毋庸置疑:善用在线资源和工具可以加速开发,提高质量、让生活更 Chill ?~
本篇为前端工友们带来 10 个棒棒哒免费的 Web 资源,收藏⭐等于学会 (๑•̀ㅂ•́)و✧
1.插图 Undraw
Undraw 是一个免费可商用的高质量插图网站
我们都知道美观好看的插图网站,少之又少,免费开源的图库,更是寥寥无几。
「unDraw」,全站都是风格统一、制作精美的整套扁平风格插图。
如果你的网站需要免费的 SVG 插图,一定不要错过 Undraw 这个网站!
SVG 插图资源是海量的,本瓜下拉了十几、二十次都拉不完(当然,搜索功能也是有的);并且,你还可以自定义插图的配色,简直不要太 NICE~


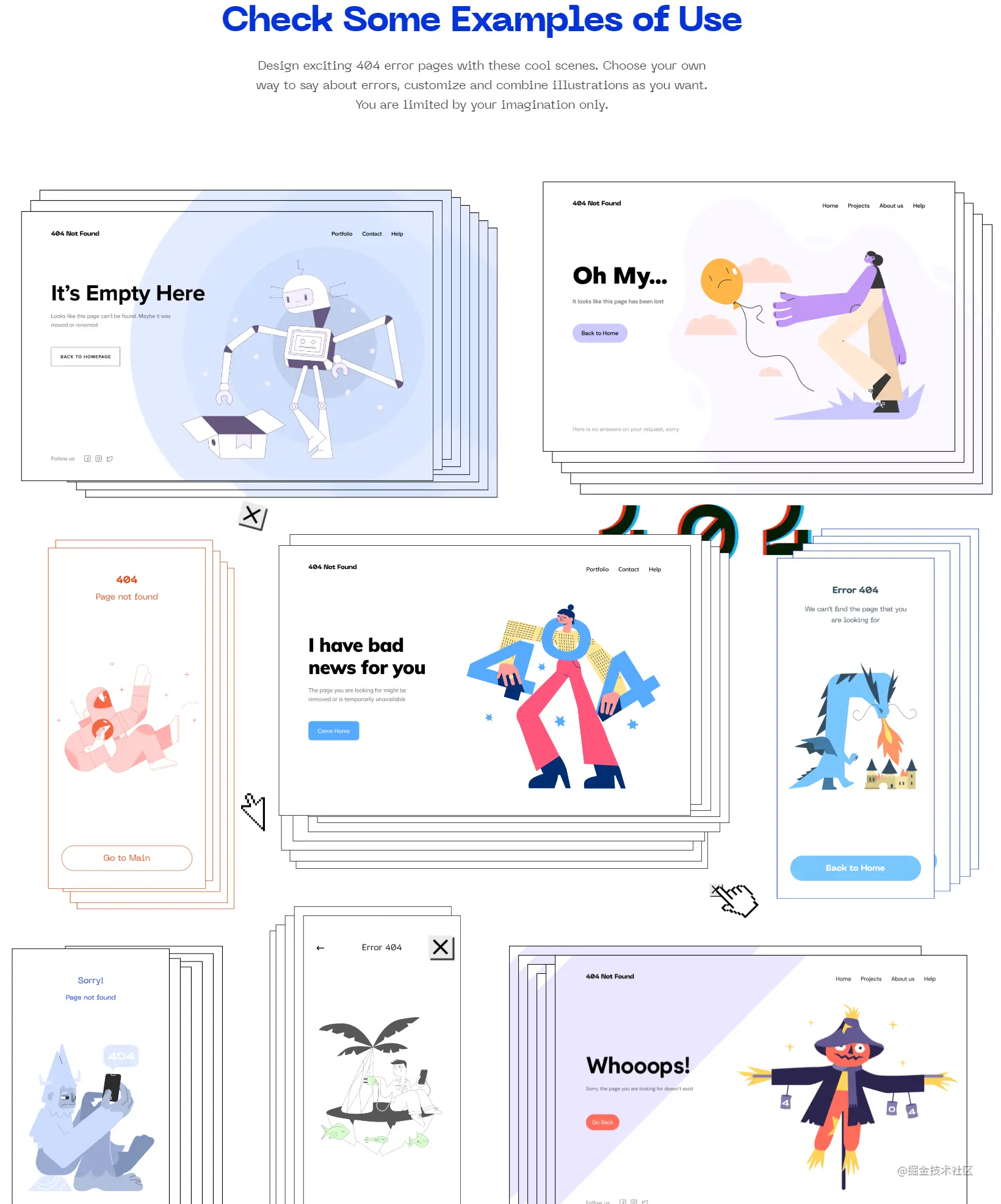
2. 404 页面素材 404 Illustrations
404 Illustrations 是一个 免版税的404 页面素材分享网站,并且素材还在不断增长中…
你可以在这个网站为你网站的404页面找到一个漂亮的404页面。


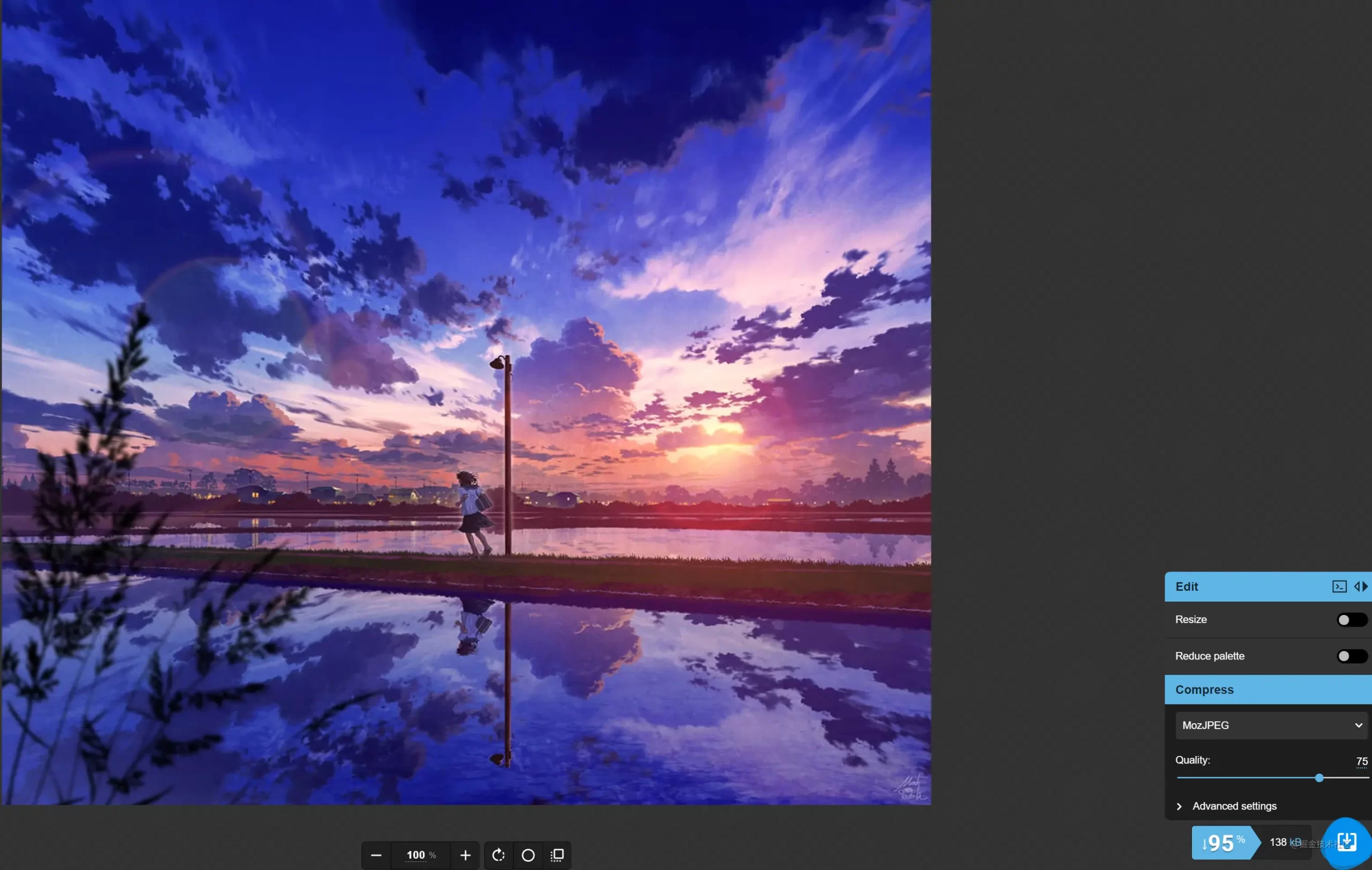
3. 图像压缩工具 Squoosh
Squoosh 是谷歌推出的一款在线图像压缩工具,可帮助网站开发人员快速压缩图片,在保持图片质量的同时,提升网站访问速度。
