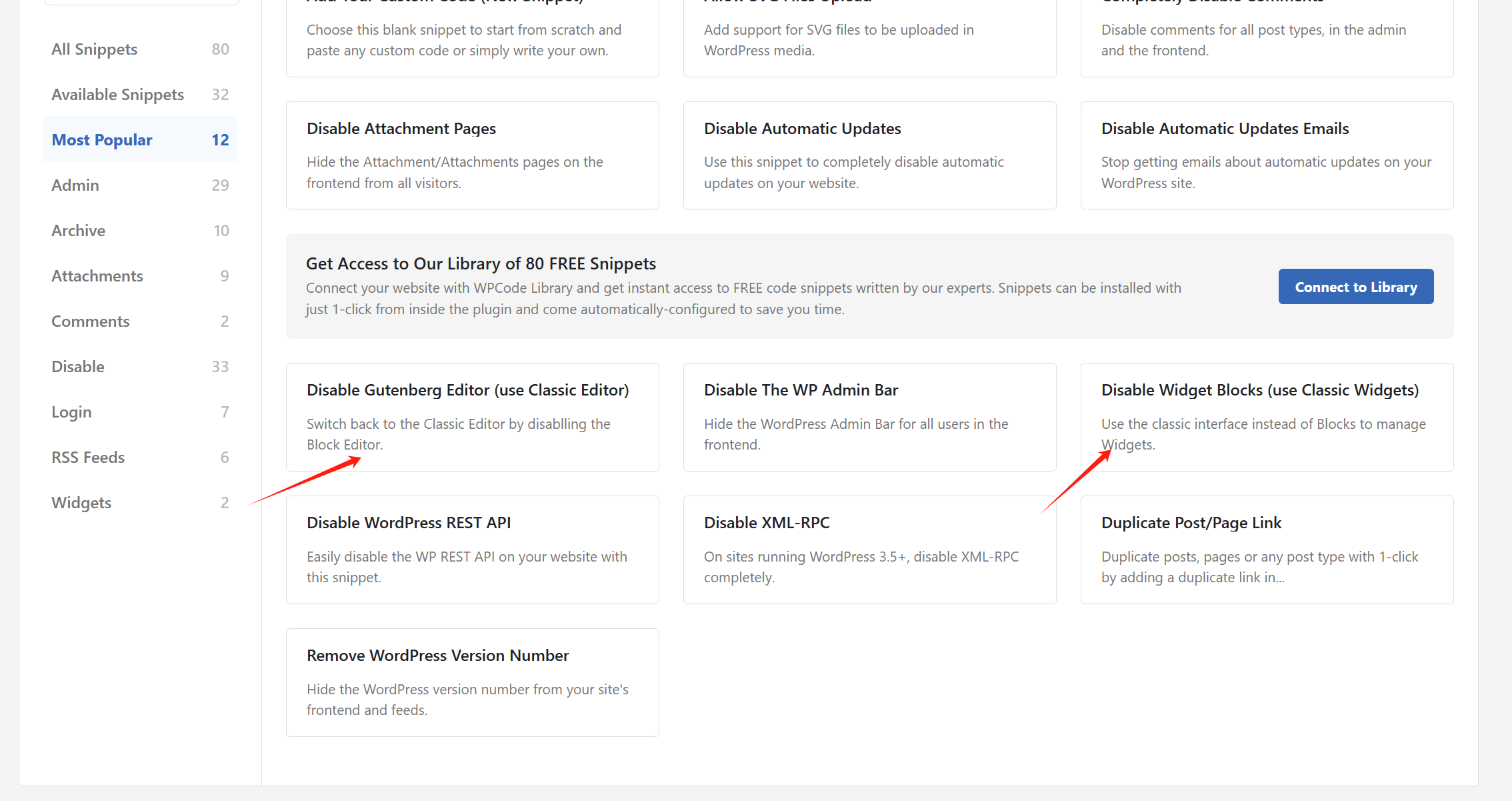
这个插件它的代码库中还有许多使用的功能代码片段,你可以选择你用得上的然后导入、选择开启就可以了,如下示例:

关于这个插件的介绍推荐你看我之前文章:WordPress代码片段插件 WPCode。
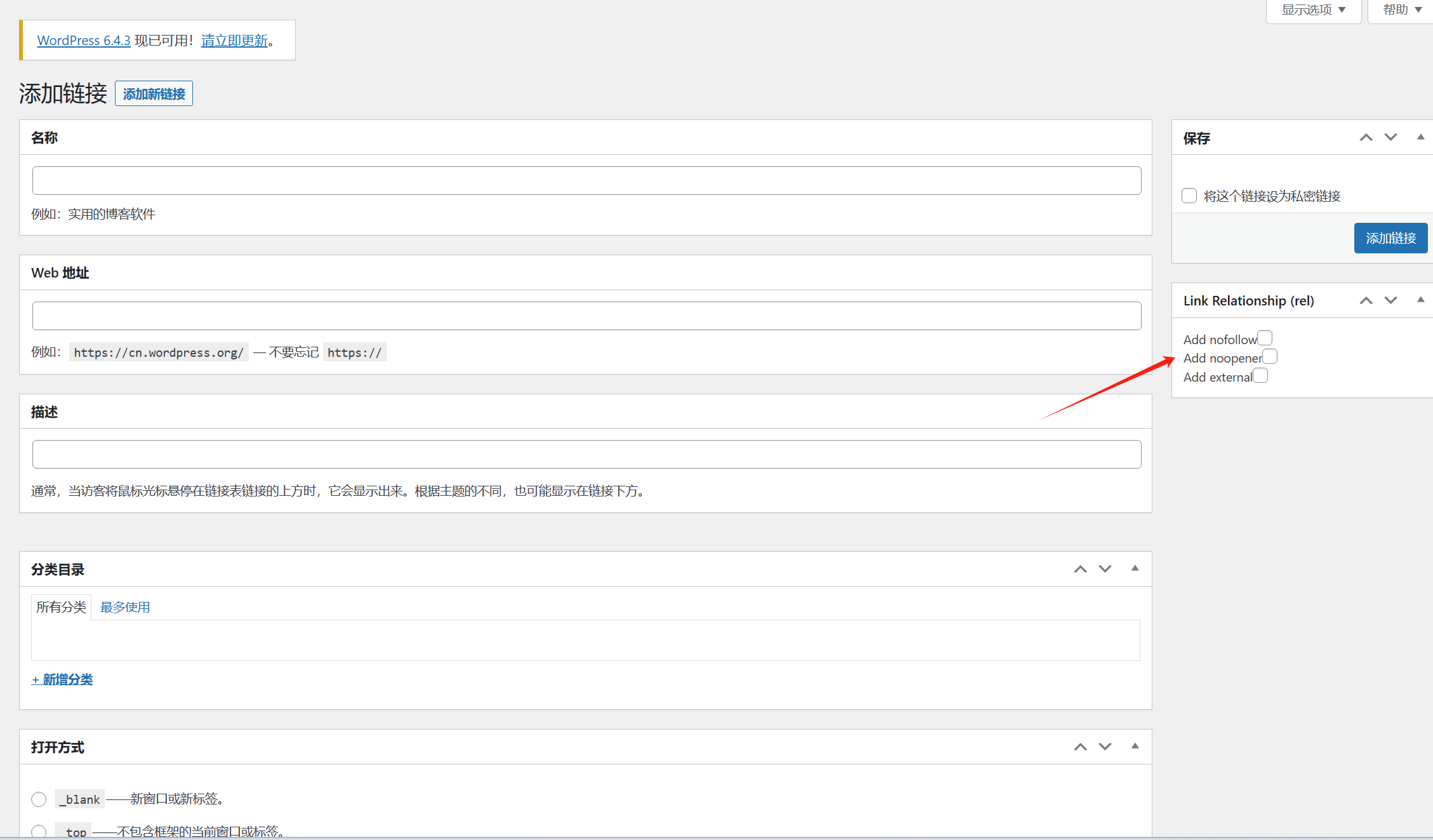
添加以上代码保存之后,我们在添加链接的时候就会发现在右侧下方多了一个『nofollow、noopener、external』的选项了。我们在添加链接时,如果需要添加nofollow标签,就直接勾选即可。具体如下图所示:

方法二:修改WordPress源文件 meta-boxes.php 添加
