WordPress设置允许上传SVG图片方法分享:
为什么不允许直接上传?
在之前的文章中:WordPress错误提示:“抱歉,您不允许上传此文件类型”问题解决我们提到过,WordPress为了安全起见会限制一些类型的文件上传来保护网站避免一些潜在的风险。
SVG(可缩放矢量图形)文件由于其特效,可包含执行代码一起上传,所以会存在安全风险故而默认不允许上传,常见的问题有如下情况:
- 潜在的恶意代码:SVG 文件可以包含 JavaScript 代码,这可能被滥用为攻击者注入恶意代码的途径。
- XML 实体注入:SVG 文件可以包含 XML 实体,这可能被滥用为攻击者执行 XXE(XML External Entity)攻击。
- 文件上传漏洞:攻击者可能会利用 SVG 文件上传功能中的漏洞,上传包含恶意代码的 SVG 文件。
有时候我们在上传的时候可能会遇见类似的提示:抱歉,由于安全原因,这个文件类型不受支持。、抱歉,您无权上传此文件类型。如下图:

解决办法
之前的文章:WordPress错误提示:“抱歉,您不允许上传此文件类型”问题解决中的三个方法:
- 方法一:使用WP Extra File Types插件
- 方法二:配置wp-config.php文件
- 方法三:添加functions.php文件功能代码
都可以解决这个问题,这篇文章就不在重复上述的三个方法了,不过SVG文件的比较特殊,有专门的插件来进行处理,下面就来推荐下的上传SVG的插件:Safe SVG插件和SVG Support插件
使用Safe SVG插件
前面我们说了SVG是可包含执行代码的,那么我们上传的SVG文件就有可能被别人插入恶意代码来对我们的网站进行攻击,Safe SVG插件可以清理SVG文件的恶意代码。所以的话,如果你要上传SVG文件,推荐使用这个插件。
Safe SVG插件WordPress插件库地址:Safe SVG – WordPress plugin | WordPress.org
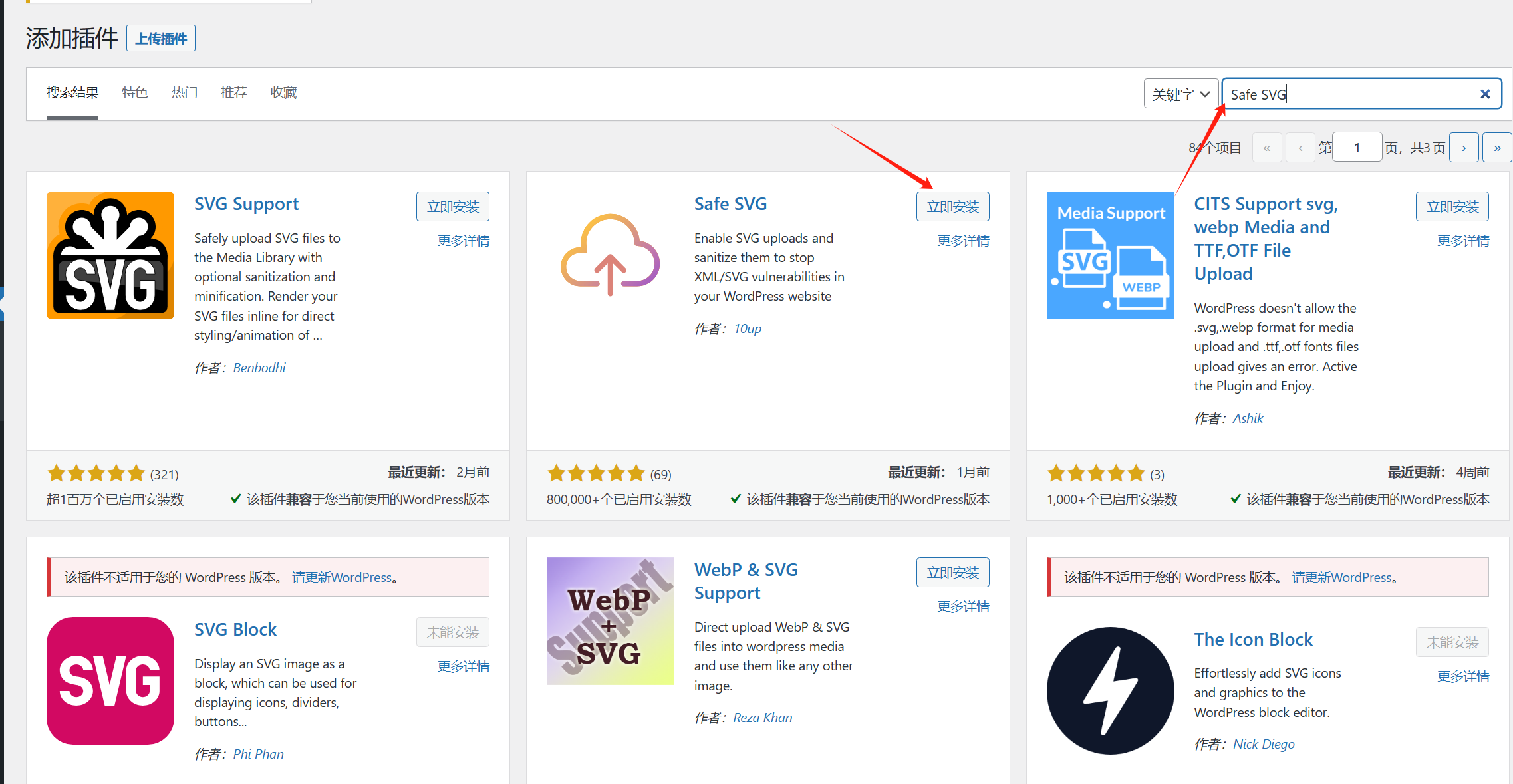
老样子你也直接在WordPress网站后台搜索Safe SVG找到它然后安装:

上传后直接启用,无需进行任何设置,启用后你再次上传你的SVG图片,你会发现没有错误提示成功上传:

Safe SVG当前功能
它使您能够允许 SVG 上传,同时确保它们经过清理以阻止影响您网站的 SVG/XML 漏洞。它还使您能够在所有视图中预览媒体库中上传的 SVG。
- 经过消毒的 SVG – 不要通过允许上传未经消毒的文件在您的 WordPress 网站中打开安全漏洞。
- SVGO 优化 – 在上传时通过 SVGO 工具运行您的 SVG,以节省您的空间。默认情况下,此功能处于禁用状态,但可以通过添加以下代码来启用:add_filter( ‘safe_svg_optimizer_enabled’, ‘__return_true’ );
- 在媒体库中查看 SVG – 猜测哪个 SVG 是正确的日子已经一去不复返了,我们将在 WordPress 媒体库中启用 SVG 预览。
- 选择谁可以上传 – 将 SVG 上传限制为您的 WordPress 网站上的某些用户或允许任何人上传。
- Safe SVG插件提供 1 个块:安全的SVG (显示 SVG 图标)
启用后你可以在WordPress网站后台>设置>媒体>看到对应的用户权限设置,来配置允许上传SVG图片的用户类型:

使用SVG Support插件
SVG Support插件WordPress插件库地址:SVG Support – WordPress plugin | WordPress.org
同样可以在后台插件安装界面直接搜索SVG Support进行安装:

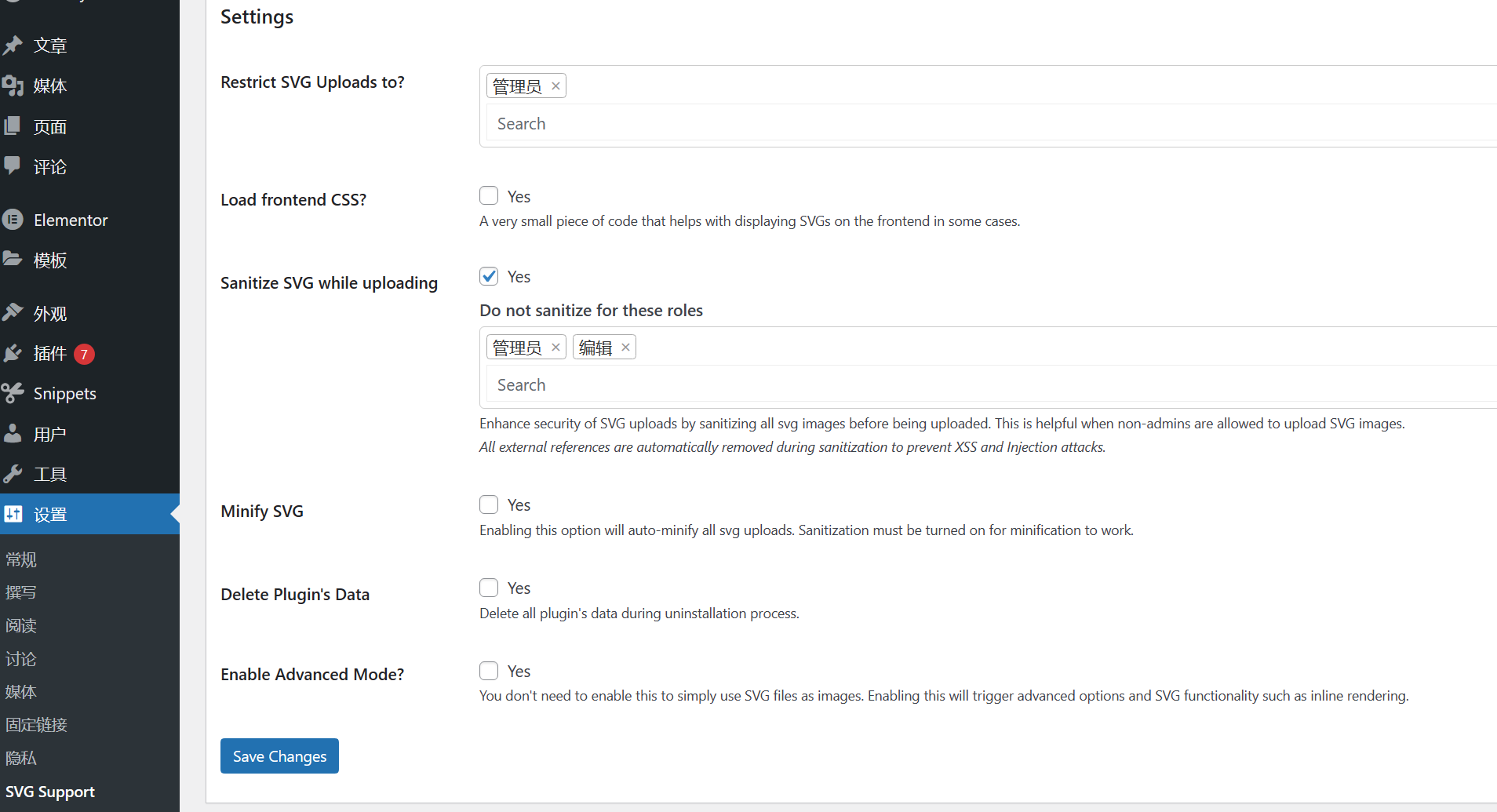
安装后直接启用,你可以在后台>设置>看到新增加的选项SVG Support,点击既可以进行对应的配置(那些用户类型允许、那些用户上传的进行清理等…):