Squoosh 使用起来也非常简单,在浏览器中打开页面后,可点击选择或直接往里面拖图片,在左下方可选择想要生成的图片格式,右下方选择图片质量,再下载即可。
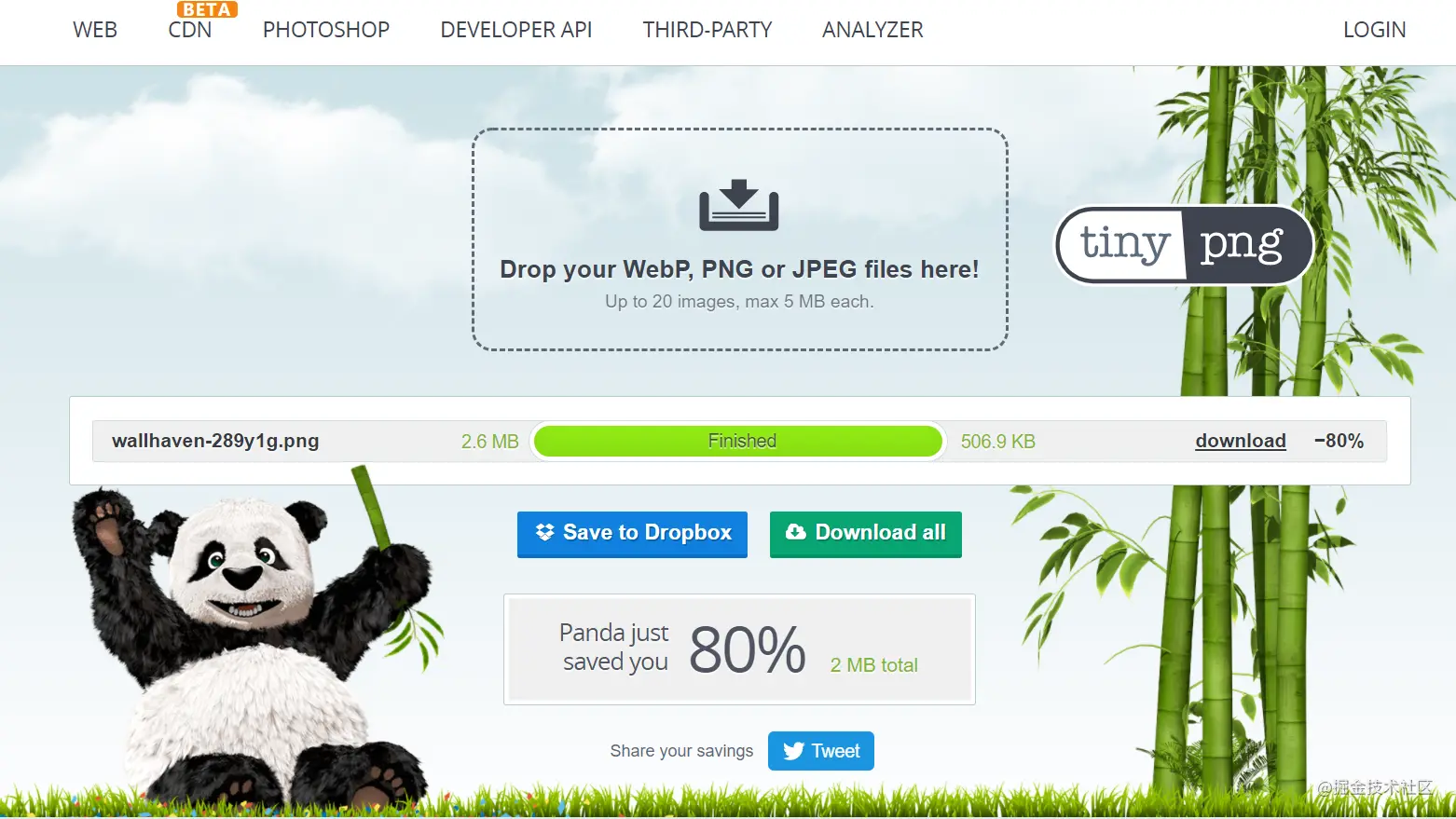
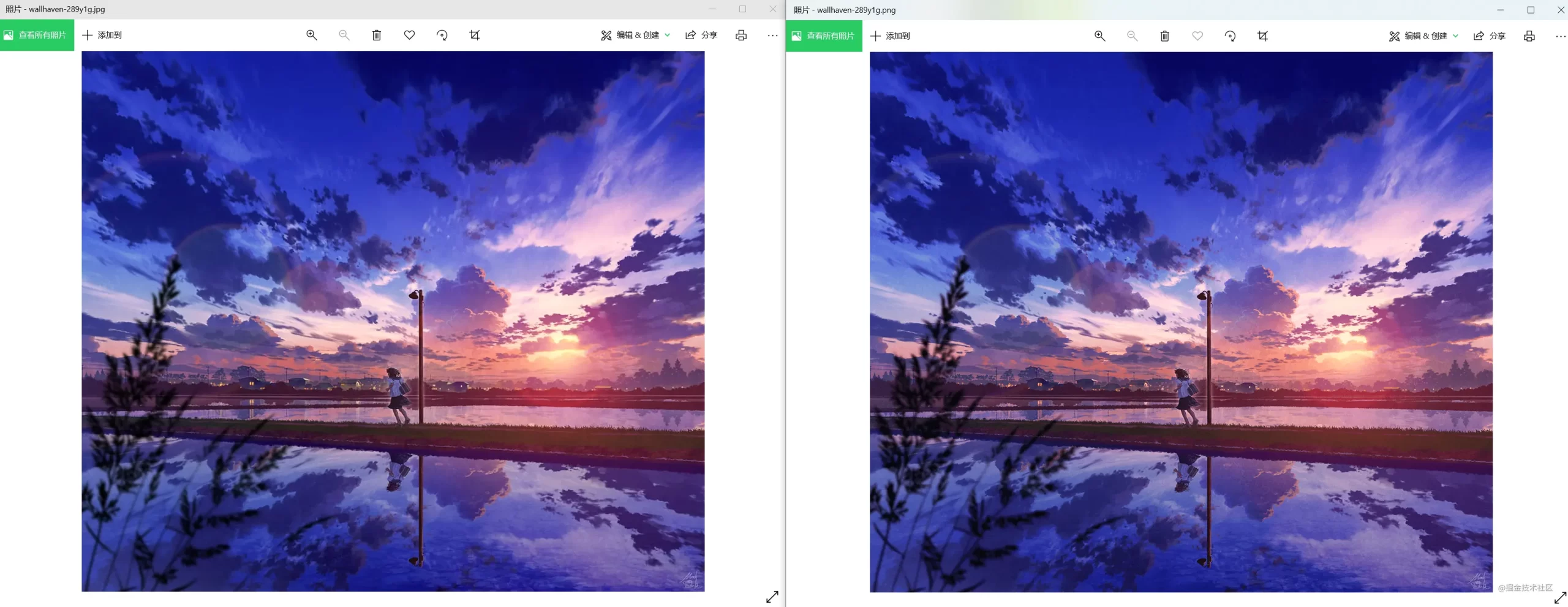
压缩图片对比 tinypng 有【更好的】压缩效果:


压缩效果:前者是 80%,后者是 95%;最终效果也不错~?

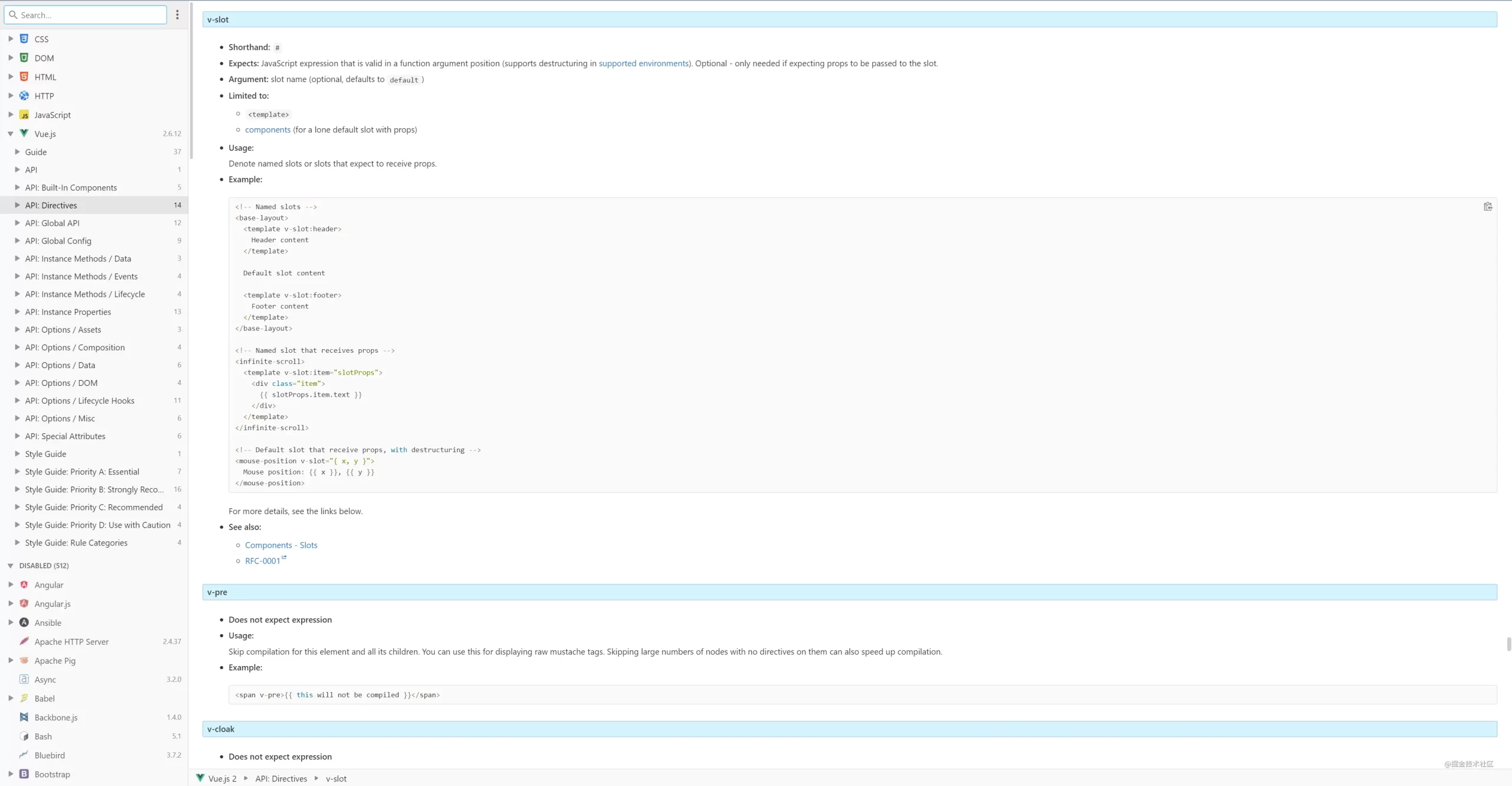
4. Web 开发技术文档 DevDocs
DevDocs 见名思意,是 Web 开发技术文档,是非常不错的学习手册!