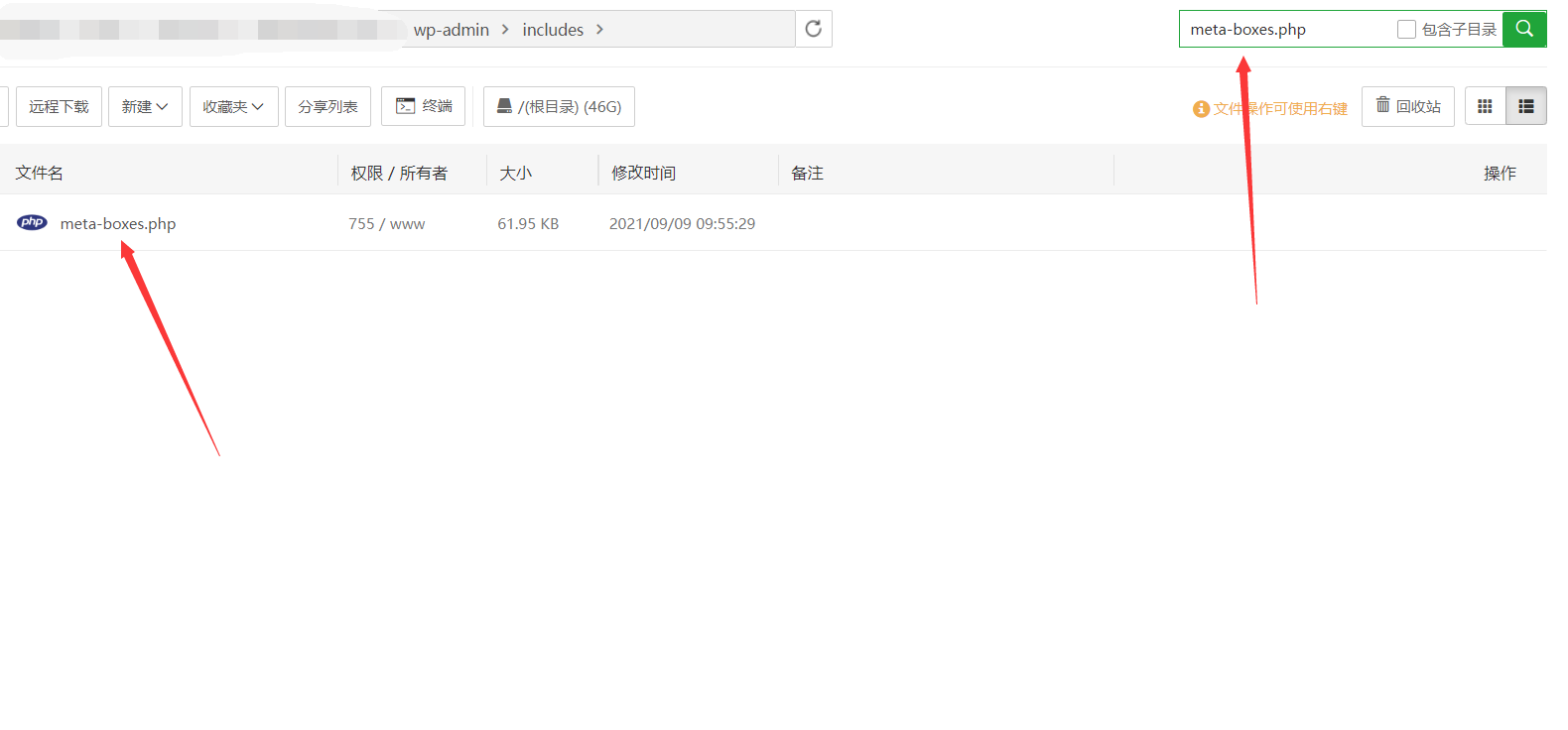
以 WordPress 5.8.1 为例,打开* /wordpress/wp-admin/includes 目录下的 meta-boxes.php文件,你懒得找也可以直接搜索,如下图所示:

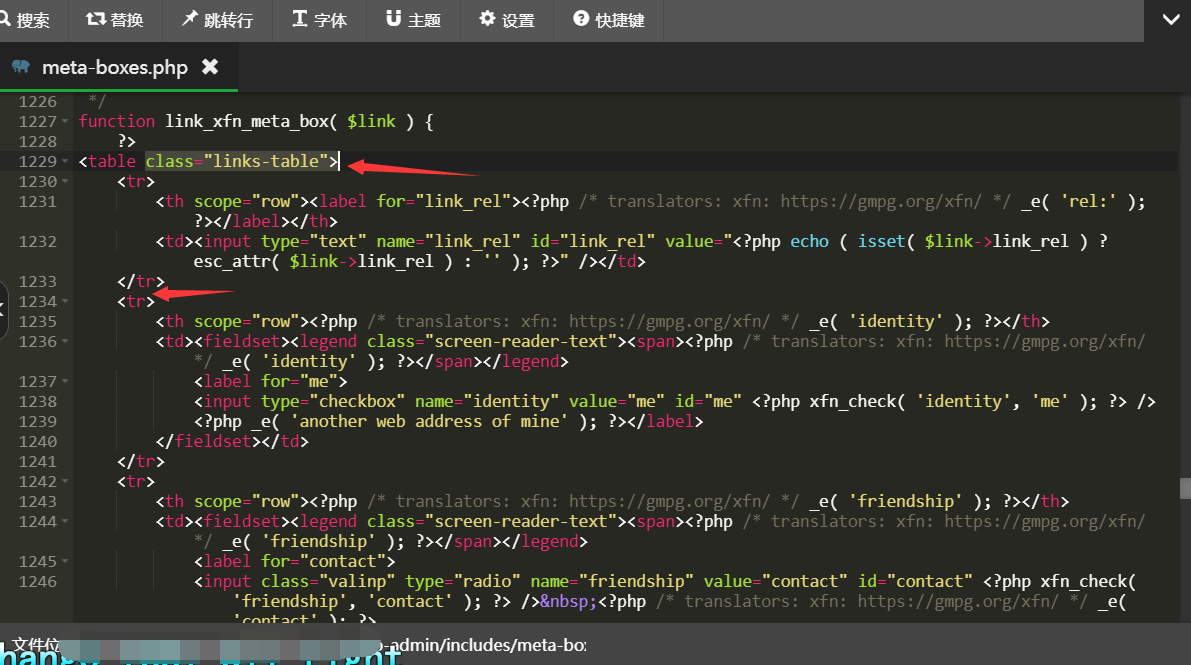
打开文件,在文件中找到如下代码:
<table class="links-table">(不同WP版本位置不同,可以搜索关键字寻找。)

在图片中第二个个箭头的位置的添加如下代码:
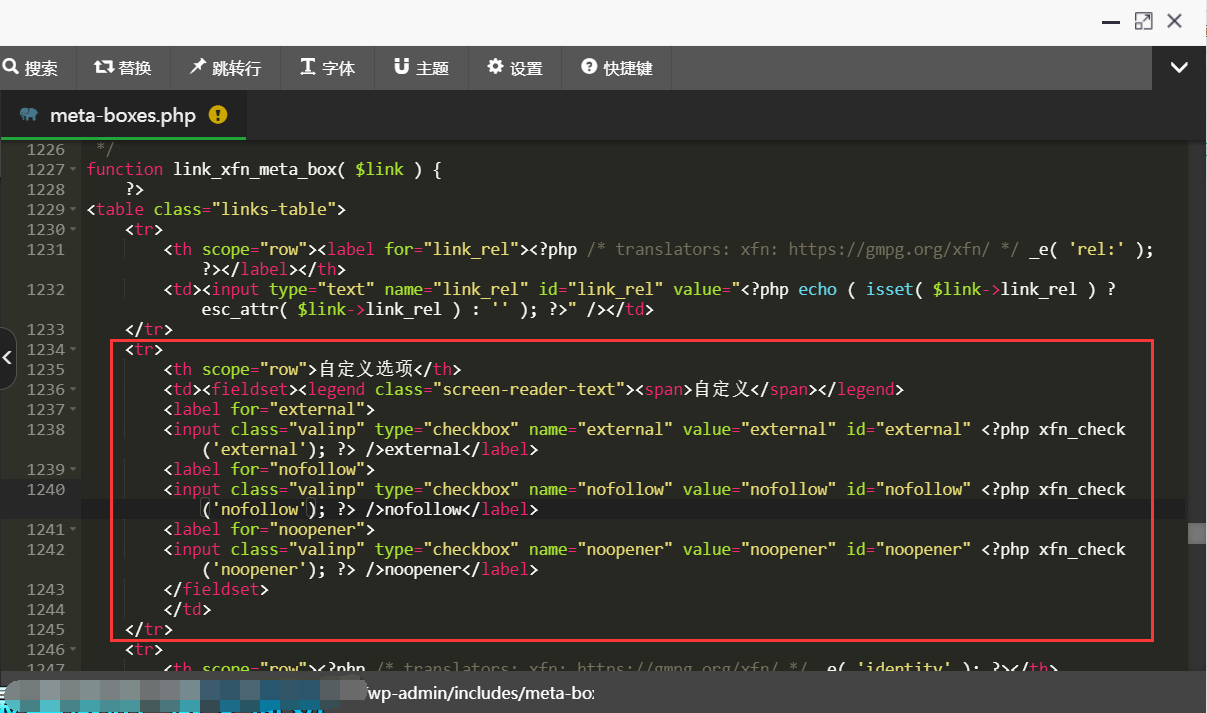
<tr>