看不懂的话直接浏览器翻译功能,一目了然:

总结
Safe SVG插件和SVG Support插件都非常的简约好用,功能也差不多的(SVG Support插件会多一点),没有特别的需求其实你安装哪个都可以。在上传SVG文件的时候要确保来源是可靠的,不要在不清楚安全的情况下直接上传到自己的网站,通常情况下我都是推荐使用上述之一插件的。
如果你确保你的SVG图片安全且安装了我们直接的推荐的代码片段插件WPCode,详情看这里:WordPress代码片段插件 WPCode,那么你可以直接在WPCode插件中的代码片段库直接导入对应的代码也是可以的。
或者使用WordPress错误提示:“抱歉,您不允许上传此文件类型”问题解决文章给出的代码添加到主题的functions.php文件中也行:
function allow_additional_file_types( $mime_types ) {
$mime_types['svg'] = 'image/svg+xml'; // 允许上传SVG文件
$mime_types['json'] = 'application/json'; // 允许上传JSON文件
return $mime_types;
}
add_filter( 'upload_mimes', 'allow_additional_file_types' );SVG介绍
文章写到这里,WordPress设置允许上传SVG图片的方法就分享完了,下面附一些SVG文件介绍:
什么是SVG
SVG(Scalable Vector Graphics)是一种基于XML的矢量图形格式,用于描述二维图形和动画。与传统的基于像素的图像格式(如JPEG、PNG)不同,SVG使用数学描述来定义图形,因此可以无限缩放而不会失真,这使得它非常适合用于网页设计和移动应用程序中的图形显示。
SVG的优势
- 无限缩放:SVG图形可以被放大或缩小而不会失真,因为它是基于数学描述的矢量图形格式,而不是基于像素的位图格式。
- 小文件大小:相比于像素图像格式(如JPEG、PNG),SVG文件通常更小,因为它只包含图形的描述信息,而不是每个像素的颜色值。
- 可编辑性:SVG文件可以被轻松地编辑和生成,因为它是基于XML的格式,可以使用文本编辑器或专门的图形编辑软件进行编辑。
- 良好的兼容性:几乎所有现代的浏览器都支持SVG格式,因此它可以在各种设备和平台上显示。
- 高级图形效果:SVG支持渐变、透明度、滤镜、动画等高级图形效果,使得设计师可以创造出丰富多彩的图形和动画效果。
- 可搜索性和可索引性:由于SVG是基于XML的格式,其中的文本内容可以被搜索引擎索引,这对于网页的SEO(搜索引擎优化)非常有利。
SVG的风险和一些潜在问题
- 安全风险:SVG 文件可以包含 JavaScript 代码,这可能会导致安全漏洞和跨站脚本攻击。当浏览器解析包含恶意代码的 SVG 文件时,可能会导致安全漏洞,因此需要谨慎处理和验证 SVG 文件的来源。
- 兼容性问题:虽然大多数现代浏览器都支持 SVG 格式,但在一些旧版本的浏览器中,对 SVG 的支持可能不完整,导致显示或交互方面的问题。
- 性能问题:在处理复杂的 SVG 图形或动画时,可能会对性能产生影响,尤其是在移动设备上。过多的复杂 SVG 元素可能会导致页面加载缓慢或卡顿。