开发人员的快速、离线和免费文档浏览器。在一个Web应用程序中搜索100 +文档,包括HTML、CSS、JavaScript、PHP、Ruby、Python、Go、C、C++等等。还支持添加常用技术文档、更换主题等~

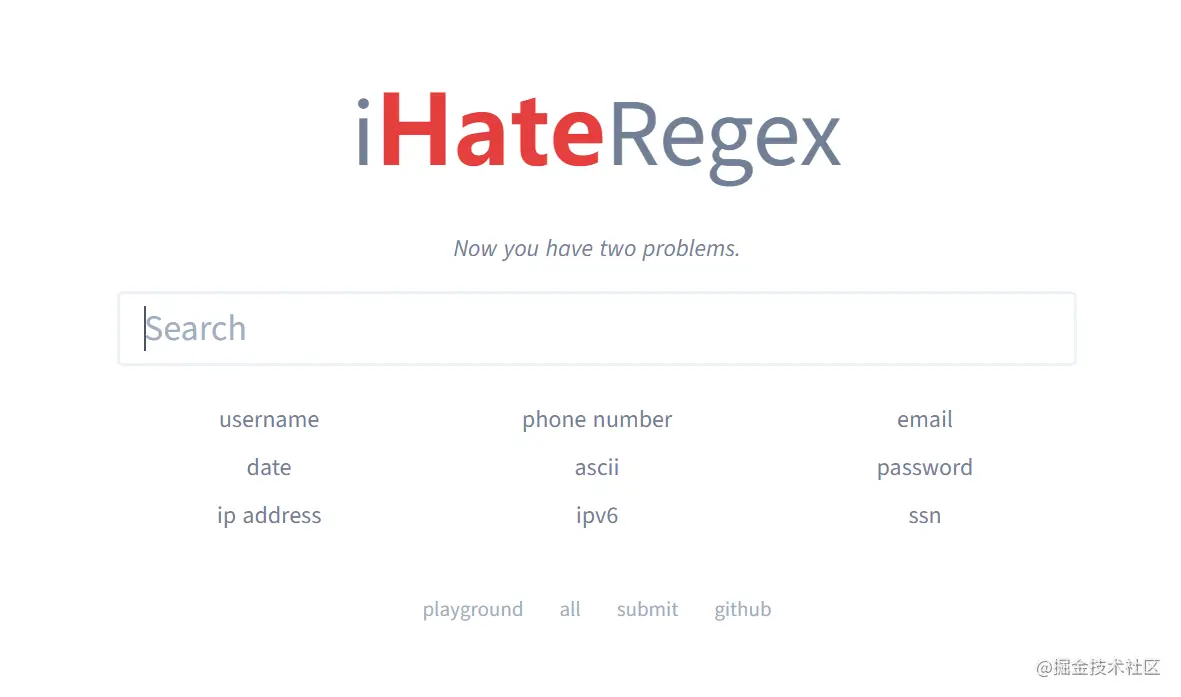
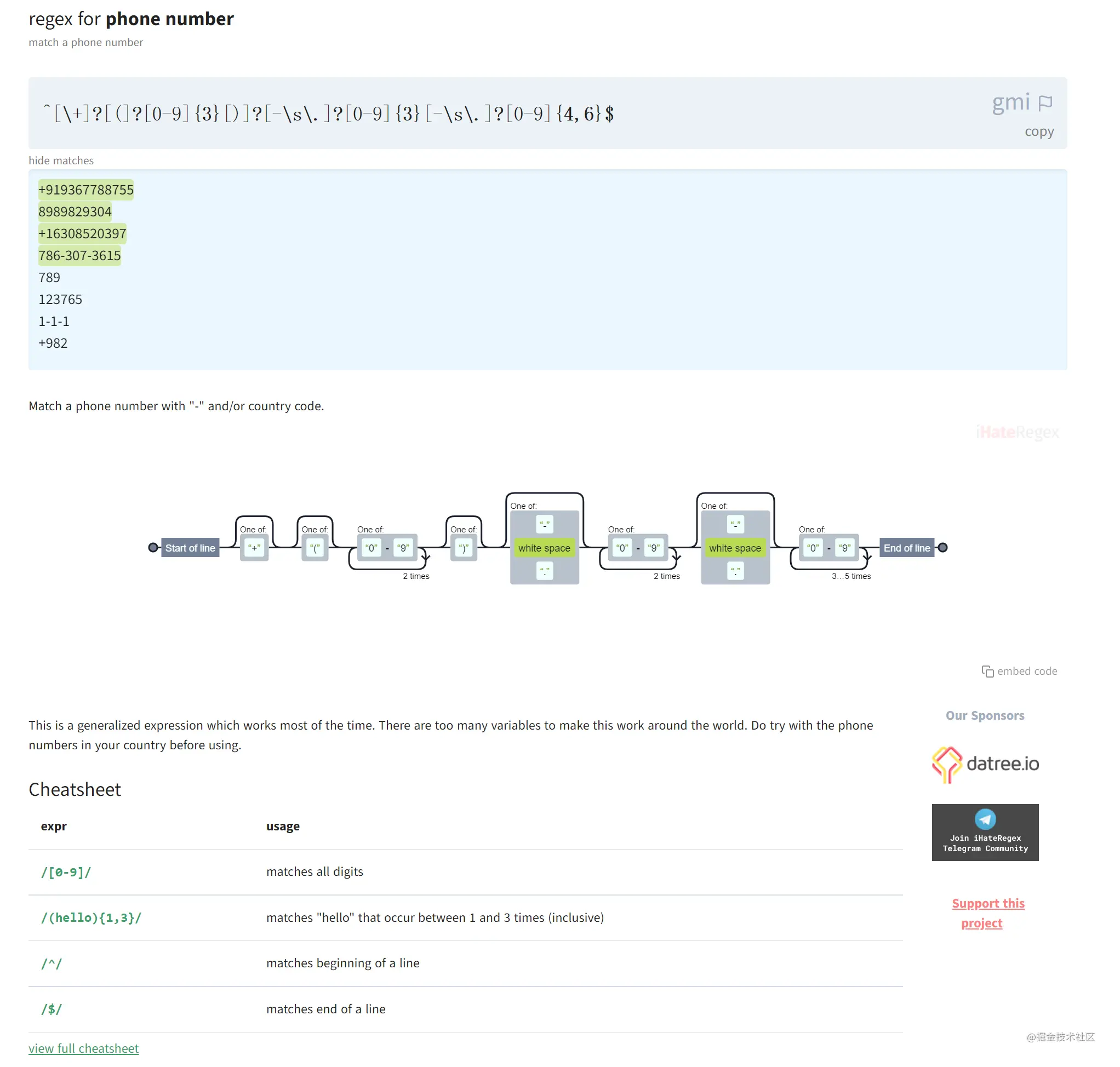
5. 正则工具 iHateRegex
GitHub:https://github.com/geongeorge/i-hate-regex
如果你讨厌正则,那么一定不要错过这个网站?(ˉ▽ˉ;)…
这个工具能让你直观的看到正则表达式的匹配过程,是那些苦于学习正则表达式的同学的“小抄”(cheetsheet)。