<th scope="row">自定义选项</th>
<td><fieldset><legend class="screen-reader-text"><span>自定义</span></legend>
<label for="external">
<input class="valinp" type="checkbox" name="external" value="external" id="external" <?php xfn_check('external'); ?> />external</label>
<label for="nofollow">
<input class="valinp" type="checkbox" name="nofollow" value="nofollow" id="nofollow" <?php xfn_check('nofollow'); ?> />nofollow</label>
<label for="noopener">
<input class="valinp" type="checkbox" name="noopener" value="noopener" id="noopener" <?php xfn_check('noopener'); ?> />noopener</label>
</fieldset>
</td>
</tr>如图所示:

添加后保存。
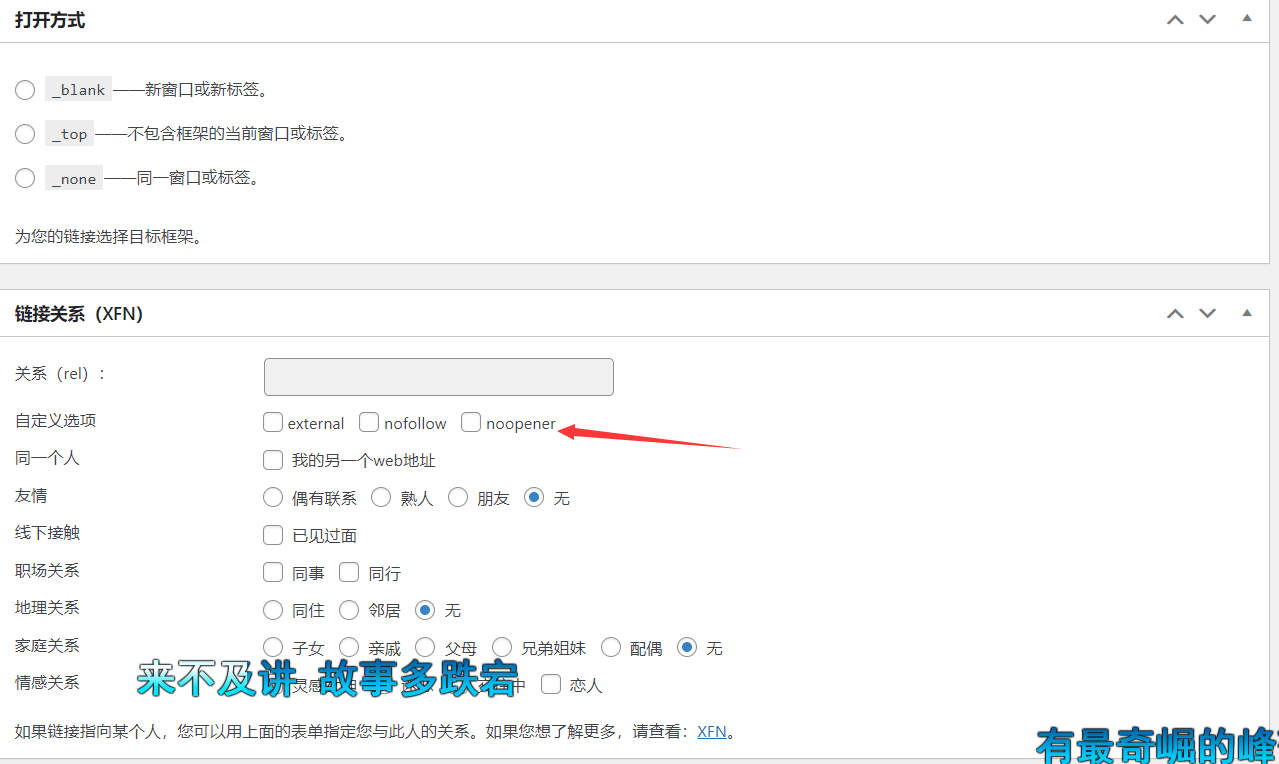
之后编辑或者添加链接时,在链接关系网(XFN)面板,会增加一个 external、nofollow、noopener的 选项,如图:

也可以根据代码自行调整,如果还加更多的比如“noreferrer”之类的,自己在上面原有代码中修改后照着样式新增一段就可以了。
注意:
以上方法我实测均可以用,两种方法实际应用起来并没有任何本质的区别,所有大家选择一种自己喜欢的方式添加就可以了。
但是wordpress版本不同或者不同主题可能不一定可以。自己测试就行了,一般都是可以的。
方法二因为升级wordpress需要重新设置,直接添加在functions.php文件中升级主题会消失(因为升级后原文件会被新文件覆盖。)。