这个网站的主要作用,是可快速搜索并匹配到合适的正则表达式,帮你完成如用户名、邮箱、日期、手机号码、密码等常见规则的验证。
此外它还会在详情页中展示正则表达式的具体功能介绍、可视化图表、速查表等内容,令你得以更快的掌握正则表达式的应用

不仅如此,还有细节图示!可恶,做的真好啊 ╮(╯▽╰)╭

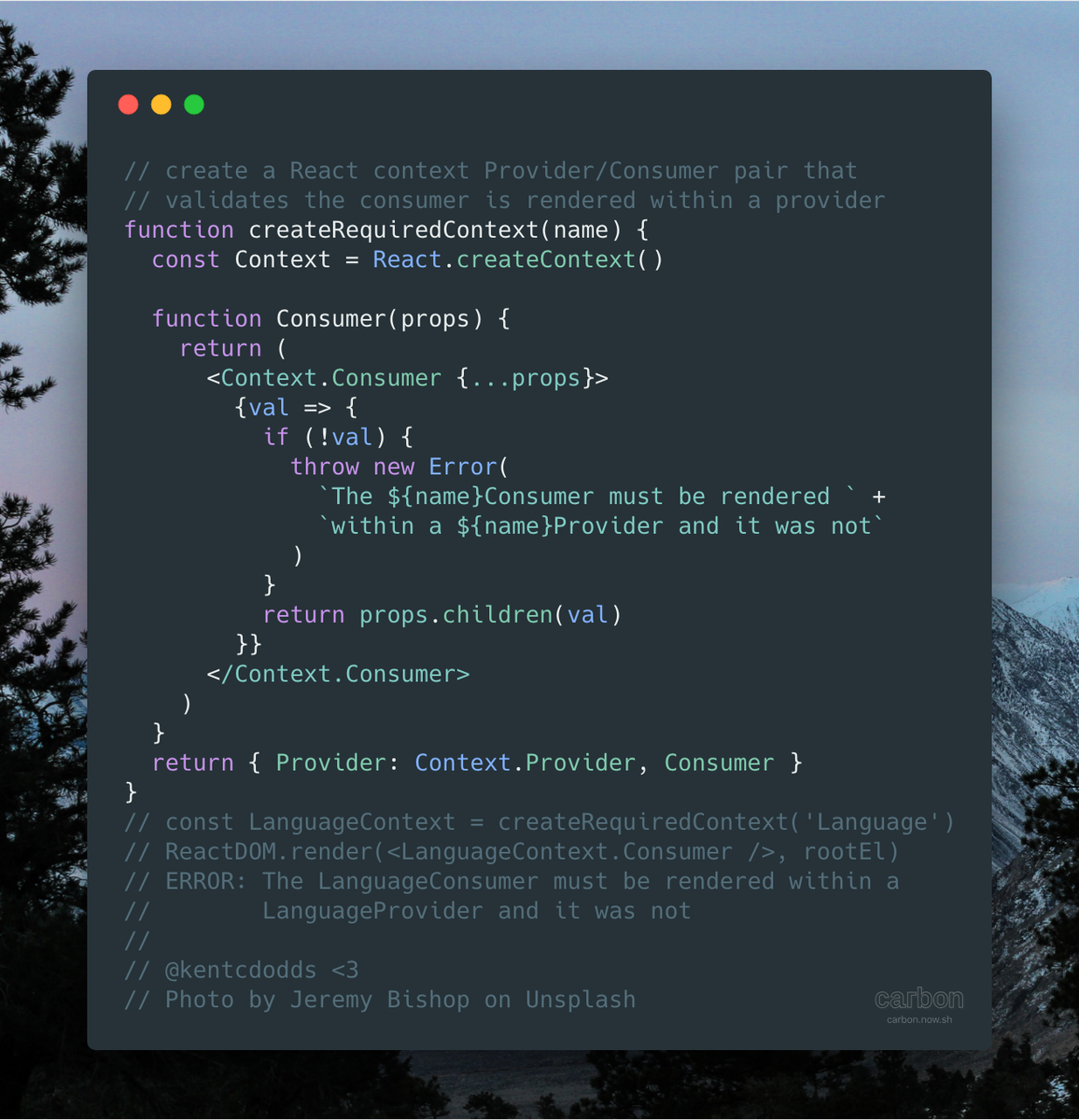
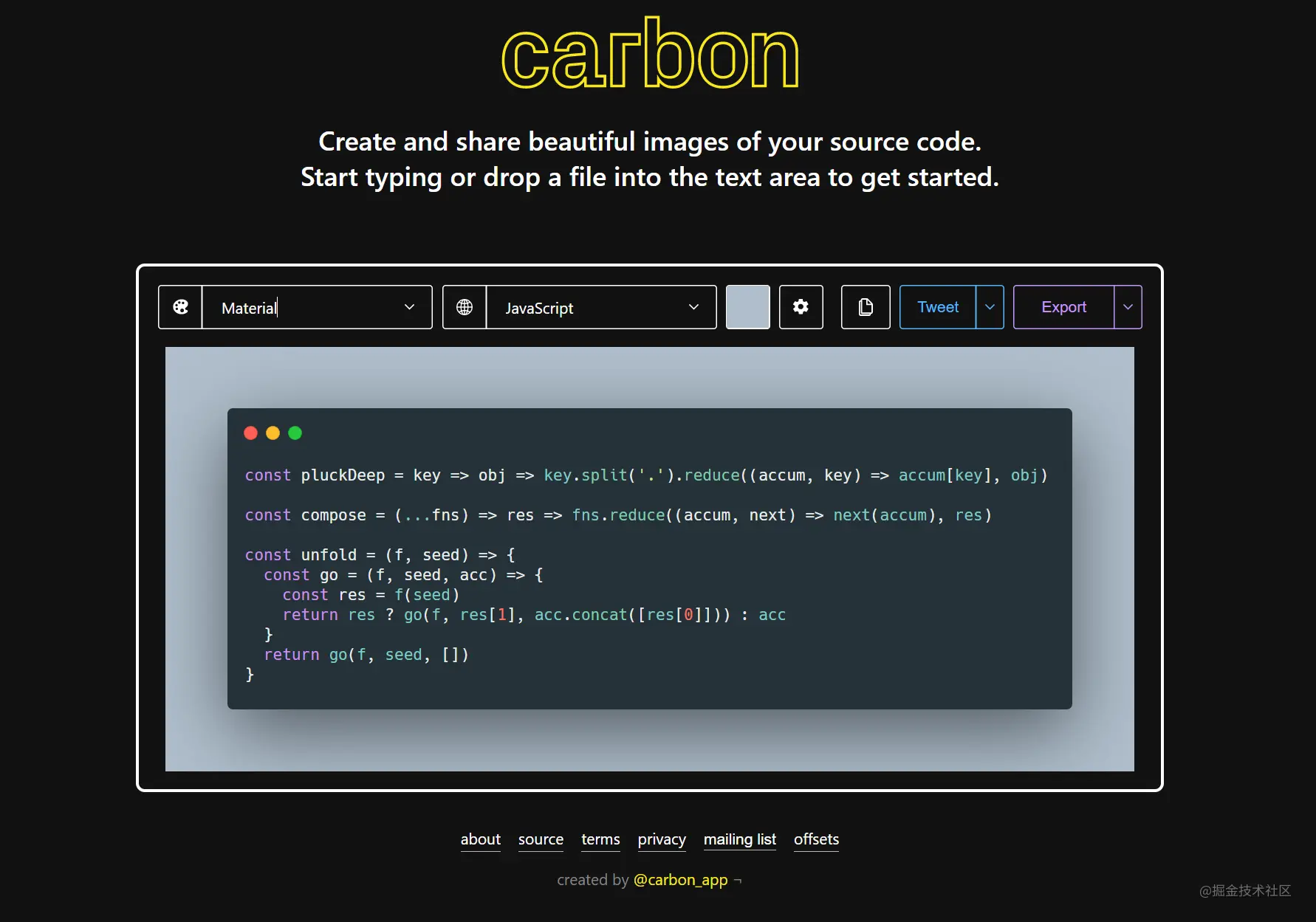
6. 源代码海报 Carbon
Github地址: github.com/mixn/carbon-now-cli

经常有人问,“这种好看的代码片段如何生成”,答案就在 Carbon!
Carbon 可以帮你快速生成简约耐看有逼格的源代码海报,支持自定义字体,轻松更换语法主题,窗口控件等。
你可以生成各种主题、各种语言的代码片段,并导出为图片或复制到其它平台,真滴好用? 舒服了~~

代码导入到 Carbon 的方法
● 把文件拖到编辑器中
● 在Carbon url后添加GitHub gist id(比如https://carbon.now.sh/YOUR_GIST_ID)
● 直接粘贴代码
Carbon其他功能
● 从GitHub的要点导入:只需将一个 GitHub gist id 追加到url
● 定制:可定制图片的语法主题,窗口样式等
● 快速分享:点击保存图片或者发送图像链接即可分享
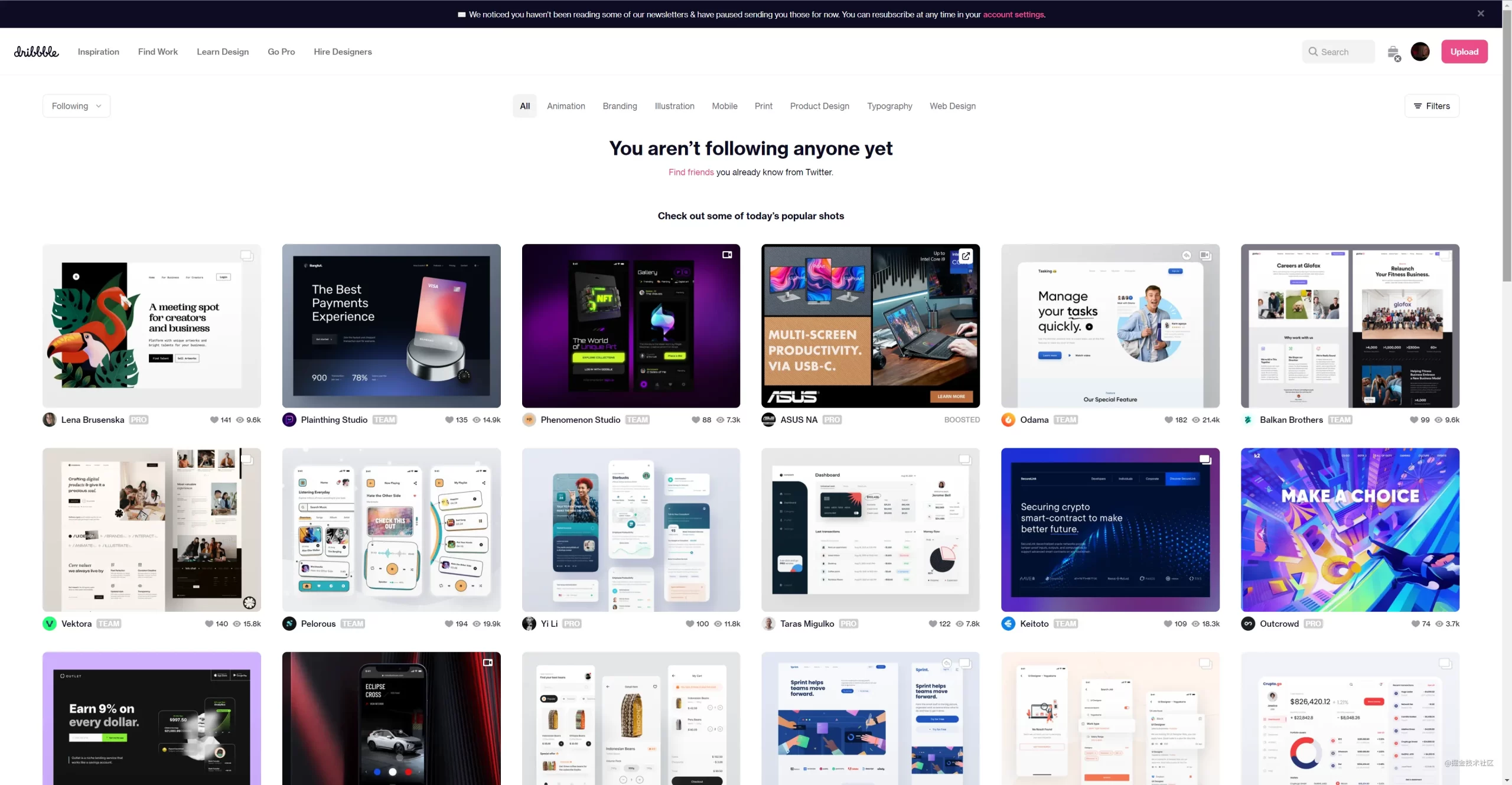
7. 设计师平台 Dribbble
寻找网页设计灵感,认准 Dribbble!!!
Dribble是设计师获得灵感、反馈、社区和工作的地方,也是发现和联系全球设计师的最佳资源。


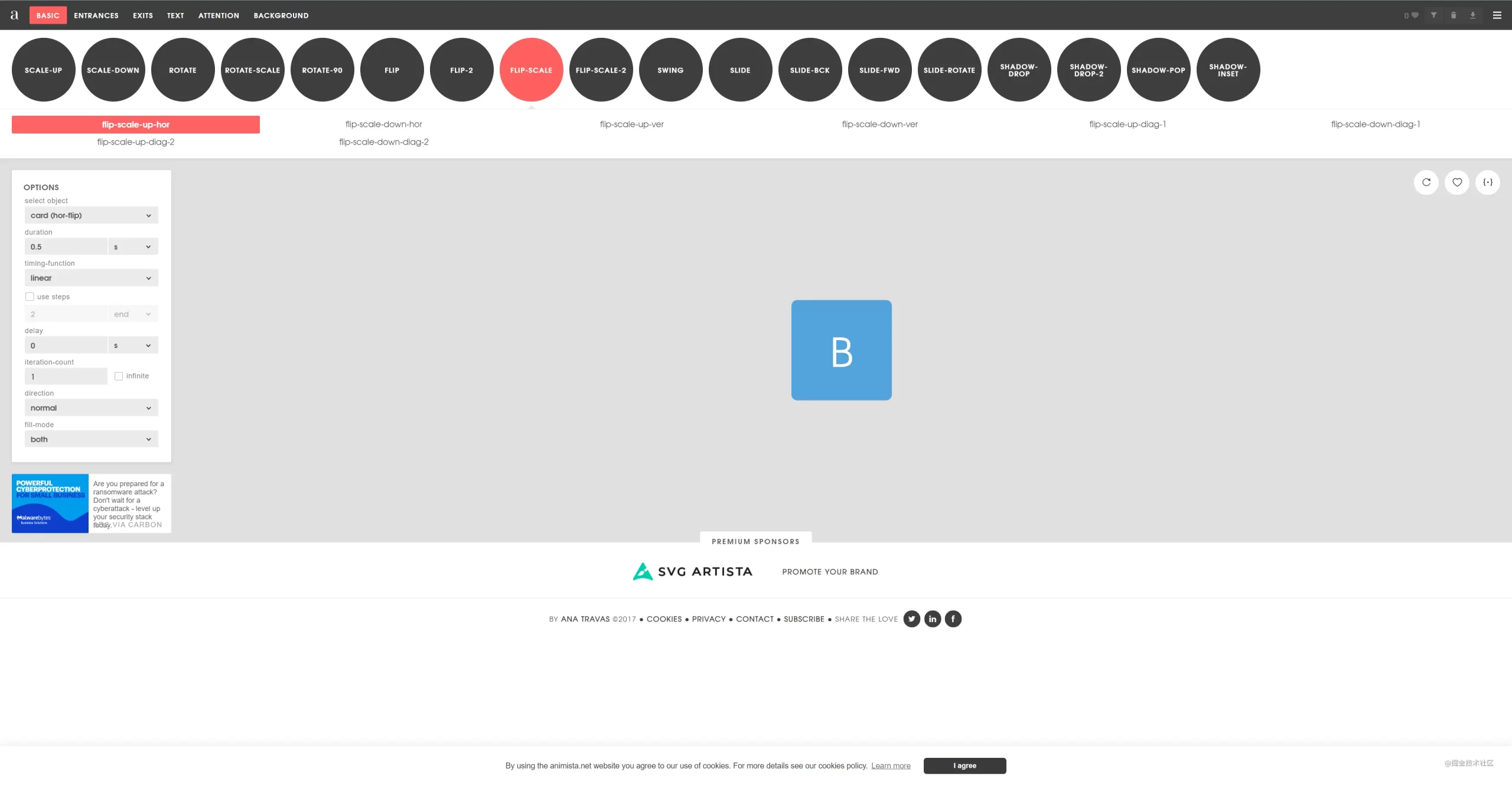
8. css动画资源 Animista
Css 动画,里面有很多现场的动画效果,也可在线编辑预览,复制代码就能用!免安装,它不香嘛?
小提示:css 动画使用_使用Animista轻松构建酷CSS动画

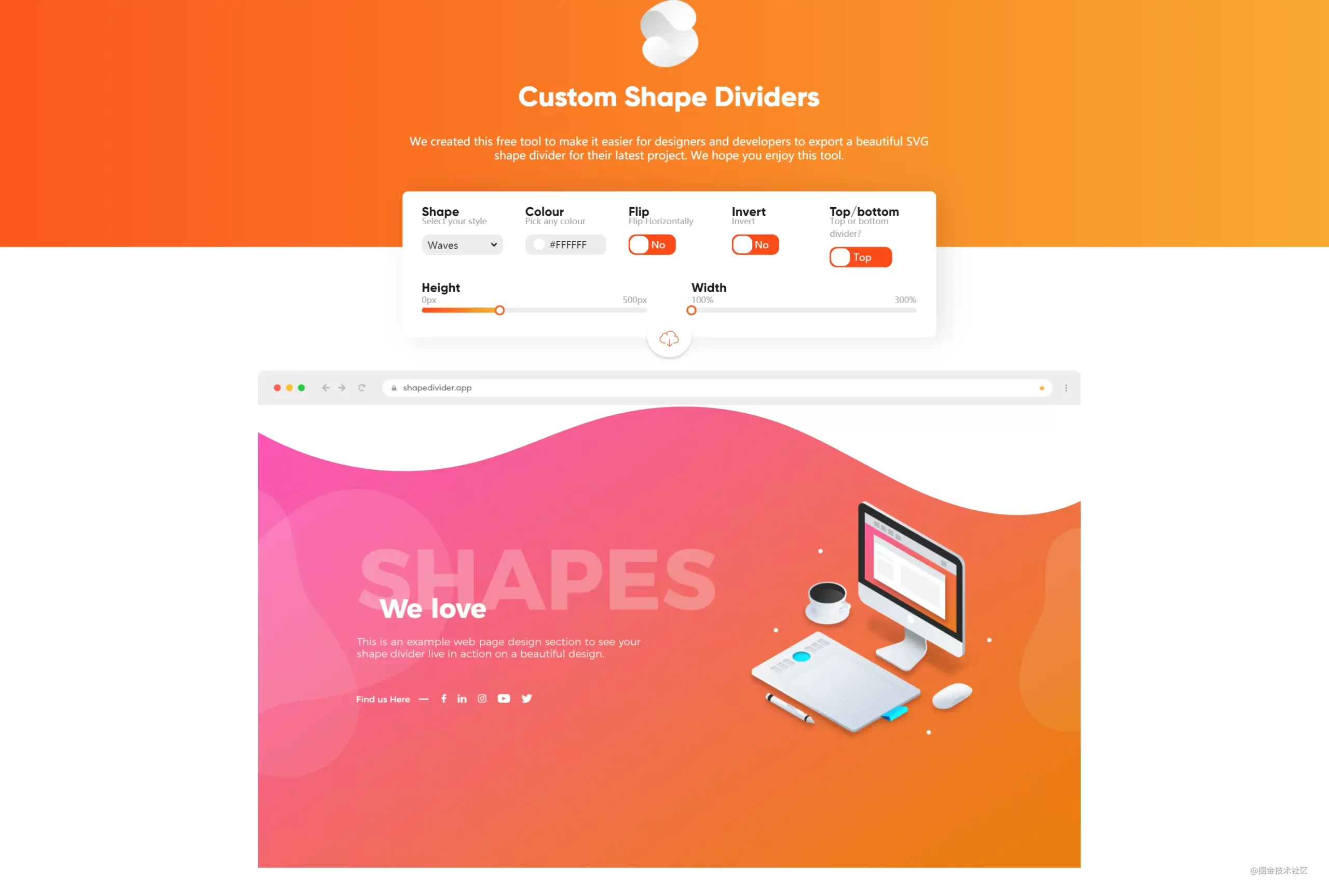
9. 自定义形状分隔线生成 Shape Divider
Shapedivider 是一款自定义形状分隔线生成工具,适用于电脑网页设计及手机网页。
划分布局和形状已经变得非常时尚。使用此工具,你可以创建可响应的波形和自定义形状分隔线。
这是免费的 Web 应用程序,使设计人员和开发人员可以根据他们的项目要求,使用自定义代码快速导出精美的预制 SVG 形状分隔器。可以帮助设计人员和开发人员加快实现此类工作的速度。
你可以生成各式各样的分割线,并导出 SVG 格式;
花里胡哨的,我喜欢(❤ ω ❤)

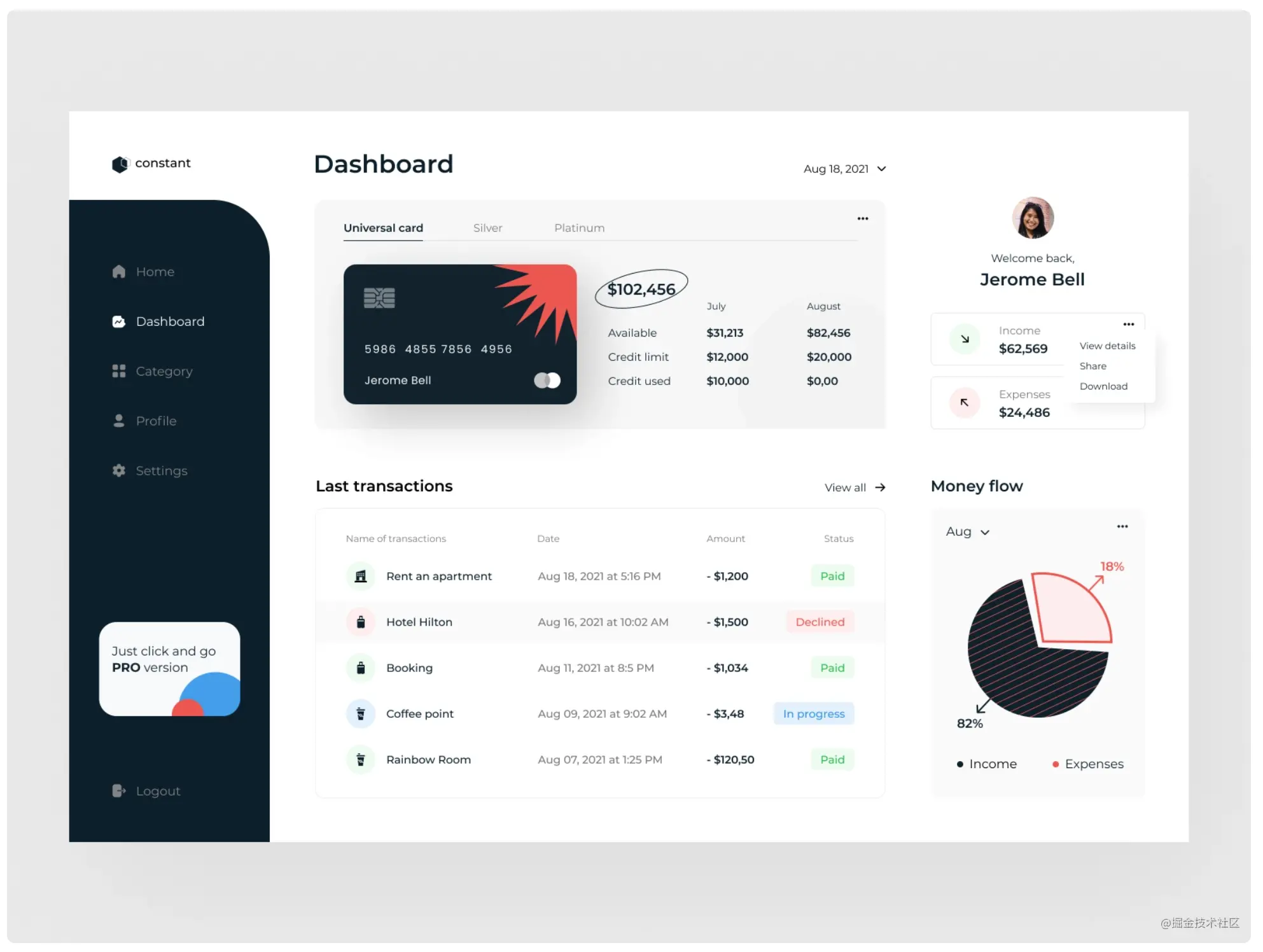
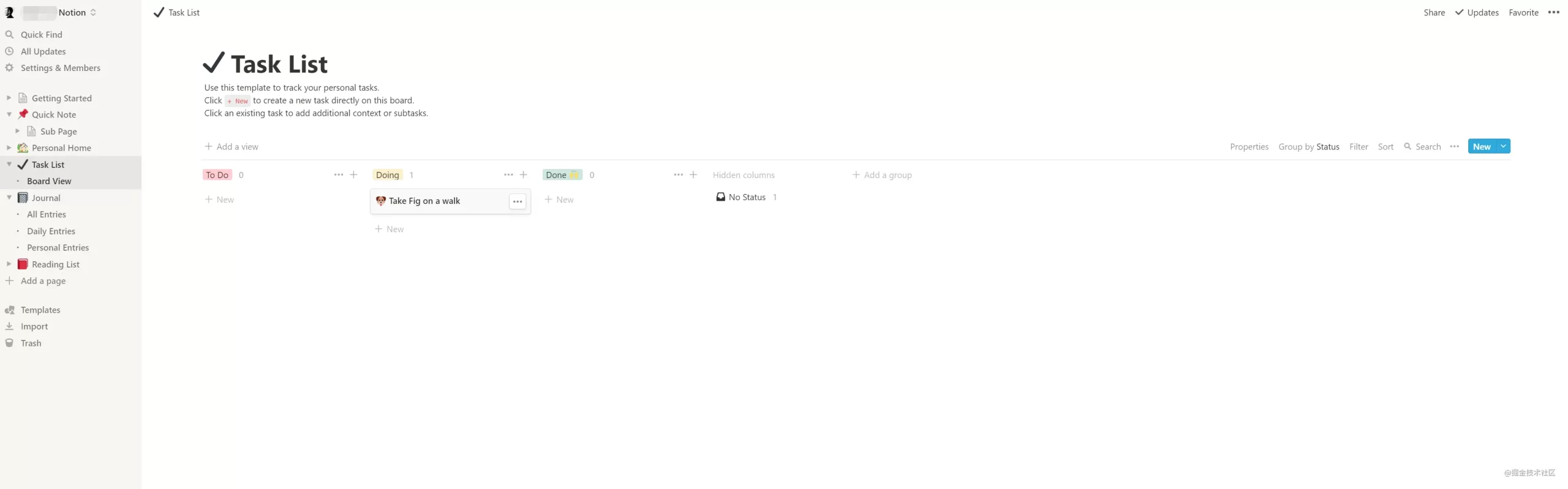
10. 笔记平台 Notion
如果你需要一个记笔记的平台,推荐一个选项:Notion
快速笔记、TaskList、日记、读书清单,各种类型,应有尽有,推荐~

好啦,以上便是本次分享,针不戳~ 希望你也能用这些工具用的开心 o( ̄▽ ̄)ブ


